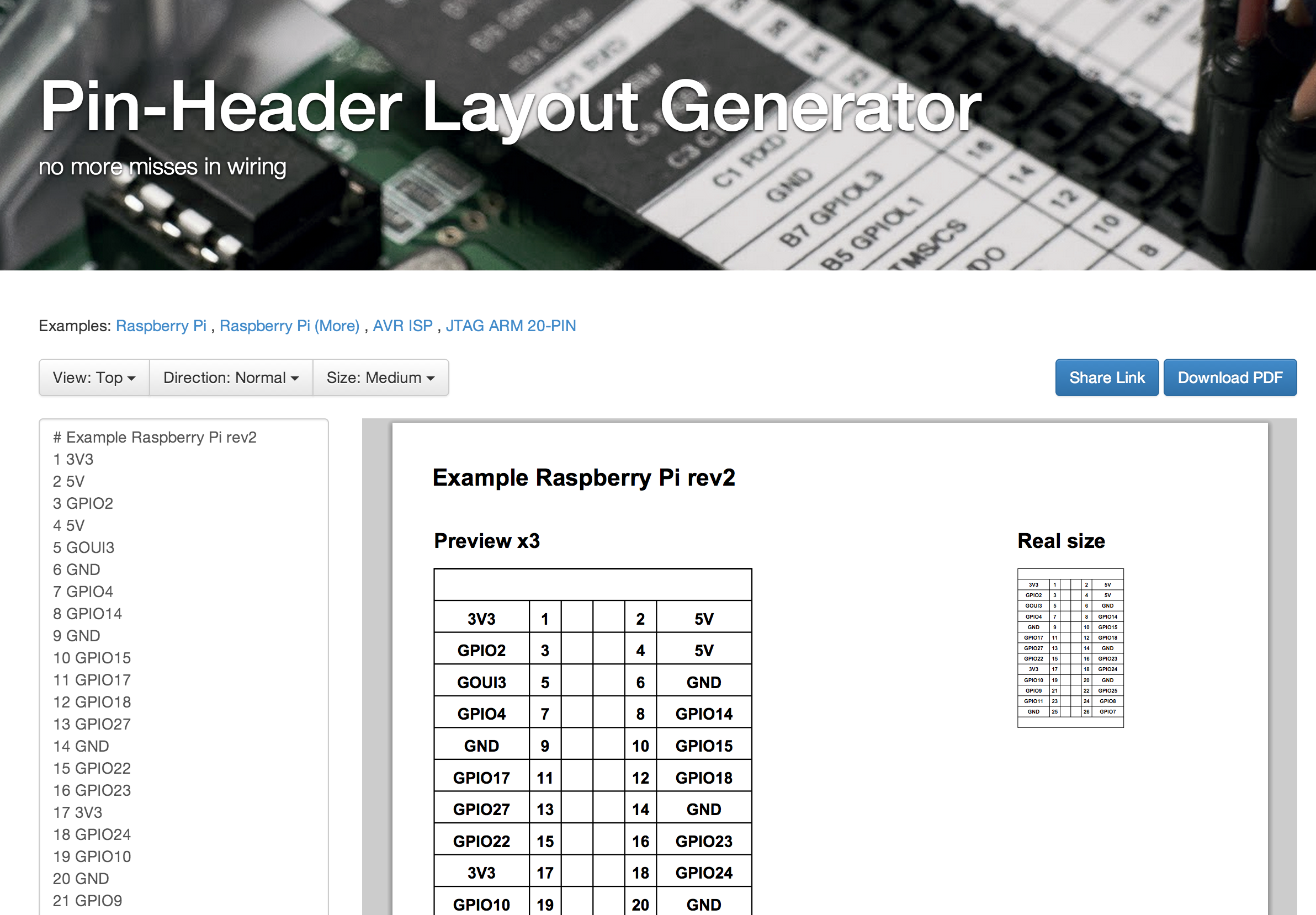
印刷してピンヘッダにハメれば、どれがどのピンだかわかりやすくなるというツールを作った。PDF (A4) を出力するので、あとは印刷してカッターで切りとれば 100mil のピンヘッダにぴったりあう。
一行目の # からはじまる行がタイトルになり、あとは適当にそれっぽくピン番号と名前のペアを書いていく。名前の語尾に # をつけると反転する。
ほんとはフォントも変えれるようにしたかったんだけど、ブラウザ上で任意のフォントを確実に指定する方法がなくてあきらめた。
作るまで
いろいろな方法があるが、結局 PDF を JS で生成している。jsPDF というライブラリをつかっているので比較的楽に書けた。
他に検討した方法は以下の通り
HTML/CSS
できるならこれが一番良い方法だと思ったが、いまいちクロスブラウザでうまくいくか微妙なのでやめた。table を印刷しようとするとプリントするときだけ width/height が効かなくなったり、つらい。
Canvas
実寸で印刷しようと思うと結局めんどうなのでやめた。
SVG
ハマりそうなのでやめた。