デモとレポジトリ
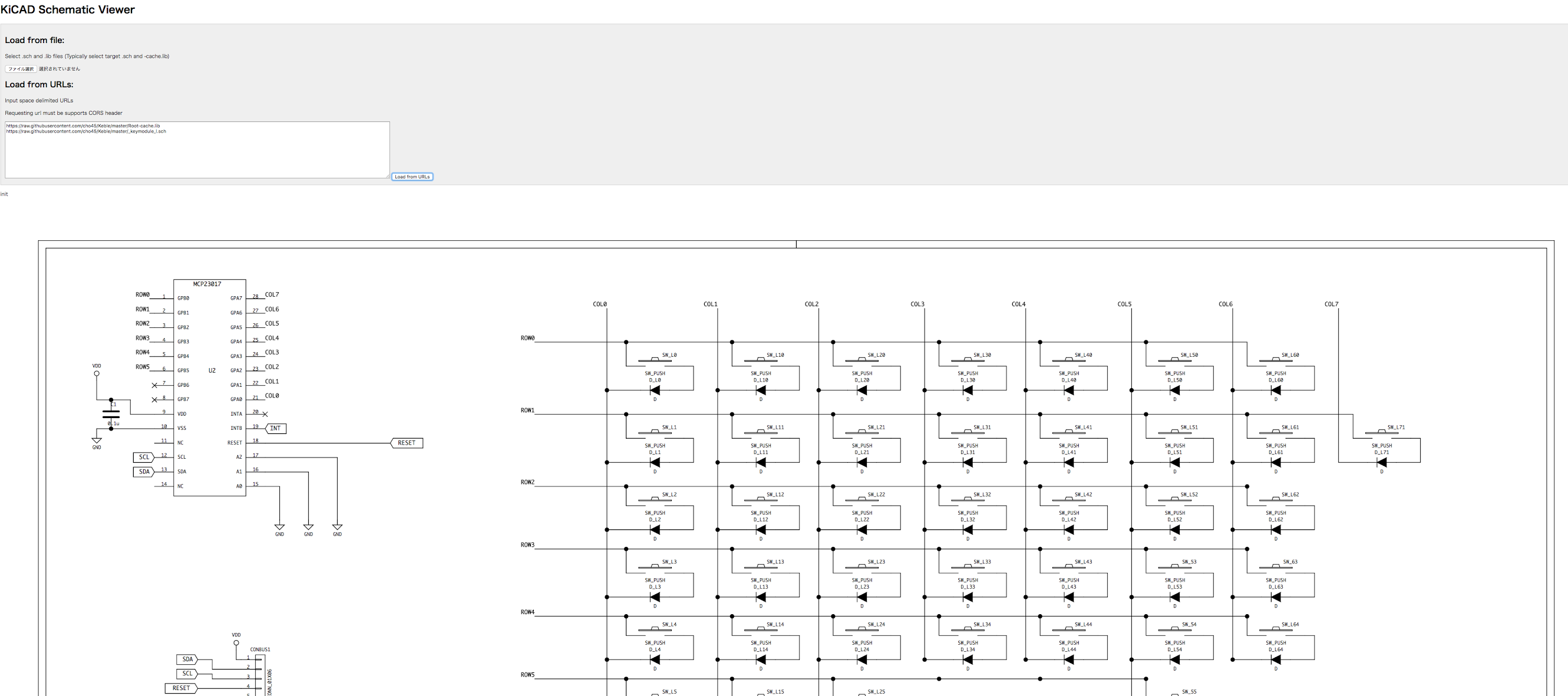
回路図ビューワ。開いてすぐ Load from url すると、github で公開されている回路図を読みこんで表示するようになっている。
CUI
npx で実行できるようにしてみた。以下のようにすると同名の .svg ファイルを生成する。
npx -p kicad-utils sch2svg path/to/file.sch
経緯
github などに KiCAD の回路図ファイルをアップロードしても実際に閲覧するためにはダウンロードして KiCAD で開くという作業が必要で、これがなかなか面倒くさい。KiCAD は同時に1つしかプロジェクトを開けないので、他の作業をしてるときに別の回路図を開く気が起きない。というかそもそもダウンロードが面倒くさい。
たとえば回路図を複数人で開発するなり、レビューするなりしようと思うとかなり面倒なコンテキストスイッチが発生する。特に github のレビューフローに慣れている人間は github 上で見れないなら見ないので良くない。
他にも理由はあるけどおおむね以上のようなことが主因で、とりあえず CUI で回路図を png や SVG に変換できるツールが欲しいと思った。
実装言語としても検討した結果、使い慣れており応用例が広いブラウザ上で動くことを念頭に TypeScript とした。
実装
最初は KiCAD 自体のファイルを再利用 (emscriptenなど) することを考えたが、全体的に wxWidgets 依存があって無闇にハマりそうと感じた。
その過程で実装を読むと移植してもそれほど工数がかからないのではないかという感じがしたため、TypeScript でフル実装を書く方針とした。
まずコンポーネントライブラリ (.lib) ファイルのパーサーと canvas API を利用するプロッター(レンダラー) を書いた。
次の回路図 (.sch) ファイルのパーサーと対応するプロッターを書いた。この途中で SVG で出力するプロッター実装も書いた。プロッターレイヤーで、canvas 出力と SVG 出力を抽象化していて、これは KiCAD の実装と同様。
というか、できるだけミニマルな実装を書こうと思ったが、そうすると対応が不完全になりがちなのと頭を使いすぎるので、本体変更に比較的追従しやすいようにコードがほぼ1:1対応するような移植を行なった。とはいえもともと C++ なので TS であまりにも不自然なAPIは変更してる。
所感
完成度的にはまだ 70% ぐらい。SheetPin など全く実装してないものもある。色もない。とりあえず見るという目的にはある程度使えるかなというところ。
Chrome 拡張化して github 上に直接表示できるようにしたい。
元ファイルが行指向のフォーマットのため、diff をとって変更したコンポーネントやワイヤに色をつけるみたいなことも頑張ればできそう。
その他
いろいろ鑑みて webpack を初めて導入してみたが設定が辛かった。