雨の日は走らない自転車通勤
自転車通勤を検討しようと思っても「雨の日は走らない」を前提に考えると「果たして定期券よりも安いのだろうか?」と不安になる。
そこで、過去30年の降水履歴を考慮しつつ、自転車通勤 vs 通勤定期のコスト差を出してみることにした。
定期券の場合、通勤にかかるコストは定期券料金だけである (普通は6ヶ月分を一括で買うが、この場合半額ぐらいになる)
雨の日は電車通勤する自転車通勤の場合、晴れの日の駐輪場料金のほか、雨の日の往復電車賃がかかる。
計算
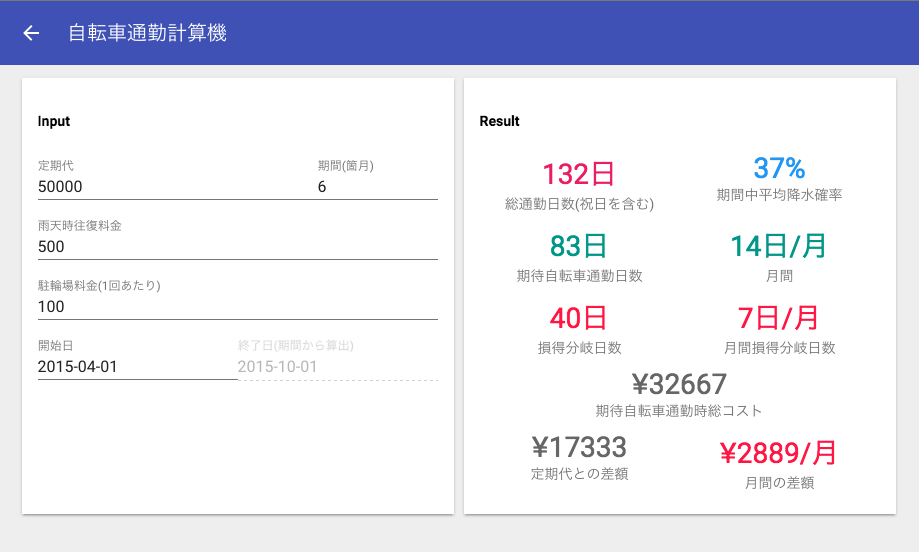
Polymer 使って書いてみた
各値について
入力
- 定期代:定期代
- 期間:定期を買う期間
- 雨天時往復料金:雨が降って自転車通勤しないときの往復料金
- 駐輪場料金:晴れていて自転車通勤するときの駐輪場料金
- 開始日:この日から定期の期間分の間の降水確率をもとめる
出力
- 総通勤日数:期間中の土日を除いた日数
- 期間中平均降水確率:1mmでも降水がある確率
- 期待自転車通勤日数:雨の日を除く通勤日数
- 損得分岐日数:この日数以上は最低でも自転車通勤しないと定期よりも損をするという日数
実装
降水確率
無駄に統計データを集計して使っている。
気象庁の統計データが csv でダウンロードできるので
http://www.data.jma.go.jp/gmd/risk/obsdl/index.php#
- 東京
- 1985-01-01 - 2014-12-31 までの29年
- 降水量の合計
- 日別
を選択してダウンロードし、日付単位で集計し、1mm でも降水があったら雨として降水確率を出している。29年なのは、1回でダウンロードできる限界だったから。
https://dl.dropboxusercontent.com/u/673746/Screenshots/2015-06-03%2010.34.39.png
Polymer
独自要素の style is="custom-style" は template 直下におかないと効かなくてハマった
this.notifyPath("obj"); だと obj の各キーに対する notify にならないらしく、this.notifyPath("obj.foo"); とかやる必要があった (this.set("obj.foo", newValue))
flex layout のドキュメントがどこにあるのか謎なので、iron-flex-layout/classes/iron-flex-layout.html を見る必要があった。
あとは特にDOMを複雑にいじるようなことはしていないので、非常に簡単に書けた。データバインディングがあるとこういうのはらくちんでいいですね。