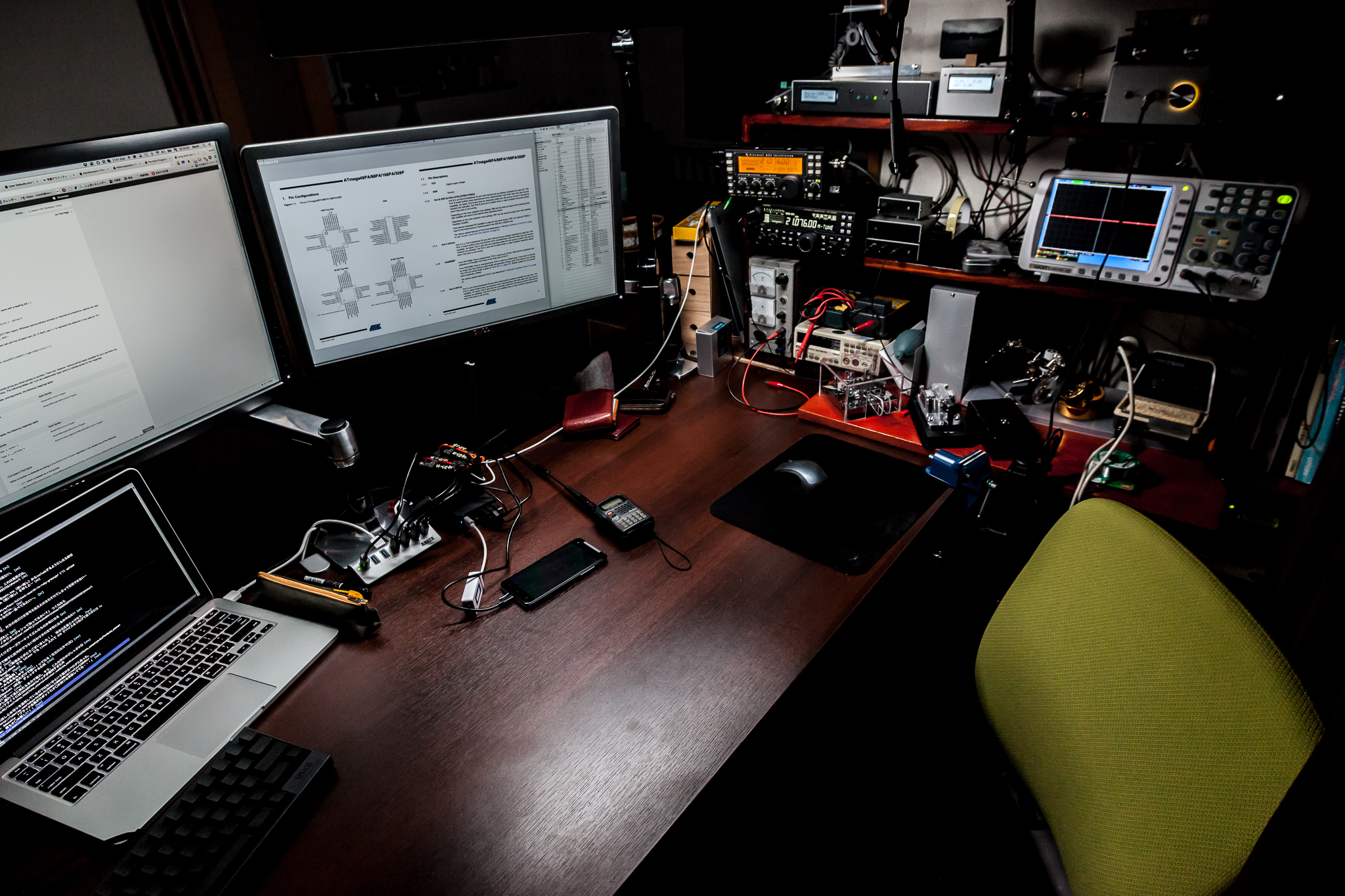
自宅で使っているデスク
Garage CL-147H というやつ (約24kg)。fantoni GT-147H というやつ (約34kg) のほうがかっこいいけど、高い。
天板の色が濃くて、丈夫なやつが安くほしかった。これはかなり満足してる。ウォールナットタイプは幕板がないので左右に揺れやすいみたいだけど、普段使いでは全く気にしたことはない 。
天板自体に鉄パイプで補強がしてあり、60kg まで耐荷重がある。最近のモニタは軽いのでまずギリギリになることはなさそう。ゆすろうとすれば揺れるが、キーボード叩きまくる程度ではほとんど揺れることはない。キーボードを叩いてモニタが揺れたりすると、案外かなりイライラしてくるので、机はできるだけ丈夫で重いのを買うほうが良いと感じる。
デスクの配置
窓に背を向ける形、部屋の中のほうを向いて座っている。こうするとモニタを隔てて狭いスペースに身体が押しこめられるような形になって(狭くて雑然としているのが好きな自分には) 集中しやすい。
この配置だと家族と会話するとき後ろに振りかえる必要がない (ただしモニタで遮られているので相手か自分が少し動く必要がある) し、モニタで表示している内容をカジュアルに見られたりすることがないので、エロ画像を見ててもバレにくいというメリットがある (あんまり家で仕事しないけど、最悪自宅で仕事するときも都合が良い)。
チェア
中古 13000円ぐらいで買ったイトーキのプラオチェアというのを使ってる (前書いたエントリ)。現時点で全く問題に感じる点はない。新品でも5万円ぐらいで、アーロンチェアとかと比べたらかなり安いと思うけど必要十分な機能はあると思う。ただ、金が無限にあるならバロンチェアが欲しいです。
賃貸なので床にシートをひいている。これは今のところ不満はあまりない (ちょっと見た目が悪いとか、床にくっつきすぎるとかが不満) けど、本質的な問題は次に引越すときに出てきそうなのでなんともいえない。
モニタ ディスプレイ
Dell 4Kモニター 23.8インチ P2415Q(3年間無輝点交換保証/sRGB 99%/広視野角/IPS非光沢/フリッカーフリー/DP,mDP,HDMI/高さ調整/回転) cho45
Dell ディスプレイ モニター U2713H 27インチ/WQHD/IPS非光沢/6ms/DVI(DL),HDMI.DPx2(MST)/AdobeRGB 99%/USBハブ/3 cho45
- P2415Q (23.8インチ 4Kディスプレイ)
- U2713H (27インチ AdobeRGB 色域ディスプレイ)
をディスプレイアームで固定している。電子工作する関係でとにかくデスクの空いているスペースを広くとりたいので、モニタの本体はデスクの端よりも外に出るように設置している。
エルゴトロン LX デスク モニターアーム アルミニウム 34インチ(3.2~11.3kg)まで VESA規格対応 45-241-026 cho45
マウス・マウスパッド・キーボード
SteelSeries ゲーミングマウスパッド ノンスリップラバーベース 32cm×27cm×0.2cm QcK 63004 ブラック cho45
マウスはロジクールの M310 という無線マウス。手にあうマウスって案外すくないけど、これは使いやすい。
マウスパッドは Steel Series QCK。会社もこれ。ずっとこれ。最高。いちばん売れてるサイズよりもワンサイズ上かな? 小さくてもいい気はしてます。
今使っているキーボードは先日 @naoya_ito さんから頂いた HHKB Pro2 墨で、会社もこれを使ってる (少し前までは自宅では MacBook のキーボードを直接叩いてた) 後ろに「ナオヤモデル」って今度サインしようと思います。最近会うことがないので、自分で…
最近のコード整理事情
ソースコードではなく物理的なコード
デスクの裏に100均のワイヤーラティス(網)をつけているというのは前に書いたが、最近はこれまた100均で2個100円で売られているC型クランプを4つ使い固定するようにした。前まで両面テープで固定していたが、どうしても時間が経過すると落ちてきてしまっていた。クランプを使うことにより完全に落ちなくなったのである程度重さがあるACアダプタとかもデスク裏に置いておけるようになった。ref. 500 Can't connect to lowreal.net:443 (certificate verify failed)
配線ボックスに入れるよりは放熱性があるかなという感じ。机の裏のはじっこのほうは案外デッドスペースなので活用できると嬉しい。
C型クランプはこういう感じのやつ (100均のなので、これよりもっと安いけど)
アルミ C型クランプ 50mm cho45
周辺機器
Vertex Standard スタンダード HF/50MHz オールモードトランシーバー FT-450DM(HF・50MHz/50W) cho45
アマチュア無線関係の機器と電子工作用の機器が端っこに置いてある。前までデスクの上で置いていたけど、作業スペースを増やしたいので、別の棚の上に置く形にしている。
その他
子どものときから、雑然としていて機械いっぱいに囲まれているデスクに憧れがある。昨今の風潮としてはモノは少ないほど良いというのがあって、まぁそれはそうだろうと思うし、なんか賢そうで良いと思うんだけど、それには逆行する形でいろいろ導入している。
測定器は憧れの最たるところで、とにかくかっこいいし夢が広がる。とはいえ現状では「必要に応じて」という原則をどうしても持っているので、自分のスキルレベルが上がらなければ新しい測定器の必要性が出てこない。
ものが増えると(特に家が狭い場合)保有コストというのがバカにならないので、あらゆるモノの導入には抵抗があるが、なんとかしてゴチャゴチャいろいろ置きたい。