lowreal.net のHTTP2/HTTPS 化を実施
全部 HTTPS 対応にしてリダイレクトかけるようにしました。
cho45.stfuawsc.com は既に HTTPS にしてありました。こちらは nginx に letsencrypt の証明書を入れた構成だったのですが、これを機に HTTPS のフロントを h2o にして、nginx は HTTP だけを配信するようにしました。これで HTTPS は HTTP2 に対応になりました。
このサイトは割と複雑な URL の rewrite ルールをしいているので、バックエンドのアプリケーションに直接ディスパッチせず、一旦 HTTPS でも nginx を経由するようにして設定し、徐々に h2o で全リクエストを処理するように置き換えていきました。www.lowreal.net も同時に HTTPS 対応しましたがそれぞれのドメインの構成は以下の通りです
- cho45.stfuawsc.com
- h2o → static file
- h2o → backend
- lowreal.net
- h2o → static file
- h2o → backend
- www.lowreal.net
- h2o → static file (accept-language を mruby で見てる)
証明書以外にやったこと
一応 mixed content を回避したり、push してみたりしたくていろいろやりました
- はてなスターのスキーム変更
- スター画像のホスト元 (フォトライフ) のドメイン変更 (cdn-akナントカに)
- tumblr のスキーム変更
- facebook ボタン廃止
- twitter ボタンのスキーム変更
- Amazon 画像のドメイン変更 (過去に遡ってエントリ内の画像URLを変更)
- バックエンドアプリケーション (ブログシステム) へ Link: rel=preload を簡単に吐ける機能を追加
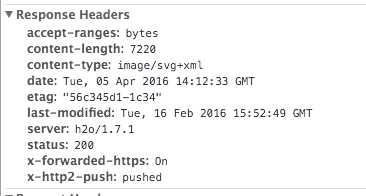
h2o での server push の確認方法
h2o は server push したコンテンツのヘッダに x-http2-push: pushed を含めてくれるので、ちゃんと push されてるか確認する一番簡単な方法はこれを見ることっぽいです。
このエントリを参照するエントリ
関連エントリー
- h2o の casper を一時的に無効にする h2o の casper (cache-aware server-push) を有効にしていると、force reload したときでも p...
- h2o を systemd 管理下にした 徐々に daemontools 依存を外していってるが、とりあえず h2o を systemd に管理にすることにした。どうも daemon...
- h2o での server-push タイミングの最適化 h2o は mruby ハンドラで link ヘッダを使って push を指示すると、バックエンドへの問合せと非同期で静的ファイルを pus...
- Let's encrypt の自動更新 以下のようなスクリプトを置いて月イチの cron で更新するようにしました。証明書を更新したあと h2o を restart しています。 ...
- 現在の h2o.conf.yaml 今のこのサイトの h2o.conf.yaml です。HTTPS (443) のみを処理しています。HTTP (80) は nginx で受け...