✖
sRGB 仕様・ガンマの種類
A Standard Default Color Space for the Internet - sRGB
とりあえずガンマの意味がよくわからなくなった……
なんかいくつかあって難すぎる…… ちょっと訳してみる
- viewing gamma
- the overall system gamma that we want to obtain and is typically computed by multiplying the camera gamma by the display gamma as shown below.
- システム全体として要求してる、典型的には以下に伸べる camera gamma と display gamma を積算して求めらるガンマ
- camera gamma
- the characteristic of the image sensor or video camera standard transfer function
- イメージセンサやビデオカメラの標準伝達関数の特徴
- CRT gamma
- the gamma of the physical CRT.
- CRT の物理的なガンマ
- LUT gamma
- the gamma of the frame buffer lookup table
- フレームバッファルックアップテーブルのガンマ
- display gamma
- the "display system" gamma downstream of the frame buffer which is typically computed by multiplying the CRT gamma by the LUT gamma as shown below.
- "ディスプレイシステム" としての、典型的には CRT gamma と LUT gamma を積算して求める、フレームバッファを通した最終的なガンマ
いわゆる「ディスプレイのガンマ」ってやつは最後の display gamma っぽい。CRT gamma はディスプレイの物理的な (ハードウェアとしての) 特性値で、LUT gamma はディスプレイカードとかに設定されているガンマ値かな。
camera gamma は当然カメラのセンサー特性のことだと思う。viewing gamma はカメラからディスプレイ出力までを考慮した全体的なガンマ?
ディスプレイキャリブレーションでターゲットにするガンマは当然 display gamma だと思う。キャリブレーションでガンマを求めたら、ディスプレイカードの LUT ガンマを調整するのかな…
ディスプレイのガンマを理解する
ガンマの種類を読んでいて、そもそも「ガンマ」のついて理解がなさすぎるな、ということでそこからちゃんと理解する必要がある。
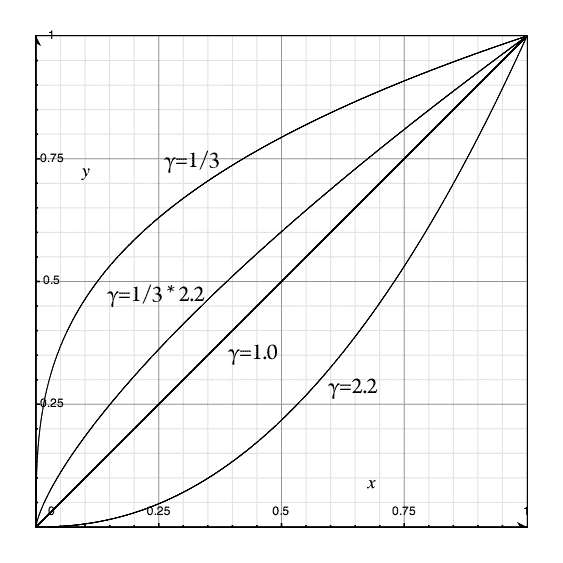
ガンマは信号の出入力間の関係性を示していて、具体的には、出入力信号強度間に output signal intensity = input signal intensity ** gamma という関係があるときの gamma らしい。ディスプレイのガンマが1ならリニア(変化なし)だし、1を超えているなら黒っぽくなり、1未満なら白っぽくなる。
- 自然界の物体の色は反射率に対してリニア、すなわち gamma = 1
- CRT ディスプレイにおいて物理的特性から gamma ≒ 2.2
- 人間の目・脳は gamma ≒ 1/3〜1/2.2 で知覚

人間の目は信号強度が強くなるほど圧縮して知覚するらしい (明るくなるほど、明度差を感じるための必要な信号差が大きくなる)。これは音の大きさとかでもそうだし、人間の知覚ってそういうものらしい ヴェーバー‐フェヒナーの法則
CRT にリニアな信号を入れると、人間が知覚する場合はある程度中和されて、階調変化が自然に見えるようになるようだ? (γ=0.733~1.0 程度になるっぽい)
理想的なディスプレイ
とりあえずこれらを踏まえて「理想的なディスプレイ」を考えてみる。つまり階調をできるだけフルで生かせるディスプレイを作る場合、どういう特性のものがいいか?
- 人間の目のガンマ特性的に信号強度が強い場合は階調がいらない
- ディスプレイが人間の目と逆のガンマ特性を持っていれば階調的には効率が良い
要は γ=2.2~3 なら階調的には嬉しいはず
理想的なカメラ
物理的な反射特性はリニアだけど、前述の通り信号強度が強い場合は階調がいらないので、γ=1/3~1/2.2 だと一番効率が良いはず
理想的な viewing gamma
カメラとディスプレイを含めたシステム全体のガンマとしては、当然 1.0 になるのが理想だと思われる。すなわちカメラで撮影された画像が、そのままディスプレイで見れる。
ただ、実際には「閲覧環境」というのが関係するので、1.0 にはならないっぽい。
ターゲット display gamma
ターゲットにする display gamma は、仕様で定められている閲覧環境と自分の閲覧環境との差のことを考慮しないないといけない。
今さらだけど環境光によってガンマが変わるってのがいまいちイメージできないけど、
- 暗い環境ほど相対的にディスプレイが明るくみえるので、より黒くなるように設定しなければならない?
- 明い環境ほど相対的にディスプレイが暗くみえるので、より白くなるように設定しなければならない?
sRGB に書いてある viewing gamma は
- 1.5 - 完全に暗い部屋でのプロジェクタスライド用
- 1.25 - かなりくらい部屋でのモニタ用 (これは15ルクスぐらいの環境光を前提にしたテレビ系を想定してる)
- 1.125 - CG を見るとき典型的な 64ルクスぐらいの環境光を前提にした場合 (ITU-R BT.709 っていう放送規格?と一緒らしい?)
viewing gamma 1.125 を想定していて、display gamma 2.2 を設定しろ、ということは、viewing gamma 1.0 に正規化すると display gamma は 1.956 相当になる。
だけど、普通のオフィスとか家庭の環境だと、200ルクスぐらいは少なくともあるらしいので、sRGB が想定している環境からはだいぶ離れている? 明るい環境ならもっと小さなガンマ値を設定しないといけないはずだけど、どうやって求めたらいいかわからない。
とはいえ、現実的には昨今 display gamma は 2.2 にしとくのが無難っぽいのでそれほど深く考えても無駄な感じがする。
✖
✖
クレジットカードについては家計簿に自動入力しているのだけれど、利用日から1ヶ月ぐらい経ってから請求がくることも多々あって、年をまたぐとものすごく面倒な感じになっている。
年をまたぐと別のスプレッドシートにするようにしたくて、そうしてるのだけれど、自動入力する側のスクリプトを複数スプレッドシートへ振り分けできるような設計にしていないのが問題なのでなんとかしたい。
あとそもそも、1年分の細かい仕訳を1つのシートに追記していく形だと、膨大になりすぎてダメなのではないか? という気がしてきた……
調べてみると
- セルの数: 全シートで合計 400,000 セル
- 列の数: 1 シートあたり 256 列
- 数式の数: 数式が含まれているセルが 40,000 セル
らしい。
- 仕訳以外のシートで1000セルぐらい
- 仕訳は1行あたり6セル
- 1ヶ月あたり約150行ぐらい
- すなわち1ヶ月約900セルぐらい
- 1年だと10800セル
なのでセル数的には全く問題はなさそう。ただ、下へ追記していく形で行数を増やしていくと、新しい仕訳を見るために、スクロールして全てのデータを読みこむ必要がでてきてしまう。なのでどっかのタイミングで並び順を逆にしないといけなそうだな、と思ってる。
✖
食費については、日々の感じから概算で1月分を考えたことはあっても、正確に把握したことはなかったので、結構興味深い。
12月はやたら使っていたみたいだけど、食費の内容について詳細に記述してなくてどういう内訳なのかがわかりにくい。おやつと食費をわけて記述したほうがいい気がする。
✖
自分の中の、ある感性に関して、それが先天的なものなのか、あるいは後天的に学習によって獲得されたものなのか、どちらなのかということに興味が強い。
例えば、自分の中にある原風景が、どこまで学習で獲得されいて、どこまでが DNA にプログラムされているか、実際のところは区別する方法がないけれども、考えていて飽きないことの一つだ。
✖
自分は血統主義だな、とときどき思うところがあるが、一方では遺伝とは関係なく、環境・教育によって全てが決まるとも考えている節もある。
後者は理想論で、きっとそうだったら、努力して報われるということだから、良いのだけれど、現実的には遺伝による影響というのは無視できる範囲にはないと思う。
日本は国籍を遺伝・血統主義で認める制度をとっている割に、社会的には遺伝によってそもそものスタートラインが違うことを、一切認めないような雰囲気があるように感じる。実際そのような雰囲気を他の人が感じているかは知らないが、もしそうであるなら、自分の中にもあるこのような考えかたは、環境によって構築される価値観なのだなと思う。
✖
✖
✖
設定していたウェブフォントに Bold がなかったためか、ブラウザによってはだいぶ汚いボールドのエミュレーションがかかっている状態だったので、別のウェブフォントに変えた。あんまり複数スタイルを持っているウェブフォントがなくて難儀する。
前に使っていたフォント (Mate SC) はちょっとオールドっぽい感じものだったけど、今設定してる Merriweather はスッキリしててモダンになった気がする。
✖
✖
✖
プログラミングですごい面白い方法が出てきたぞ! みたいなのが最近は全然なくて、いやあるのかもしれないけれど、全然目に入ってこないか、入ってきても興味を持てない状態になっている。手続き型だ! オブジェクト指向だ! プロトタイプベースオブジェクト指向だ! 関数型だ! みたいなことをやってきたわけだけれど、結局これら、昔からあったものを学んでいたにすぎなくて、その時々の流行などはあるものの、別に新しいものではないのである。
Scala が唯一、そういう意味ですごい面白さは感じるのだけれど、別に Scala を使って書くギョームもしていないし、個人的に Scala で書くアプリケーションというのもなくて、結局あまり習得できていない。業務としてウェブアプリケーションを書く場合威力を発揮しそうだな、と思うけれど、修得度が上がらないので業務で使えないし、業務で使わないし個人的にはちょっと複雑すぎるしで、修得度が上がらず、デッドロックしてしまっている。
最近のソフトウェアエンジニアリング界隈ではプロジェクトマネージメントみたいなのが流行ってて、ちょっとは興味はあるけれども、要は「コミュニケーションを密にしよう」ってのが根底にあるので、馴染むことができない。コミュニケーションなんてとにかく嫌である。
✖
「嫌だなー」と思っていて、でもやってみたらそうでもないのかもしれないと思ってやってみるんだけど、やっぱ嫌だったということが多いように感じてしまう。実際はそんなことなくて、印象がついてしまうだけなのかもしれない。
最近あまり「成長した!」とか「これができるようになった!」という自分に対する感動がなくて、大変に気が滅入っている。ただ、実際はいろいろやっていて、それを日記とか、ちゃんと自分が認識できる形で書いていないからなのではないかという疑いがある。
最近やって達成感や、成長を感じたこと
- 家計簿
- 複式でつけるようにして、1ヶ月程度はまぁまぁ運用できている (続くかは不安)
- 写真
- 20mm ぐらいの広角に慣れてきた
他にもないかと思ったけど、全然なかった。つまり成長していない。
✖
とにかく自分は金に対する恐怖がひどくある。まともな人間なら、困ったときに頼れる人がいて、最悪だれかに頼ればいいやと考えられるのかもしれないが、自分にはそれができない。他人に迷惑をかけるぐらいなら死んだほうがましである。何かどこかで失敗をすれば、ホームレスになる可能性が高い。死んだほうがましだと言いながら、死ぬことができず、そして支援をうけることもできない、そういう状態になる可能性がある。
IT 業界は安定した業界とは言い難く、とはいえ、このご時世で安定した業界があるとも思っておらず、自分でできるリスク回避といえば、汎用スキルを身に付けるしか思いつかないのだけれど、コミュニケーションに強烈なストレスを感じる人間であるので、著しくスキルの範囲が限定されている (汎用スキルってのはつまり世渡りのうまさ・ストレス耐性なんだろう) ように思う。
金がなくなって家計が破綻すれば、誰かを頼らざるを得ず、みじめな状態になり、生活を継続するために文化的なもの・人間的なものを犠牲にせざるを得なくなり、結果さらに精神的余裕がなくなり、悪循環により抜けだせなくなる。そういう恐怖がずっとある。普通の人が、こういった恐怖を持っているのかいないのか、持っているとしたらどのように対処しているのか。税金はあがっていくし、年金は払い損だし、不景気不景気といっていて収入が増える見込みをイメージできないし、仕事自体の精神的負荷は上がっていく見込みがイメージできるという一切の希望もないような社会生活の中で、なぜ何もしないでもまぁどうにかなるという考えを導き出せるのか。
✖
第一に、仕事から逃げ出せない状況になるのが最悪な選択だと思う。そうなれば終わりだ。とにかく最悪だ。そうなったら最後、何も言わずに死ぬしかない。逃げだしたら罵られるような環境になった時点で、逃げ道が死ぬこと以外になくなる。このような選択は最悪だ。
なぜだか知らないが「仕事」につかう精神的労力のコストパフォーマンスが悪すぎる。強いストレスがかかる。得るものが少ない。多少の金を得るかもしれない。でも金で精神的労力は回復できない。現実はゲームじゃないから、都合のいい課金アイテムなんて売っていない。
いつでも仕事をやめられる、という手札を持っていないといけない。そうしないと選択肢が死ぬしかなくなる。金があればそれは実現できる。あるいはベーシックインカム (つまり金だ)。でも一度動きはじめた精神的労力の浪費を止める手段にはならない。何かもブチ壊して暴れまわる権利が必要だと思う。座ったまま静かに全てをブチ壊せるなにかが必要である。それでようやく他人と対等になれる。
「仕事」というのはとにかく最悪である。ベーシックインカムがある時代に生まれたかった。
✖
精神的余裕がなくなれば他に自分にできること (仕事) を考えることもできなくなり、結果、スキルや別の道という保険をかけられなくなり、精神的余裕はさらになくなっていく。この社会システムは、あらゆるところに悪循環に陥る落とし穴がある。そして一度落ちたら二度と帰ってこれない。
✖
衣食住のうち、衣・食は比較的洗練されているように思うが、住環境というは2013年という未来において最悪である。「不動産屋」という詐欺師の言うことに騙されないように、あるいは騙されても被害が少ないようにしつつ、「大家」という既得権益者と契約を結ばなければならない。おそろしく不利な話だし、尋常ではない精神的労力を使う。そして金をドブに捨てることになる。何も得るものはない。
✖
とにかく自分はささいなことにやたらと不安がりすぎるので、神経を使うことをしようとすると、もうほんと原子力みたいなストレス発生源になる。本当に最悪だ。みんな死ね。
最近のハイエンドモニタ事情
最近はカラーマネジメント対応モニタが7万円から買える感じになりつつあるようだ。
- DELL U2713H 7万ぐらい
- LG FLATRON 27EA83-D 7万ぐらい (キャリブレーター付き。Windows 向けのみ )
- EIZO ColorEdge CX270-CN 12万ぐらい (キャリブレーションソフト付属・キャリブレーター別)
どれもハードウェアキャリブレーションが一応ついているっぽいが、DELL と LG は Mac 向けのドライバを提供していないのでそもそも Mac だと意味がない。ついでに特定のキャリブレーターを使わないとダメな仕様のようで残念感が高い。
いずれも DisplayPort で 10bit 入力を受け付けるモニタなのだけれど、現状の Mac だと Mac Pro でハイエンドなグラボをつけない限り 10bit 出力ができないので意味がない。10bit で表示できる環境がつくれるならハードウェアキャリブレーションはいらないんじゃないかと素人考えだと思うけど、どうなんだろう (10bit で出せないんだから考えるだけ無駄だけど)
Windows にしても 10bit 出力できるハードがどれほどあるのか疑問がある。というか 10bit で見ても、たぶん 8bit と殆どかわらないように見えると思う。
ColorEdge は安心感があると思うけど、価格差がかなりあって厳しく、素人にはいずれの機能にしてもそれほど重要ではないような気がするので、どれか選ぼうと思うと DELL かなあという気持ち。
✖
ベースになる部分に画像使わなくしたらすごいシンプルになった。スマフォとかのスケーリングを考慮しつつ text-indent と background で画像置換する方法がわからないので、ウェブフォントでどうにかするのが正解だと思うんだけど、ヘッダとかに日本語を使いたい場合に困ってしまう。
✖
マウスでスクロールできる写真用の額みたいなのはどうだろう。額がポツンと置いてあって、そこからホイールしかないマウスが生えてる。スクロールさせると物理的にスクロールして写真が切り替わる。
✖
✖
このブログの背景は #111 で、物理的にはただの灰色のはずなんだけど、#2F3839 を広範囲にひいてるせいか全体的にちょっと赤っぽくみえる気がする。
✖
とりあえず白背景にしてみたけど、なんかもうCSSとか書くのがものすごくダルくて、やりたくない……
全面白だと眩しすぎるから、これじゃない感じがするなあ。
✖
カラーマネジメント
いくつか疑問点があって、自分の中で整理しきれてないので一度まとめてみる。カラーマネジメントは今年中にマスターしたい。
前提
- 写真の現像処理をする
- 閲覧環境
- PCモニタ
- ウェブ
- プリント
- プリントとは色を確実にあわせたい
- PCモニタを通常出回っている範囲からあまり変えたくない (ウェブも見るので)
- ウェブ経由で他の人に見てもらう場合もあまりずれないようにしたい
設定決め
他の人の環境は変えることができないので、そこから導いて平均的な環境で色がそこそこはマッチするようにしたい。統計とかがあればいいんだけど、とりあえず以下のようなモデル環境で考える
- モダンブラウザを使っている (ICC プロファイル v2 ぐらいには対応している)
- メーカー出荷状態で使っている (最近は6500K、ガンマ2.2あたり?)
- そこそこ明るい環境でモニタを見ている
すると必然的にできるだけ近い範囲でモニタを設定したくなるので、6500K ガンマ 2.2 をターゲットにしたい感じがする。
写真プリントの場合、普通は 5000K の照明環境で見ることが前提らしいので、部屋の照明は 5000K にすべきっぽい。
でもこれでプリントと色をあわせることができるのかよくわからない。モニタの白色点を 6500K にすれば、5000K 環境下で見たプリントの白と色が変わってしまうような気がする。
- そもそもモニタの白色点を 6500K にするのは間違い?
- 環境光を 5000K にするのが間違い? (でも 6500K は部屋の照明としては青すぎる……)
- モニタの白色点を 6500K にしても、5000K 環境下でプリンタをキャリブレーションすれば色はずれない? (プリント時にカーラマッチングされる?)
たぶん一番下であってるような気がするから、これで一旦やってみればいいのかなあ。
色空間まわりは
- Web 画像の色空間は?
- AdobeRGB に設定
- 受け手側でプロファイルを解釈してくれることを期待する
- 解釈してくれない環境だと残念 (モダンブラウザでは問題ないはず…)
- sRGB に設定
- 最悪受け手側でプロファイルを解釈してくれなくても比較的普通 (だけど、そもそもそんな環境だと色がずれてそう)
- 色域が当然狭い
- AdobeRGB に設定
- プリントの色空間は?
- プリントできる範囲で最大に
- 作業環境は AdobeRGB の色域にして、ソフト校正でプロファイルをシミュレーションしてできるだけ色を確認する