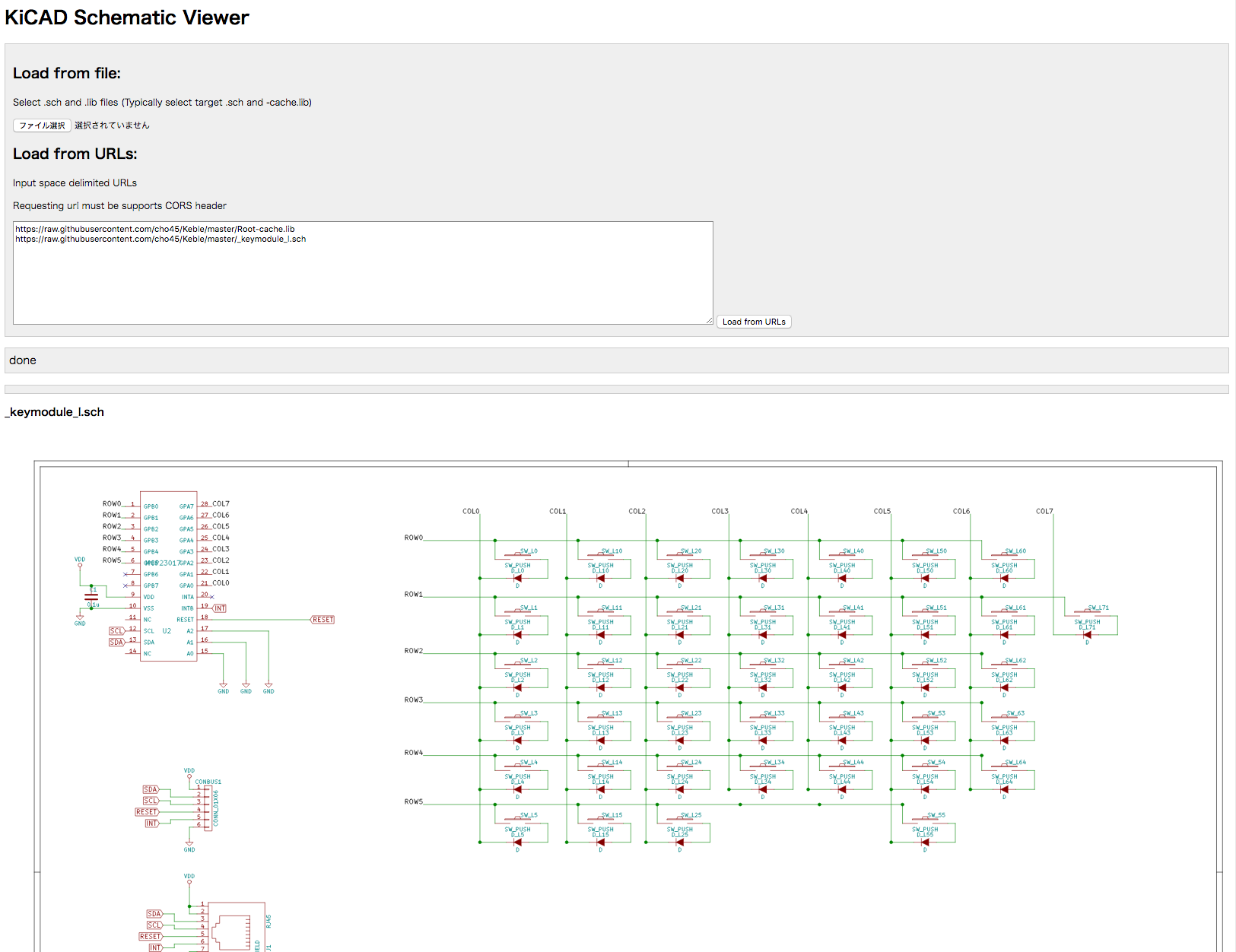
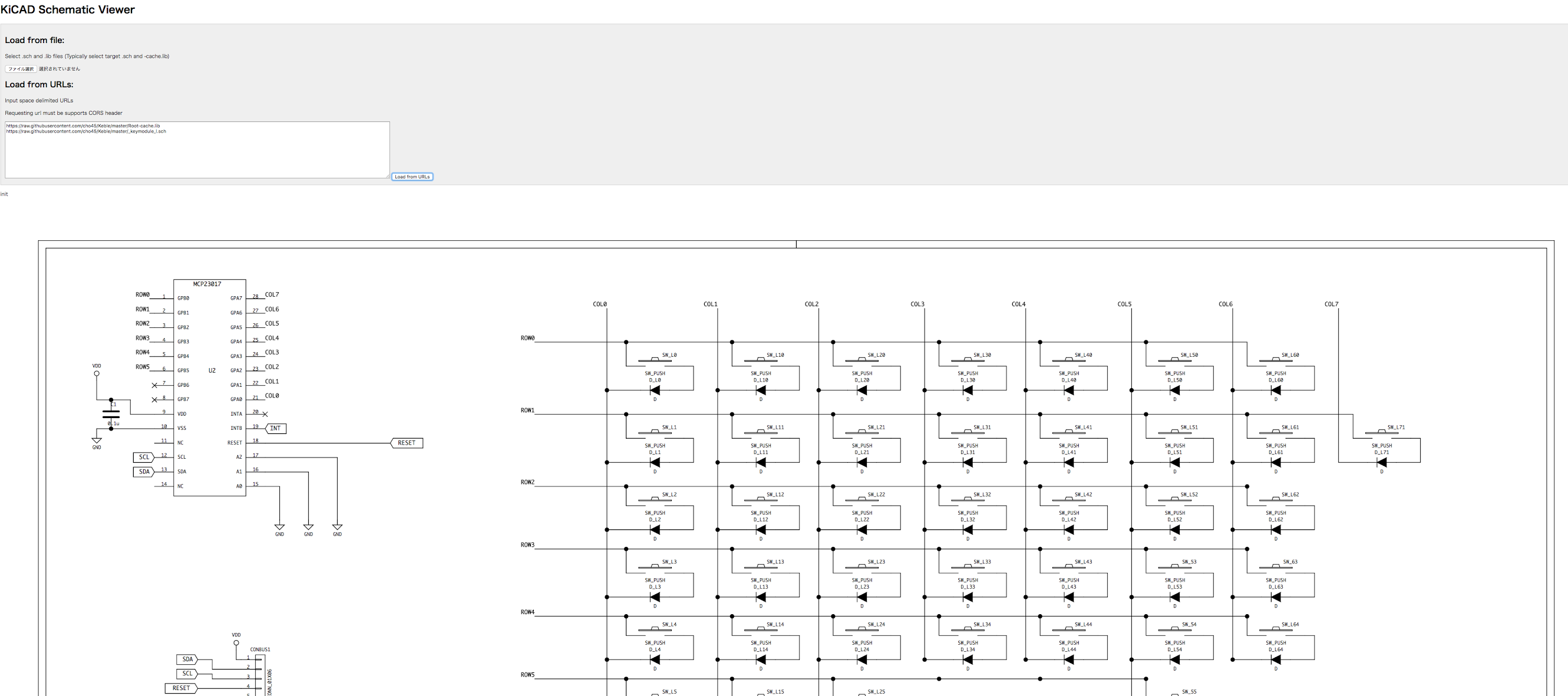
KiCAD の回路図ファイルを CUI で SVG に変換したり、そのままブラウザで見たりする kicad-utils | tech - 氾濫原 の続き。KiCAD の回路図ファイルをブラウザから直接見れるようにしている。
だいぶよくなってきた。完成度85%ぐらいかな?
- 色がついた
- 文字レンダリングを KiCAD 同様にストロークフォントを自力描画するように
- これをやらないと SVG などでフォントメトリクスを正確に知る方法がないため文字位置がどうしてもずれてしまう
- ウェブのビューワーでクエリパラメータを受けるようになった
- ブックマークレット経由で即座にプレビューできるようになった
ブックマークレット
index ページから設定できる。
Open with Schematic Viewer をブックマークに追加した状態で github などにある回路図ファイルが入ったディレクトリ (例: KiwiSDR) で実行するとビューワーでひらける。
未解決の問題
回路図ファイルで、コンポーネントの名前や値を表示するときにずれることがある。
この問題はいまいちよくわからない。元のコードを読んでもかなりややこしいことをしてて、何がしたいコードなのかわからない。.sch を編集するときは、.lib 内で定義したラベル類は再配置可能なので、それのためにコードが入ってるのだが、どこ基準で再配置されているのかよくわからない。
今のところの理解ではコンポーネントの中心とラベルの中心が相対的になるように配置する、だと思ってるんだけど、そういうつもりの実装を書いてもうまくいかない。
普通にボックス計算が間違えていたので修正したらなおったっぽい
.lib ファイルが指定されてないときの挙動
- ...-cache.lib には使っているコンポーネント類がすべてコピーされていると期待しているが、そうではないことがある。
- ...-cache.lib を配布してないケースがある (KiCAD のヘルプではこれは配布しなくていいことになっている)
最初の問題はよくわからない。あんまり発生しないけどちゃんと調べてない。-cache.lib の生成タイミングがそもそもわかってない。
.lib ファイルを同梱してない .sch の場合、基本的には忠実に再現することはできない。デフォルトで https://github.com/KiCad/kicad-library の最新を読むようにする、とかはできそうだけど、互換性が保たれている保証はない気がする。
...-cache.lib は基本的には配布物に含めたほうがいいと思うんだけど、どうなんだろう。