✖
Mac でいっぱいUSB機器を繋げない問題
一定数以上のUSBデバイスを接続すると Mac が不安定になり、内蔵キーボード・トラックパッドなどが一切効かなくなる (USB バス全体が死ぬ感じ) という状況があり、よくわからないので、怪しいハブを止めたり、新しいハブを買ってみたりしていた。
そんななか、あるハブに替えたところバスが死ぬ前にエラーメッセージがでるパターンがようやく観測された。以下の通り (Console.app で USB を grep しながら見ていた)
the USB hardware ran out of device slots
このエラーメッセージで検索をかけたところ、まさにこの問題のことであろうFacebook のノートがひっかかった。
どうやら Haswell ではデフォルトだとたくさん繋ぐことができないらしい。このノートでもひとまずの解決方法が示されてはいるものの、USB 3.0 バスとの併用で疑問がある感じ。
リンクされているErgotron のドキュメントも読んだが、よくわからない。Haswell では25台以上はサポートしないと書いてあったり、もし30台以上のデバイスを繋ぐのであれば USB 3.0 デバイスは繋ぐなという感じのことが書いてある。
台数の根拠がよくわからないので、自分のところで追試を行なったが、「the USB hardware ran out of device slots」になるのは32台を超えたとき(32台までなら大丈夫)という感じだった。
そんなにいっぱい繋がないやろwww とお思いだろうか?
接続中のUSBデバイスの数
接続中のUSBデバイスの数は以下で出した。
system_profiler SPUSBDataType | grep 'Location ID' | wc -l
USB の規格上のデバイス数上限は127(USB のアドレスが7bitで、0は予約されている)、このアドレスは Mac 上では「場所 ID」や「Location ID」と呼ばれている。デバイスの抜き差しが発生していなければ普通は連番の番号が振られている。
上記コマンドではアドレスが割り振られたデバイスがいくつあるか? を算出している。なので現実世界における見掛けのデバイス数とは異なる。
手元の MacBook Pro Retina Late 2013 では何も接続していなくても以下のデバイスが有効になっている。
- メモリカードリーダー(内蔵)
- キーボード・トラックパッド(内蔵)
- Bluetooth ハブ(内蔵)
- Bluetooth USB コントローラ(内蔵)
つまり、外部にはこれらを抜いた28デバイスが最大となる。
USB 3.0 7ポートハブの罠
USB 3.0 ハブは USB 2.0 のハブの機能も持っている。これは、実際に物理レイヤーとして USB 2.0 レイヤーも持っている (USB 2.0 と USB 3.0 は物理プロトコルが全然違うからかな)。そんな関係からか、OS から見ると 3.0 のハブと 2.0 のハブ2種類が別々に見える。
あるチップの仕様書を見たりするとなんとなくわかりやすい、
http://ww1.microchip.com/downloads/en/DeviceDoc/00001681B.pdf
そして、7ポートのハブというのは、内部的には4ポートのハブチップを2個使って2段接続されている。
つまり、7ポートUSB3.0ハブは、見掛けは1台だが、OSには4つのデバイスに見え、SuperSpeed と Hi-Speed それぞれにアドレスが振られる。
どうしてもたくさん繋ぎたい場合
Ergotron のドキュメントに示されているように、とりあえず USB 2.0 の機器をたくさん繋ぎたい場合、
nvram -p | grep usb-options で何も設定されていないことを確認して
sudo nvram usb-options="%01%00%00%00"
を実行して再起動すると認識するようになる。
元に戻すには
sudo nvram -d usb-options
この方法は確かにデバイスの上限を突破できるみたいだが、手元で試したところバスが不安定になり、内蔵キーボードなどを巻き込んでバスが死ぬことがあった。
Mac の場合、USB 3.0 Hi-Speed バス (2.0 互換レイヤー)、USB 3.0 SuperSpeed バス (3.0レイヤー) のみがデフォルトでアクティブなバスとなっているが、このコマンドによって USB Hi-Speed バス (2.0 ネイティブレイヤー) のバスが有効になるっぽい。
消費電力が増えるデメリットがあるみたいだけど、他のデメリットがよくわからない。3.0 との併用がうまくいかない?
いずれにせよ、自分の環境では不安定になるのは解決されなかったので深く追わなかった。
自分の環境
これからは USB 3.0 だ!! と意気込んでハブ類は USB 3.0 にできるだけ統一しようとしており 7 ポートの USB 3.0 ハブを2台をメインにデバイスを接続していた。また、ディスプレイに内蔵されている USB 3.0 ハブも、どうせだからと接続していた。上記の罠の関係もあって、デバイス上限に達しやすい環境だった。
ハブがいっぱいあっても意味がないので、USB 機器は計画性を持って管理したほうが良い。上限いかねーよwwとか舐めてると余裕でひっかかる。
バスが死ぬのは、デバイス上限を超えるというエッジケース(仕様上は127台を超えるまで発生しない)をしっかりテストしておらず対応できないデバイスがあって暴走(バスをロック?)しているような気がする。バスが死ぬとCPUは生きているのにハードリセットしか終了方法がなくなるので絶対に避けたい。
まとめ
USB 2.0 ですむ範囲のデバイスは USB 2.0 用のハブでまとめたほうが良い。今回のようなケースもそうだし、コスト的にもかなり安くすむ。USB 3.0 が必要なケースはそれほど多くない。カードリーダーや、HDD などぐらいだ。
また、DELL のディスプレイにはカジュアルに USB 3.0 ハブがついているが「せっかくだから…」と繋いでおいたりすると、上限を超えやすくなる。
というか根本的に127デバイスまでちゃんといけるようにしてほしい。
iBUFFALO USB2.0Hub バスパワー 4ポート ブラック 【PlayStation4,PS4,PS3 動作確認済】BSH4U06BK cho45
4Kと2Kが同じにみえる、という人もいるらしい。
たとえば視力2.0の人が300ppiのディスプレーで十分に綺麗に(隣り合うピクセルを区別できない)見れる距離で使っていたとしたら、同じ鑑賞距離の場合視力1.0の人は半分の150ppiでも十分ということになってしまう。
というわけで、デスクトップのディスプレイを想定して鑑賞距離を50cm固定としたとき、各視力でどれぐらいのppiがあれば十分かを出してみた。
| 0.3 | 52 ppi |
| 0.5 | 87 ppi |
| 0.7 | 122 ppi |
| 1 | 175 ppi |
| 1.5 | 262 ppi |
| 2 | 349 ppi |
2K 24インチモニタの場合 96ppi なので、50cm の鑑賞距離の場合、視力 0.5 の人は 4K になっても気付きにくいということになる。
ディスプレイキャリブレーションの覚書
久しぶりにやるとカラーマネジメントまわりのことをすっかり忘れている。
キャリブレーションしてもOSのUIの色はあわない
写真を表示させるとあっているように見えるのに、OS の UI (例えば Finder の背景の白) とかがディスプレイごとに全く違う色に見えたりする。
正確な情報が見つからなかったけど、OS の UI にはカラープロファイルがついてない?っぽい。スクリーンショットを撮った場合、撮影した画像にはモニタのプロファイルが埋め込まれる (ので、この画像を移動させると、そのモニタにおける見えかたが再現される、はず…)。
同じように、ウェブページの背景色など、CSS で指定されている色もカラーマネジメントの対象外なので、たとえディスプレイプロファイルを適切に設定していても、色は一致しない。実は color-profile というプロパティがCSSに用意されているが、どのブラウザにも実装されていない。(追記: Safari では sRGB として扱われるのでカラーマネジメントの中にいるみたい)
色域が異るディスプレイ間での色一致
片方が Adobe RGB 対応で、もう片方が sRGB だけの対応という場合
Adobe RGB の色域の画像を表示させる
- Adobe RGB モニタでは正確に出せる
- sRGB では色が圧縮される
sRGB の色域の画像を表示させる
- Adobe RGB モニタでは正確に出せる (sRGB 領域を含んでいるから)
- sRGB でも表示できる
カラーマネジメントが有効なケースまとめ
印刷まで行う場合
これが基本になる。ディスプレイのプロファイルと、プリンタ(用紙も含む)のプロファイルを作り、カラーマッチングする。
この出力の場合 Adobe RGB モニタで、画像データも Adobe RGB の範囲で作業するのが望ましい。
ウェブ向けの場合
基本的に、世の中のモニタはキャリブレーションされていないので、正確なカラーマッチは期待できない。とはいえ、中にはあわせている人もいるので、基本的に sRGB で統一して出すのが一番良い。
画像データの恒久性
あとは自分の写真が将来的に一貫して同じ色で表示されるようにデータをちゃんとしておくという用途。
ちゃんとキャリブレーションされていないモニタで作業した時点で、データは何がなんだかわからない色を基準にしていることになってしまう。将来的にモニタを替えたときに色が変わってしまう。
Lightroom でのカラーマネジメント覚書
http://helpx.adobe.com/jp/lightroom/help/color-management.html#about_color_management_in_lightroom
Lightroom は内部的には ProPhotoRGB というカラースペースを使っている。これは Adobe RGB よりももっと広い色域を持つカラースペースになっている。Adobe RGB ではカバーしきれない範囲の色をサポートするプリンタのためこうなっているっぽい。
つまり、Adobe RGB のモニタを使っていたとしても、見えない色を作っている場合がある。これは、ちょっと難しい問題だ。もしプリンタの色域を活かすならばディスプレイとのカラーマッチを捨てる必要がある。ディスプレイとのカラーマッチを優先するなら、ディスプレイの表示色域に出力色域が制限される。
実際のワークフローでは以下のような手順が必要
全体的な調整
ソフト校正を使用せずに大まかに好みの画質に調整する。とりあえず色域のことを考えず見えている画像を最適化する。
印刷する場合
現像モジュールでソフト校正をプリントのプロファイルにあわせる。校正刷りをつくる。
色域外警告をちゃんと見ながら作業する。モニター色域外警告色の部分は頭で補完するか、実際に印刷して検証するしかない。
校正の色域外警告はソフト校正で「色が変わっている部分」なので、注目してチェックを行う。
ウェブ用に出力する場合
印刷する場合と一緒だけど、現像モジュールでソフト校正を sRGB にあわせる。
sRGB はかなり色域が狭く感じることがあるので、校正刷りを作るなり、ウェブ主体なら sRGB の状態で校正かけるなりしたほうがよさそう。
色域
綺麗な青緑系の色は sRGB モニタでは殆ど表示できない。ので、意図的にホワイトバランスを崩したりしている場合かなり色が変わることがある。
cwebp はメタデータを削除する
WebP に変換するデモコマンドである cwebp はデフォルトでメタデータを全て削除する。ICC プロファイルすら消しさるのでかなりひどい。
-metadata <string> ..... comma separated list of metadata to
copy from the input to the output if present.
Valid values: all, none (default), exif, icc, xmp 必要なメタデータ削っといて「ファイルサイズ減りました!!!」とか言わないように気をつけてください。
4Kモニタ、24インチ (P2415Q) か、27インチ (P2715Q) か
Dell 4Kモニター 23.8インチ P2415Q(3年間無輝点交換保証/sRGB 99%/広視野角/IPS非光沢/フリッカーフリー/DP,mDP,HDMI/高さ調整/回転) cho45
最近でた安い4Kディスプレイはサイズ違いで2つある。価格もすこし違うがだいたい一緒で、サイズだけが違う。
スペック
4K は 16:9 なので、横に長いタイプしかない。
- 185ppi
- 527.04 mm x 296.46 mm
- 163ppi
- 596.74 mm x 335.66 mm
検討
24インチでもA4 (210 x 297)見開き (=A3 420x297) 原寸表示は可能。ただし、A3ノビ (483x329) は原寸表示不可 (ノビ分はトンボ用なので、実質的には問題ないと思われる)
一般向け写真プリンタではA3ノビが限界なので24インチで十分な画面サイズといえる。
ppi 的には高いほうが正義なので、24インチのほうがいい。デスクトップ用だと 200ppi ぐらい欲しい気持がある。
一方、dot by dot で使った場合、ppi の高さは UI 文字の読みにくさに直結する。この点でいくと、単に広い画面が欲しいなら、27インチのほうがいいかもしれない。視力の良さにかかってる。
ref. 500 Can't connect to lowreal.net:443 (certificate verify failed), 500 Can't connect to lowreal.net:443 (certificate verify failed)
結論
今のところ視力はそこまで悪くないし、A4見開きができるなら、24インチで十分と判断。
買ったあと
画面を見た感じでも24インチで良かった。それと 27インチと 24インチは、横に並べてもそれほど大きさに違いはない。ppi 優先で良さそう。
Mac での罠
自分の Mac は MacBook Pro 13inch Late 2013 なのだけれど、この機種は 4K で出せることは出せるのだが、30Hz までしか出せない。しかも出すためにちょっとコツがいる。以下の通り
- ディスプレイのOSDで MST の設定を Secondary に設定する
- システム環境設定の「ディスプレイ」から該当ディスプレイの解像度を
- 1920×1080 に設定 (自動でRetina設定になる device pixel ratio が2)
- 3840×2160 に設定 (「変更」のラジオボタンを選択した状態で、もう一度 Option を推しながら「変更」のラジオボタンをクリックすると選択可能になる。device pixel ratio が1)
これで 30Hz で2通りのフル解像度使うことができる。ちなみに 30Hz はマウスカーソルが結構カクついて見えたりする。動画とか見ないなら問題ないけど、動画見るなら不満がありそう。
3840×2160 にするとかなり広大だけど、他のモニタとのバランスが難しくなる。とはいえ、文字読めないレベルではないので、UI を小さくして情報量をあげたい場合、こちらのほうが良いと感じる。というか、Retina 設定のフルHDだと狭い。PDF 読んだりするときは、ウィンドウサイズを広げて拡大すれば Retina と同等になるので問題ない。アプリケーション側の拡大機能を活用したほうがいい気がする。
キャリブレーション
元からキャリブレーションされた状態で出荷されるっぽくて、キャリブレーションの結果表が同梱されてる。
とはいえ一応手元でキャリブレーションかけなおしてプロファイルを作った。色域は確かにほぼ sRGB 全域が出てるっぽかった。普通に綺麗なので問題ないかんじ。
トリプルディスプレイ
上記の通り、4K では 30Hz までしか出せないので、さらにディスプレイを繋いで表示できるか不安だったが、DELL U2713H (2560 x 1440 60Hz) 繋いで問題なく使えている。こちらは 4K と同時に使っていても普通に 60Hz でいけるので、転送速度の問題ではないと思うんだけど、4K のときだけなぜか制限がかかるっぽい。謎。
ppi まとめ
- MacBook Retina 13.3in = 227ppi
- MacBook Retina 15.4in = 220ppi
- P2415Q 23.8インチ 185ppi
- P2715Q 27インチ 163ppi
- U2713H 27インチ 109ppi
エルゴトロン LX デスク モニターアーム アルミニウム 34インチ(3.2~11.3kg)まで VESA規格対応 45-241-026 cho45
【国内正規代理店品】X-rite エックスライト キャリブレーションツール ColorMunki Photo カラーモンキー・フォト KHG0100-PH cho45
✖
ハイレゾというのは意味があるのか?
最近ハイレゾ対応のオーディオインターフェイスを買っているので (基本的にSDR用だけど)、一応オーディオのハイレゾについて調べてみた。
人間の限界
聴覚のダイナミックレンジ(最小で聞きとれる音の大きさと、苦痛に感じるレベルの音の大きさの比)は120dB程度らしい。
聴覚で聞きとれる周波数の範囲は最大20kHz程度で歳をとると高い周波数から聞こえなくなっていく。
ハイレゾ音源
一般的な 16bit サンプリングだと 96dB ( 20*Math.log10(2**16) )、ハイレゾの24bitになると144dBになる。クラシックとかジャズでもなければ大抵むしろダイナミックレンジは圧縮されているので、実質はこれほどいらないだろう。
サンプリング周波数は最大周波数の2倍必要なので、一般的には 44.1kHz とか 48kHz が多い。ハイレゾだと 96kHz とか 192kHz とかになったりするが、出てくる周波数的には聞こえない領域を記録していることになる。細かく記録したほうが高い周波数での位相は保たれそうだけど、人間の耳は絶対的な位相位置を聞きとれない。
実際のところ、リスナーレベルでは適切な環境でそのまま再生するとハイレゾ音源は意味がない。(意味があると言いはる人もいるだろうけど)
ではどういう場合に意味があるか?
基本は編集作業時の音質劣化防止になると思った。例えば、写真ではカメラ上では12bit〜14bit程度のダイナミックレンジで記録をするが、これは現像時の加工性を上げるためで、最終的には 8bit に圧縮している。映画でも、記録時はできるだけダイナミックレンジを広くとれる領域で撮影し、編集時に色を圧縮したりすることある。
同じように、音声データも、後から編集を行う場合、できるだけ情報量が多いほうが編集の範囲が広がることはあるだろうと思う。
再生環境では
再生環境レベルで考えると、リスナーの再生環境において大きなエフェクトをかけたり、音量をデジタルで加減する場合、加工前のデータや加工後のデータが十分なデータを持てないと、綺麗にエフェクトがかからない可能性がある。例えばデジタルで音量を下げると、その分ダイナミックレンジは圧縮されてしまう (出力時に再サンプリングして高いビットレートで出力するのは意味がある)。
誰がうれしいか
- マッシュアップ好きな人
- SDR (ソフトウェア無線) ユーザ (安くて性能がいいデバイスがたくさんでてくる)
備考
よくハイレゾの説明で時間ドメインでの波形の汚なさを例にしたりするけど、人間は周波数ドメインで認識してる (周波数ごとにセンサーが分かれているという意味で) ので、あまり意味がなさそう。デジタルアンプとか、めっちゃ波形汚ないけど音は普通に聞こえたりする。
アンプの増幅率を変えず、前段で減衰させるのはなぜか?
こういう回路で、大抵の場合音量調整用のボリュームは入力についており、アンプ本体の増幅率は固定になっている。なんとなく「増幅率のほうを変えたほうが効率が良くないか?」と考えてしまう。
答え
アンプの増幅率を設定する抵抗 (入力抵抗と帰還抵抗) は繊細な部分なので、長く配線をひきまわしたりできない。余計なことをすると発振する。
また、使用時に増幅率を変えられるようにすると、ボルテージフォロワ状態で発振しないように位相余裕をとる必要があり、設計に制限が増える。つまり余計なことすると発振する。
リモートボリューム
しかし、前段で減衰させて入力を行うのは、S/N的には不利になる。なので、抵抗の位置はそのままにして、遠隔で抵抗値を可変できれば良いのではないか? と考えたりできる。
デジタルポテンショメータ (デジタル可変抵抗) はまさにそういう用途に使えそう。こういったゲイン可変のアンプは、プログラマブルゲインアンプという名前がついていたりする。一方、デジタル制御する場合、それ自体がノイズを出すので、S/N改善目的では難しい面もありそう (試してない)。
パクツイの考えかた
パクツイかなり理解しにくいが、服で着飾ったりするのと同じなんだと思ったら少し腑に落ちる。服だって(だいたいは)他人の創作物だけど、組合せたら自己表現になるって思っている人がいっぱいいる。同じように他人の言葉で自分を着飾ろうという人がいても不思議ではない。
✖
✖
✖
✖
シミュレーションしたヘッドフォンアンプを作ってみる
いくつか回路をシミュレーションしたが、ClassAA のヘッドフォンアンプは今まで作ったことがなく、ブリッジの応用の部分がかっこいいので、実際に作ってみたくなった。比較的高出力なオペアンプを選べば能動素子をオペアンプ以外使わなくてもかなり良さそうなので気が楽だ。
回路
シミュレーションで、出力や発振しないかなどを確認した上で、実装しやすいように (手元にある部品で作れるように) 定数を変更している。
ブリッジにしろ、帰還抵抗にしろ比率が保たれていれば良いので、比較的自由がある。
増幅率は3倍にしてあるが、1〜2倍程度でもいいかなという気がする。あまり下げると (つまり帰還を多くすると) オペアンプによっては発振しやすくなるみたいだが、事前にシミュレーションしてある程度確認できるぶん、定数設定が楽だ。いわゆる Zobel フィルタ (高周波発振を防ぐ) は入れてないけど、負荷をちゃんとシミュレーションしていないので、安全のためにはいれたほうが良さそう。
出力インピーダンスはほぼ出力についている抵抗値に等しくなる (=1Ω)。入力インピーダンスはボリュームの値になる (=10kΩ)。
電源
±9V の両電源をトランスから、リニアレギュレータを介して生成している。これは特に理由はなく、もともとあった昔作ったヘッドフォンアンプの電源を流用しているため。高校生ぐらいのときに作ったところなので、ちゃんと作りなおしたほうがよさそうだけど、そのまま…
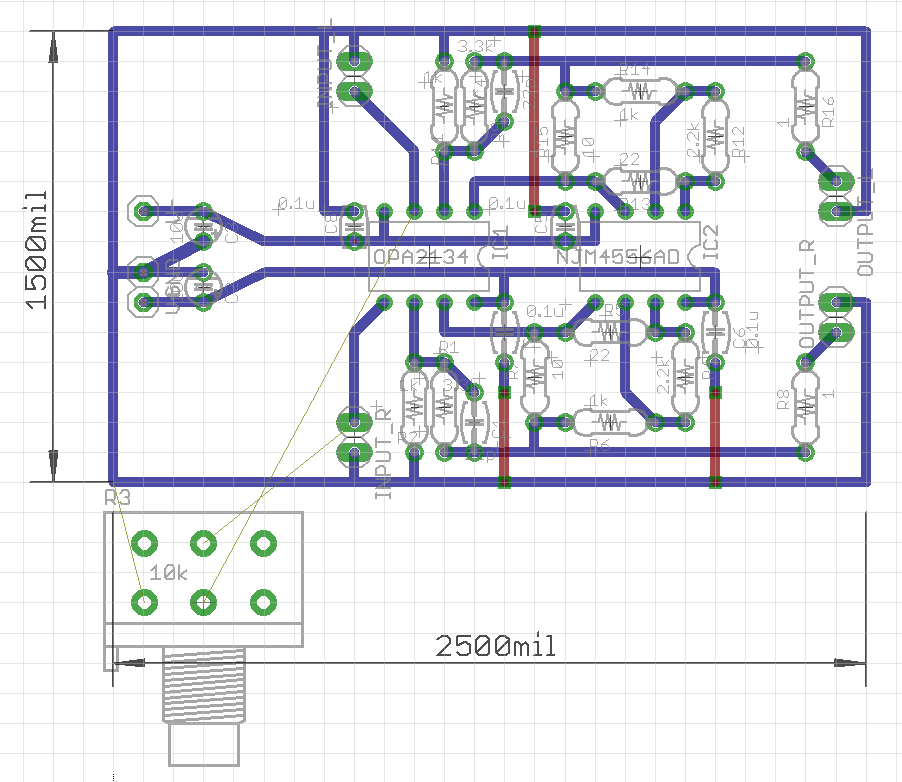
実体配線図
例によって Eagle に回路を起こしなおし、基板検討を行い。C基板 (25×15 穴) にほぼ収まるように配置した (GND ラインがはみだしてる)。ブリッジ部分が綺麗に配線できるか心配だったが、思いのほか綺麗にいった。ジャンパはパスコン部分だけ。
低周波回路では基板上でも一点アースにして共通インピーダンスをなくすのが非常にノイズ対策に効くのだが、基板の面積的に厳しいので、GND と V+ V- を太めのスズメッキ線を使って配線するようにした。
実際つくったもの
その後検討しなおしたもの
できるだけ、電源の配置を電流が多く流れる出力側にしたり、基板サイズにあうようにした
測定
オーディオアナライザなどはないので、簡易的な測定しかできない。PCオーディオインターフェイスを介して測定を行う。
測定環境
Xonar U7 のヘッドフォン端子から、ヘッドフォンアンプに入力し、ヘッドフォンアンプから、Xonar U7 のライン入力に繋いでいる。
この状態で RMAA (RightMark Audio Analyzer を使って測る)
測定環境ではループバック測定した場合 THD 0.0019% / SN -110dB 程度。これよりも精密な測定はできないので、これよりも悪くなければとりあえず良いということにする。
測定結果
全体的にそんなに悪くはなさそうだけど、測定限界まで良いとは言えない。Noise level の FFT を見ると、電源を内蔵としたためか、50Hz とその高調波が出力に少し出ている (最大で -100dB 程度)。耳には聞こえないレベルではあるがちょっと気持ちは悪い。これをどうにかしないと測定限界を超えられなさそう。
つまり何も考えないで作った電源がネック
まとめ
別にこれによって音が良くなったかとかは感じないのだけど、自分で作った回路を通して音を聞くというのは気分が良い体験で、面白い。
あいかわらずノイズ対策が最も難しく感じる。いまいちどこから飛びこんでいるノイズなのかがわからない。ボリューム位置で少し変化するので少なくとも入力には多少入っているみたいだ。聴覚上聞こえなくても測定はできる。
できれば、最近そこらにころがっている5V USB を電源にしてコンパクトに作ってみたい。5V から昇圧をかけてノイズフィルタとレギュレータを通す、みたいな。
ASUS Xonar U7
現時点で最高の USB オーディオデバイスだと思う。
つくった回路の評価のためにもオーディオアナライザが欲しいところだけれど、本物は非常に高価で手に入らない。オーディオに特別思い入れもないのにそこまで投資する気にはなれない。
ただ測定なしでは作る意味が全くないので、RMAA ぐらいは通したい、ということで、今手に入る中で性能的にコスパ最高のを探したところ、そこそこ最近出た ASUS Xonar U7 が良いということがわかった。
さっそく音楽鳴らすよりも先に RMAA を走らせて見たけど、非常に良いっぽいことはわかった。これはヘッドフォン出力からライン入力に入れて、ライン入力のレベルを最大にしたままヘッドフォンを調整して測定した。(ループバックのテストなので、出力と入力の特性が混ざっている。つまり出入力いずれも優秀でないと良い結果にならない)
ノイズが本当に皆無なのがすごい。後段にヘッドフォンアンプをつけてボリュームを最大にしてもホワイトノイズが聞こえてこないレベル。
余談
実は UR22 を買ったちょっとした後に、SDR 用サウンドカードテストのページを見たら載っていて知っていたのだが、SDR だけのためにさらに機械を買うのもという感じで保留していた。
SDR (ソフトウェア無線) ではサンプリング周波数が同時に見れる帯域幅そのものになる。いわゆるハイレゾオーディオインターフェイスは、ハイレゾ音源がそれほどない現時点では謳い文句と裏腹にSDRでの実利が非常に大きい。
SDR 用では視覚的にFFTされた結果を見ることになるので、サウンドカード由来のノイズは非常に気になりやすい、良いSN比や帯域のフラット性が重要になる。そういう意味でも Xonar U7 は現時点で最高の選択っぽい。