WebGL があるからね。ブラウザが業を背負ってくれるのだよ。
https://github.com/cho45/go-KX3-panadapter
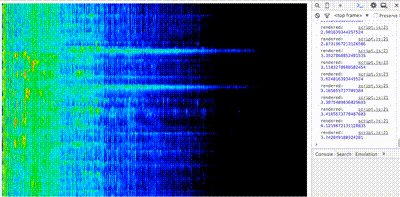
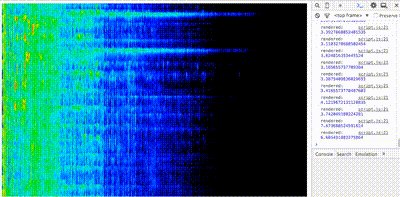
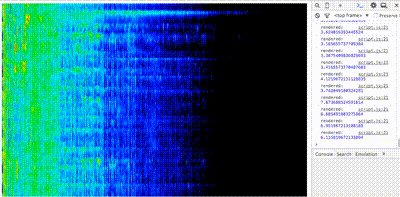
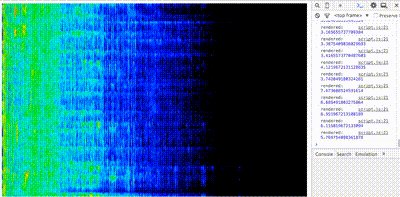
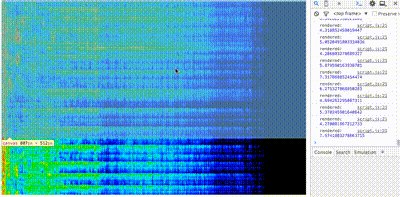
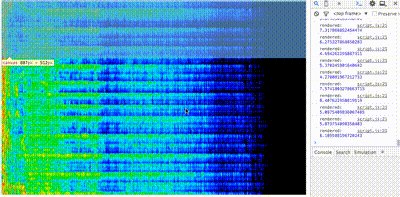
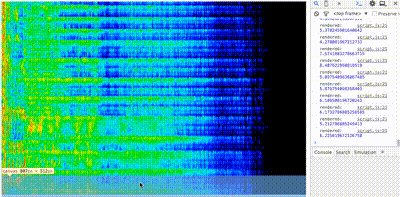
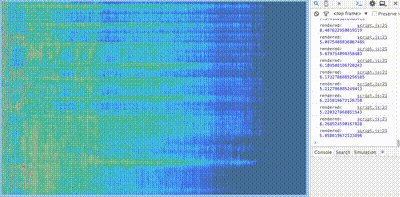
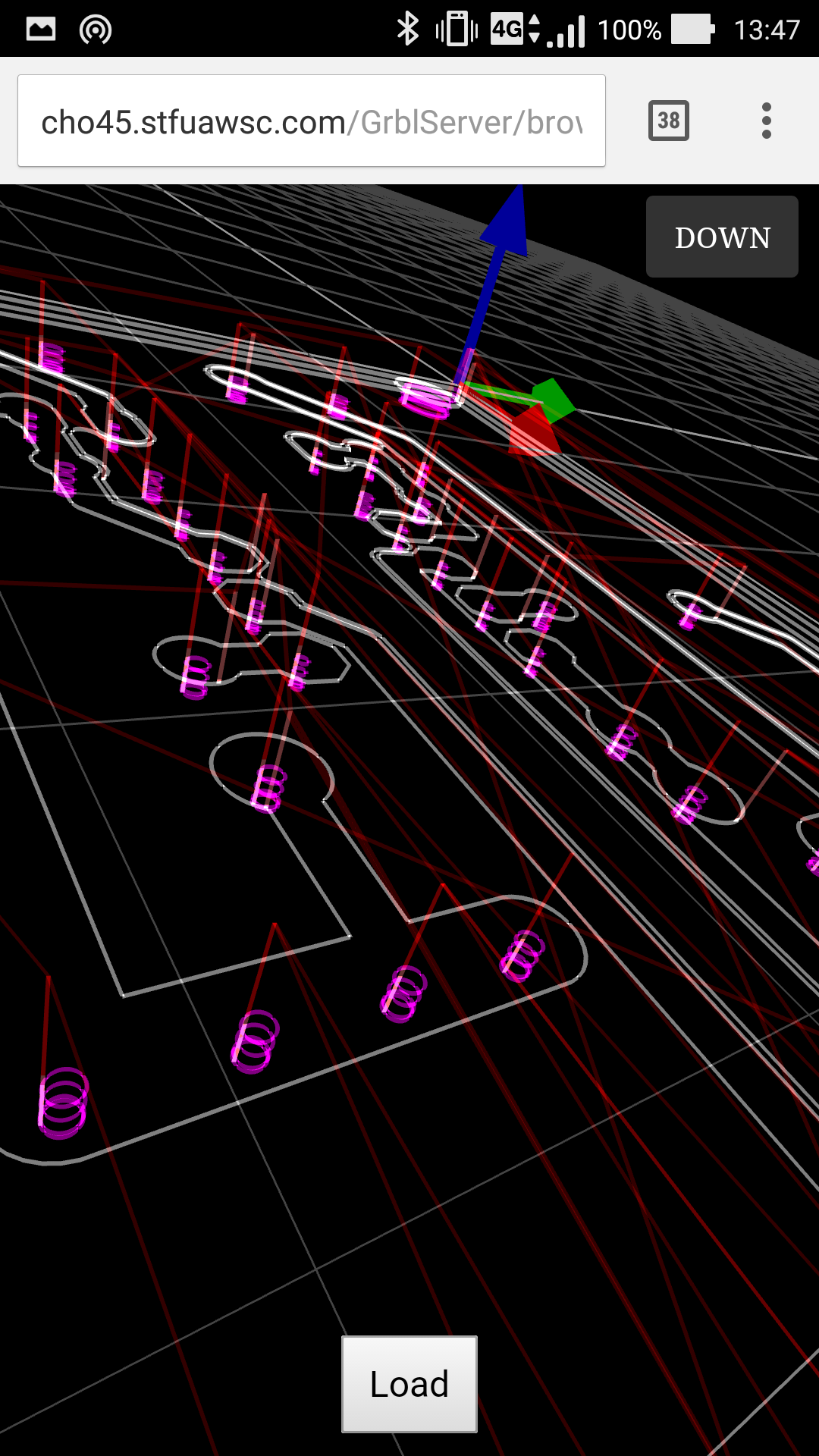
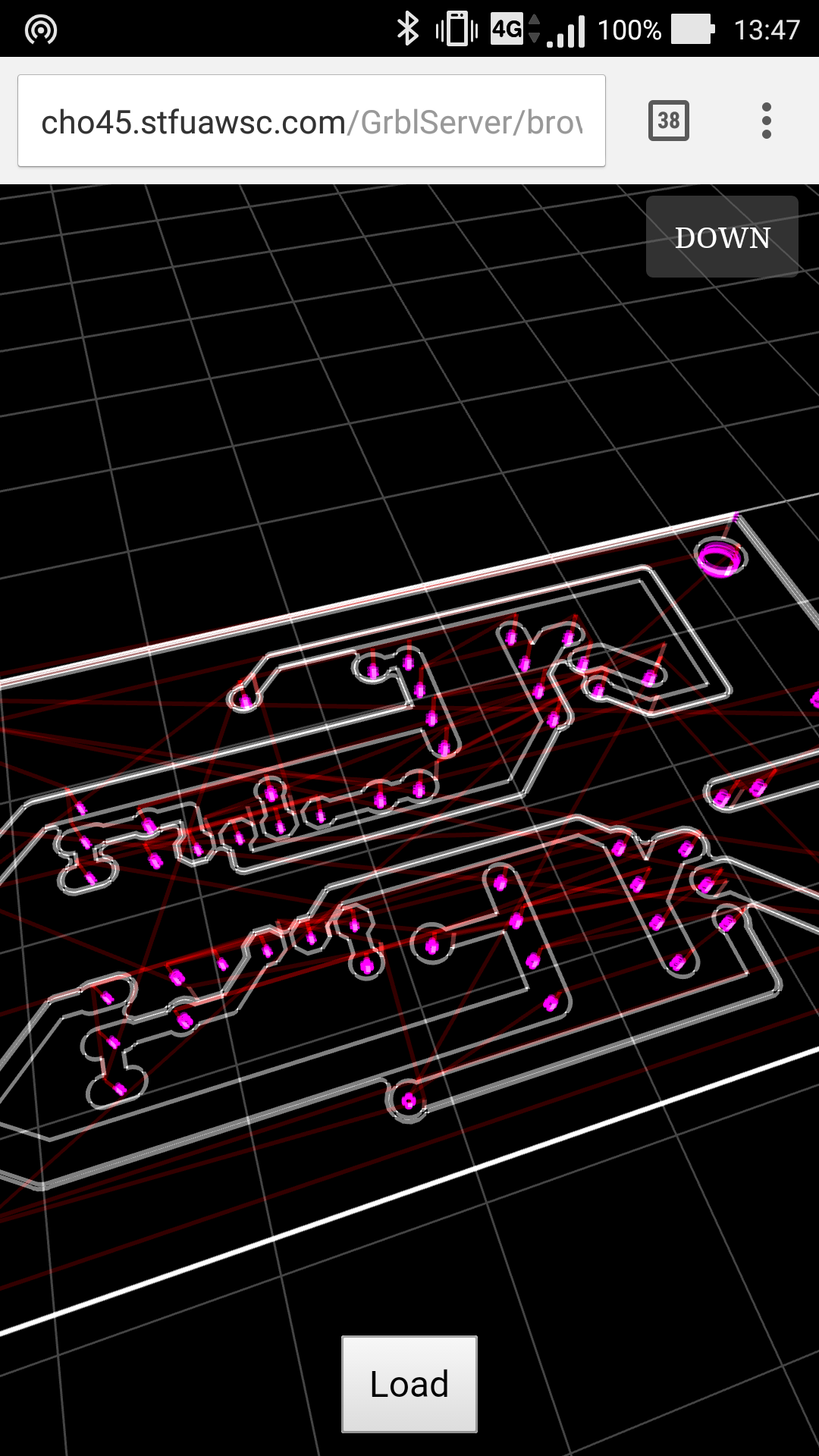
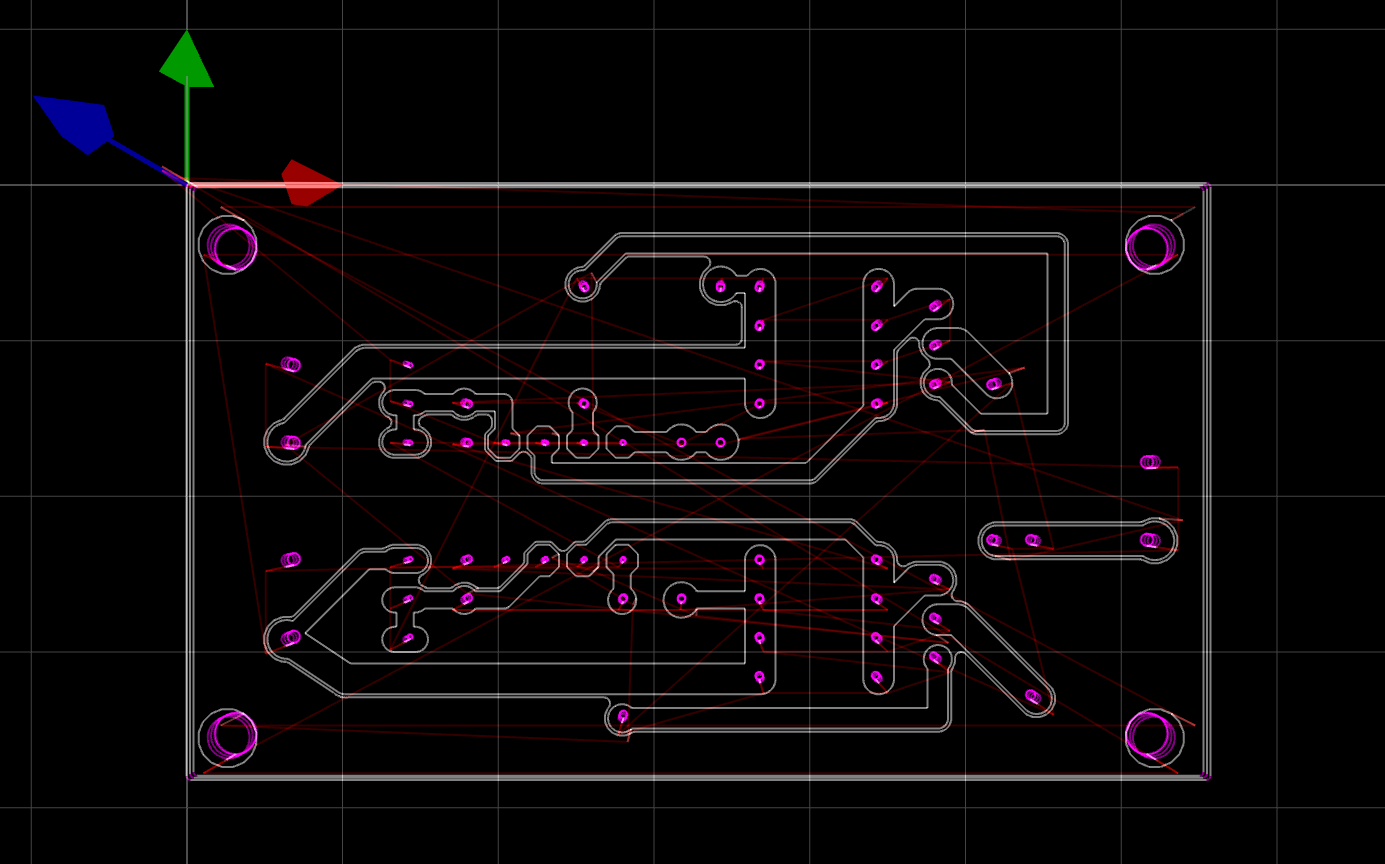
KX3 (無線機) 用の panadapter (広域スペクトラムスコープ) の実装を WebGL でレンダリングするように変えた。
経緯
これまで go-gl を使って頑張っていたが、いつのまにか go-gl の構成が変更され、ビルドができなくなってしまった。
go には依存パッケージのバージョン指定を行う方法がないので (ないよね?) 最新に追従する以外の選択がないのだが、いきなりビルドが通らなくなるみたいな事態がおこるともうやる気がしない。
継続的にメンテするほどの変更は入れてないが「ときどき実用しているアプリケーション」が割とどうでもいい理由で壊れるととにかくやる気が失せる。なので、できるだけ壊れなそうなものに依存するようにしたい。
その点ウェブ技術に依存しておけば、あまりひどい非互換は入らないことが期待できるし、最悪壊れてもググれば非互換情報が見つかりやすく、対処しやすい。そしてそもそも JS で書くのでビルドできないような事態にはならない。
構成の変更
前のバージョンでは go-gl を使い、go で書いたプロセスで直接ウィンドウを作ってレンダリングしていたが、構成の変更により、go で書く部分は portaudio を使って任意のサンプリング周波数で信号のFFTを行い、WebSocket からストリームで投げ続けるというシンプルな動作を行うようになった。(44.1kHz 固定なら WebAudio + WebWorker でできそうだが、すくなくとも 96kHz サンプリングはしたいので WebAudio はつかってない)
ブラウザ側のJavaScriptでgoプロセスへ WebSocket の接続を行い、データを受信し次第 WebGL を使ってレンダリングを行う。
これにより go の部分の cgo 依存は portaudio のみになった。portaudio は非常に薄いラッパーなので将来非互換が入るような余地がほぼないと思われる。安心
備考
別に go に限ったはなしではなく、ビルドができるできないとか依存がどうとか、とにかくダルイ。やらなくてすむことはやらないようにしよう。