ZenFone 3 上の Chrome for Android でサイトが中華フォントになる
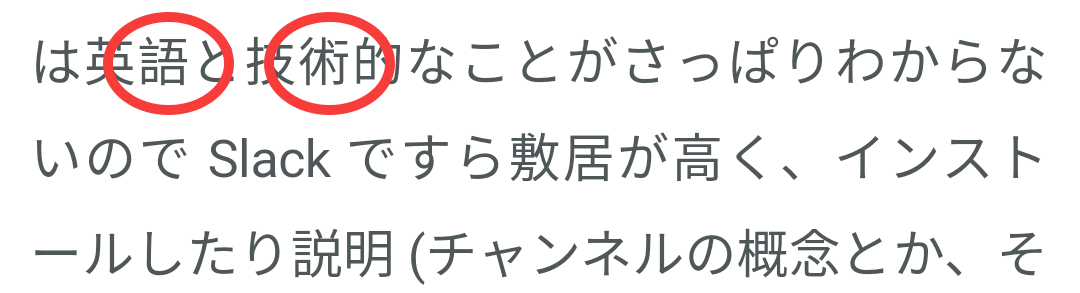
ZenFone3 (Android M) にしてからブラウザのフォントが Source Hans Sans になったのですが、このサイトの漢字がどうも中華フォントになってておかしいので調べていました。
で、結局どうやら
text-rendering: optimizeLegibility;
をつけると字形が中華フォントになってしまうようでした。
修正方法
text-rendering: optimizeLegibility をやめる
どういう理由かわかりませんが指定をやめれば日本語字形になります。
optimizeLegibility
このオプションはUAがフォントレンダリングを読みやすさに最適化せよという指定なのですが、このような弊害があるようです。
lang="ja" 指定する
これでも直ります。optimizeLegibility すると OS のロケールを無視してしまうんでしょうか?
しかし lang="ja" を指定すると、なぜかアルファベットに Source Hans Sans じゃないフォントが使われるようになって死にます。
とりあえずの解決方法
lang="ja" にするのがいいかと思ったんですが、アルファベットがおかしいので text-rendering: optimizeLegibility をやめるだけにしました。
関連エントリー
- MAX7219 8桁 7セグメント LED モジュール / Arduino だいたい300円ぐらいのものです。MAX7219 というLEDドライバを使っていて、SPI で表示を変えられます。(正確には 7219 は ...
- Swift で Mac の ScriptingBridge を無理矢理つかう ちょいちょい「環境設定」→「セキュリティとプライバシー」→「アクセシビリティ」を開かせたいケースがあるが、openURL とかで Secur...
- ASUS ZenFone 2 の Android M (6.0) アップグレードは遅延 2016 Q2 には (すなわち6月中には) アップグレードするという話だったのですが、どうやら遅延しているようです。以下はフィリピン版の ...
- 広色域時代の画像の正しい扱いかた モバイル端末も iPhone7 など DCI-P3 サポートが増えてきて、CSS での広色域サポートもはじまりつつあるなかで、サーバサイドな...
- MCD-ST Liberty SW License Agreement V2 はフリーなライセンスか? STM32CubeMX でジェネレートされるコードは MCD-ST Liberty SW License Agreement V2 というラ...