✖
✖
✖
Google は機械だけど、クラウドソーシングは人間なわけで、Google が「ハック」されないで勝つためには、Google の機械は人間を超えてないといけない。そうしなければハックされていない検索結果は出せない。この点だけでも、検索エンジンは人知を超えなければ生きのこれないことがわかる。
「ネットの口コミ」を探すとき、今の Google は使えない。Amazon のレビューも信用できない。Twitter で検索したほうが遥かに「ハックされてない」生の口コミが手に入る。そして、結局詳しい情報を得たいなら自分で触ってみるという原点に戻るしかなくなってしまった。
Google はページ滞在時間で有益性を評価していたりするみたいだけど、この評価軸が正しいとは思えない。では何を評価に使うか、何がページの有益性を示すか、というとよくわからない。有益だったかどうかはユーザの心の内にしかなく、極めて主観的で、外から取得することができない。
ここで「何が有益か」を人間が定めると、人知を超えないので結局人間によってハック可能になる。しかし機械学習には正解が必要で、有益さを評価できるナニかがなければ学習することができない。
✖
サイトの画像サイズを再びアップグレード
昨年の4月にデザインの調整ということで、写真の最大サイズを 1024px まで上げていたのですが、これは Google Photos の無料アップロードサイズが長辺 2048px とされていたために、それまでアップロードしてきたものを鑑みつつ高解像度環境を見こんで半分としたものでした。
しかし Google Photos が最大 16MP まで無料アップロード可能となりしばらく16MPでのアップロードも増えてきたので、この度さらに最大サイズを 1600px まで上げました。ウィンドウサイズが 1650px を超えると、サイト全体の横幅が拡大し、photo カテゴリのエントリについては最大1600pxで表示されるようにしました。
現時点では仮対応という感じで、2048px の画像へのリクエストが走ったのちに、JavaScript で s0 (最大サイズ) をロードするようにしています。
画像の大きさ
1650px と中途半端なところでレスポンシブなのは、Retina 13-inch MacBook を「スペースを拡大」設定で使っている場合の横幅が 1680px なので、丁度これぐらいというところにあわせてあります。この日記の最大の読者である自分の環境というわけです。
大きな画像っていうのはそれだけで強い主張があります。かつてあった「体験」を呼び起こす力が画像の大きさと解像度にはあります。そこにいて、そこでこう見たのだという主張のため、とにかく大きいのは正義なのです。
現像環境と閲覧環境とのギャップ
写真は適切な閲覧環境とセットで成立すると思います。大画面で現像した結果をアップロードして縮小した画像を見てみたりすると「何か違うな」と思うわけです。視野に占める画像の大きさと、細かいところが見えるかという要素で、写真への没入感がかなり変わってしまいます。細かいところでいうと、本来出力サイズによってシャープネスのかけかたが変わってきます。
ウェブ公開の場合、閲覧環境をこれと指定することはできません。写真の閲覧に関する体験は閲覧者環境の画面の大きさや発色などの影響されるので、発信者はどこかで諦めるポイントがあります。
4K までのスケールアップ
ついでに 4K モニタ程度までの対応として以下のように transform で scale() をかけて徐々に拡大していくようなメディアクエリを入れてみました。
body {
transform: scale(2);
transform-origin: center top;
} これは Chrome や Firefox だと綺麗にいくのですが Safari (10.01) だとなぜかボヤけることがあります。ボヤけないこともあるので、なにかしら条件があると思うのですが、よくわかりませんでした。transform はまだ鬼門かもしれません。
Google Photos の ICC カラープロファイルの扱い
Google Photos は配信画像は基本的にすべて sRGB でなっています。
そこで ICC のテスト用 jpeg ファイル や、手元でいくつかカラースペースを変えた画像を Google Photos にアップロードしてどうなるか検証してみました。
結果
全ての画像で適切にカラースペースを変換しているようです。Google Photos は v2 でも v4 でもちゃんと認識して sRGB に変換しているようです。
ただし 500px 以上でアップロードした場合、s0 はオリジナルのカラープロファイルがそのまま残っています。また 500px 未満の場合 ICC プロファイルが削除されます。
ちなみに2015年2月ぐらいのPicasaでは元画像にsRGBを無条件に適用して色化けを起こしていました。地味に改善されてるみたいです。
出力のメタデータ
明示的に「オリジナル画像」としてダウンロードしない限りは EXIF などのメタデータ類はすべて削除されます。これは s0 (オリジナルサイズ) も同様です。
オリジナル画像
「オリジナル画像」の URL は Picasa の古いAPI から取得可能です。imgmax=d を指定して画像個別のフィードを取得すると、media:content に含まれています。
URL を知っていればクッキーなしで取得可能なようです。ただし、この画像は必ず Content-Disposition: attachment がついているため、ブラウザでは直接表示できず、ダウンロードするようになっています。
出力画像の ICC プロファイル
やや奇妙な挙動をすることがあって気になっていたので調べてみました。どうもサムネイルサイズによって含まれるかどうかが変わるようです。
- s320 - なし
- s480 - なし
- s499 - なし
- s500 - sRGB IEC61966-2-1 black scaled
- s1024 - sRGB IEC61966-2-1 black scaled
- s0 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
Google Photos を見ていると、拡大画面とリスト画面で色が変わることがあるのですが、どうやらサイズによってカラープロファイルの有無が変わることが関係していそうです。Google Chrome の場合、画像に ICC プロファイルが含まれていなければカラーマネジメントをしない (sRGB 扱いにしない) ので色が変わることがあります。
s0 はオリジナルプロファイルが適用されるようなので、sRGB 以外でアップロードした場合には使用に注意がいりそうです。
どこかで明示的にアナウンスされているわけではないので、仕様は突然変わったりする可能性はあります。
出力検証のメモ
以下のようにして exiftool で含まれるメタデータを全て確認しました。s0 とか s500 と言っているのは、この URL 中にあるサイズ指定の部分のことです。
$ curl https://lh3.googleusercontent.com/-BDMfJtqE7Mw/WIlEQ29H7II/AAAAAAAAnw0/2ZUwqimJUcQUbiLomaBrvwcrAebJFSjWQCE0/s0/IMG_9415-16MP-AdobeRGB.jpg | exiftool - $ curl https://lh3.googleusercontent.com/-pEtCDwM8HhQ/WIlEQ5CSwLI/AAAAAAAAnw8/rAyZIkuFVzEk3x68vRLPAkkevHUxEicJQCE0/s2048/IMG_9415-16MP-ProPhotoRGB.jpg | exiftool -
✖
Google Photos のアルバム共有がよくできててビビった
なんで今まで使っていなかったのか…… と思いました。
前提として、Google Photos はアシスタントを有効にしていると、適当にアップロードするだけで自動的にアルバムを作ってくれます。旅行のときは位置情報も参照してアルバム名も適切に設定されたりします。これは勝手につくってくれて、作ったら勝手に通知がくるので、特に面倒なことは一切ありません。
この状態で、作られたアルバムを共有設定にするだけで、共有相手の Google Photos にも即座に共有され、表示できるようになります。ここまででやることはアルバムの共有設定だけ。
そして実は、共有された側からアルバムを開くと、Google Photos 内にアルバムに追加できそうな写真が自動的にサジェストされて、数タップで追加できます。そうすると共有アルバムで相互に写真共有されます。
旅行とかにいくとお互いにスマフォで撮った写真は端末に別々に保存されてしまうわけですが、Google Photos の共有だと、ほんとにわずかなステップで共有できて便利です。
通知も細かくて、共有設定をしたら相手に通知がいくのはもちろんのこととして、共有したアルバムを開いたときには「見たよ」という通知が返ってきます。
制限
1つのアルバムにつき2000枚までしか追加できないみたいです。通常あんまりひっかからないと思いますが、1つのアルバムに全部つっこんで共有ってのは難しいので、ちゃんと細かい単位でアルバムにしたほうが良いです。粒度的にはアシスタントがやるような感じで、1日1アルバムか、1旅行1アルバムとかになりそうです。
経緯
これまで Dropbox 経由で家族写真を妻と共有するようにしていましたが、容量制限が厳しいので限られた写真しか共有できていませんでした。基本的には Lightroom で厳選して現像したものだけを共有してて、大部分の写真は (共有していないという意味では) 実質的に捨てていたわけです。
一方、基本的に撮った写真は全て Google Photos にアップロードしていました。16MP までは無料ということで特に迷いなくただただアップロードしていただけです。
アルバム機能は知ってはいましたが基本的に無視をしていて、使っていませんでした。なぜ無視をしていたかというと、共有設定しても妻側でちゃんと見れるのかを確かめるのが面倒くさかったからというのがあります。
しかし今や Google Photos は独立サービスになっており、Android の写真バックアップの中心的なアプリケーションになっているわけなので、既に使われており、特に面倒なことはありませんでした。共有設定するだけで何も問題なく通知が飛んで見れる状態になっていました。
ネットにネガティブなことを書くのは何の意味もないから黙ってろ
みたいなことを言う人がいるわけですがね、そういうことをせざるを得ない状態になったことがない、他人の気持ちがわからないならせめてお前がまず黙っていてくれ。
✖
✖
悟りを開きたい
✖
✖
YONGNUO YN600Air 5500K モデルを買ってみた
4000lm とそこそこの明るさでそれほど高価ではないというやつ。YONGNUO 他のモデルだと BLE で制御できたりして便利なものもあるのだが、どう考えても技適なしなので Air という無線なしで軽量のモデルにした。
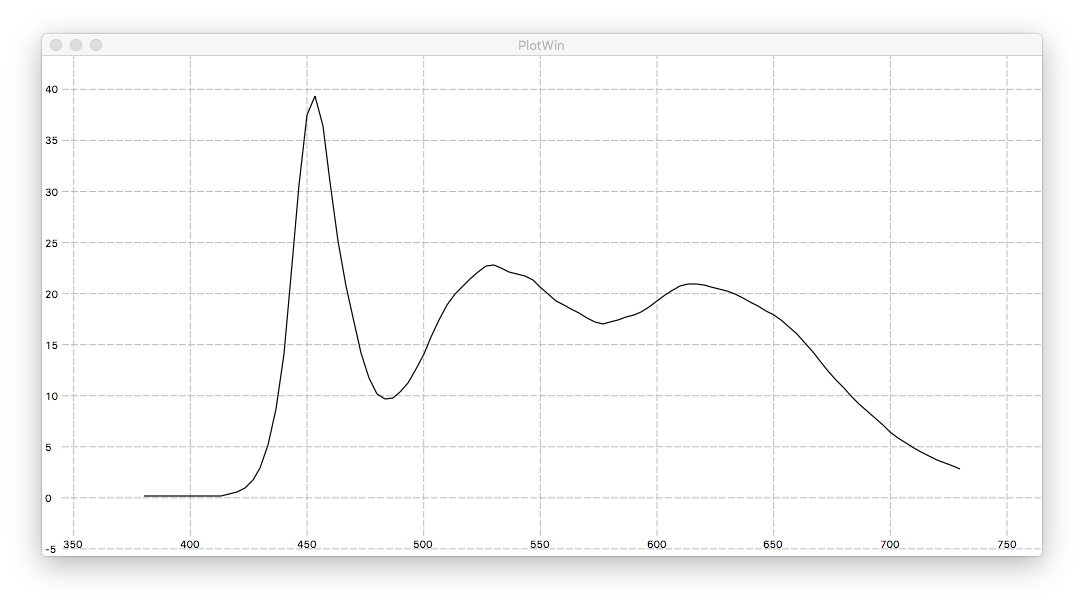
とりあえず ColorMunki Photo と Argryll CMS でスペックを測ってみた。フル発光させた状態。
Result is XYZ: 1270.664026 1294.036709 1217.424578, D50 Lab: 256.337129 7.153578 -21.032620 Ambient = 1294.0 Lux, CCT = 5347K (Delta E 1.232774) Suggested EV @ ISO100 for 1294.0 Lux incident light = 9.0 Closest Planckian temperature = 5383K (Delta E 1.057104) Closest Daylight temperature = 5504K (Delta E 4.621070) Color Rendering Index (Ra) = 95.5 [ R9 = 91.6 ] R1 = 95.8 R2 = 98.3 R3 = 90.0 R4 = 94.5 R5 = 97.9 R6 = 93.5 R7 = 97.7 R8 = 95.9 R9 = 91.6 R10 = 92.7 R11 = 91.3 R12 = 70.5 R13 = 96.6 R14 = 94.0 Television Lighting Consistency Index 2012 (Qa) = 96.5
スペック上の Ra は 95以上となっていて、測定結果は 95.5 とほぼ同じ。一方 R12 (青) の演色性はよくない。(備考:Ra は R1〜R8 までの平均値なので R9以降は Ra の評価に入らない)
Invalid
Result is XYZ: 1219.403010 1232.370860 1185.134648, D50 Lab: 251.940561 10.004276 -24.236752 Ambient = 1232.4 Lux, CCT = 5373K (Delta E 2.981570) Suggested EV @ ISO100 for 1232.4 Lux incident light = 8.9 Closest Planckian temperature = 5462K (Delta E 2.553592) Closest Daylight temperature = 5589K (Delta E 6.107197) Color Rendering Index (Ra) = 95.7 [ R9 = 88.7 ] (Invalid) R1 = 94.5 R2 = 98.2 R3 = 92.1 R4 = 95.5 R5 = 96.4 R6 = 93.8 R7 = 99.3 R8 = 95.6 R9 = 88.7 R10 = 96.0 R11 = 92.2 R12 = 71.8 R13 = 94.9 R14 = 94.9 Television Lighting Consistency Index 2012 (Qa) = 97.0 (Invalid)
少し時間が経過すると、発熱のせいかなにかで多少色が変わってこのように Invalid がつくことがある。
spotread の説明だと以下の通り
The -T option causes various color temperatures to be displayed, plus the Color Rendering Index. Three color temperatures will be shown. The first is the classic Correlated Color Temperature, which is the black body (Plankian) color closest to the measured color in the CIE 1960 UCS color space. The second is the black body (Plankian) color that has a minimum CIEDE2000 error to the measured color. The last is the daylight color that has a minimum CIEDE2000 error to the measured color. The delta E between the closest temperature and the measured color is also shown for each. The Color Rendering Index (CRI Ra) including the R9 value, plus the TLCI (Qa) is also computed if the instrument is capable of spectral measurement. If the notation (Invalid) is displayed after the CRI or TLCI, then this means that the the spectrum white point is to far from the black body and Daylight locus to be meaningful.
- CCT は CIE 1960 UCS (Plankian)
- Closest Planckian temperature は CIEDE2000 (Plankian)
- Closest Daylight temperature は CIEDE2000 (Daylight)
Planckian と Daylight は基準光の違いのようだがよくわかってない。5000K以下なら Planckian を、5000K より大きいなら Daylight を基準光として使うようで、この基準から5ミレッド以内に納まっていなければ適切な色評価はできないとされているようだ。
備考:LED の発熱・電流による色変化
YN600Airとは関係ないが、あるLEDのスペックを見たところ
- 温度が高いほど CIE x/y 値が下がる
- 電流が増えるほど CIE x/y 値が下がる
なので、色温度的には、
- 温度が高いほど色温度が上がる
- 電流が増えるほど色温度が上がる
ようだ
ref.
✖
20代終了
ついに終わってしまったな〜
30といえば、21歳ぐらいのときのあるバイトの面接?か面談?で30ぐらいになると気持ちが落ち着くみたいな話を聞いて、そのときは「そんなもんなのかなー」と思ったことをよく覚えてる。が、実際30になっても辛さの質が変わっていってるだけで相変わらず辛く、部分的にはさらに神経質になっているような感覚もあるので「落ち着くとか、そんなことないな (人によるな)」ということが当たり前の結論となった。というか落ち着くとかあるのか
バイトも含めて仕事でプログラム書きはじめてからだと11年経つが未だに仕事するときの落ち着きというのが特になくて、焦燥感に支配されつつも、やる気なくなるタイミングに入るとほんとに一切やる気でないみたいな、ちゃんとした人に怒られそうな仕事の仕方しかできてない。そう考えてみると全く成長していない。
こんなことで定年まで生きていけるのか。生きる道筋か3億円ほしい。
✖
一眼レフは終わったな、と思った
デジタル一眼レフカメラって基本的にフィルムをデジタル化しただけだったけど、そこからデジタルならではという機能が増えていって、ついにはミラー機構とか根本的な撮影体験に手が入ってきてるみたいな昨今。レフレックスの価値は主にファインダー画像と撮影画像が一致することだったが、これについては既にライブビューが機能的に勝る。今はまだAF性能でレフレックスに優位があるが、像面位相差AFがだいぶ進化していて、今後数年ぐらいで追いつくんじゃないかという感じがする。
優位さの比較
ミラーレス一眼の優位
- ミラーショックがない
- ミラーアップ撮影とかする必要がない。騒音も少なくなる
- フランジバックが短い
- 短いは長いを兼ねる
- 拡大表示による厳密なマニュアルフォーカスが可能
- 一眼レフの場合フォーカシングスクリーンを交換するとピントをあわせやすくなるが、それをするとファインダーが暗くなる欠点があり、暗所だともはや困難というか勘になる。
- 画像認識を使った高度なオートフォーカスが可能 (顔認識・瞳認識など)
- ボディ内手ぶれ補正でファインダー像も補正される
- マイクロアドジャストメント (AFセンサーの位置と画像センサー位置の差の補正) をする必要がない
センサーサイズが同じならレンズの大きさはほぼ変わらないので小型になるとはいわず、単にフランジバックが短いとした。
一眼レフの優位
- ファインダー画像がアナログなため遅延がない
- 専用の高精度な位相差オートフォーカスセンサーを入れられる
- 上記2つの特長により「シャッターチャンスに強い」と広告される
- バッテリーが比較的長く持つ
現状の雑感
ミラーレスの場合 EVF (電子ビューファインダ = ファインダがデジタルモニタのもの) の画質がちょっと問題だけど、あと数世代で十分なピクセル密度になりそう (逆にいうとまだ十分ではないと感じる)。背面液晶は既に十分なピクセル密度になってきてる。個人的には正直いってEVFバカにしてたけど、今はそんなに悪くない感じ。
ミラーレスでフルサイズを出しているのはソニーのみなので、そういう意味でソニーがミラーレスで最も先を行っていると感じる。一方で像面位相差AFはキヤノンのデュアルピクセルCMOS AFが全画素位相差センサとして働き、従来のファインダAFと同様の性能とのこと (ただし横方向のラインセンサ) なので期待がもてる。
特にAF速度がいらなくて高画質なカメラが欲しいというケースでなら、自分は現行ラインナップの中でα7 IIを選ぶ。フルサイズ・ボディ内手ぶれ補正・短いフランジバックでマウントアダプタ経由でEFレンズも使え、それでいて10万円台で買えるのはコストパフォーマンスが極めて良い。APS-Cクロップするとピクセル数が物足りないけど基本的には十分。Eマウントはラインナップが両極端な感じで微妙だけど、SIGMA のマウントアダプタ経由のEFマウントなら選択肢が極めて広く、SIGMAのArtラインであれば性能もコスパも良い。
SIGMA シグマ EF-E用 キヤノン⇔ソニーEマウント マウントコンバーター MC-11 フルサイズ 一眼レフ ミラーレス cho45