モバイルバッテリーのロードバランサ | tech - 氾濫原 の続き。5V 2A (10W) 出力のモバイルバッテリー複数使って、30W ぐらいの電力を得ようというやつ。
その後、2個ぐらい専用のロードバランサICを使ったりしてみたが、高負荷時にスイッチングノイズで入力電圧が大きく変動するのをカバーできず挙動が不安定だった。
ということで、改めて基本的な回路で実装したら結構うまくいった。
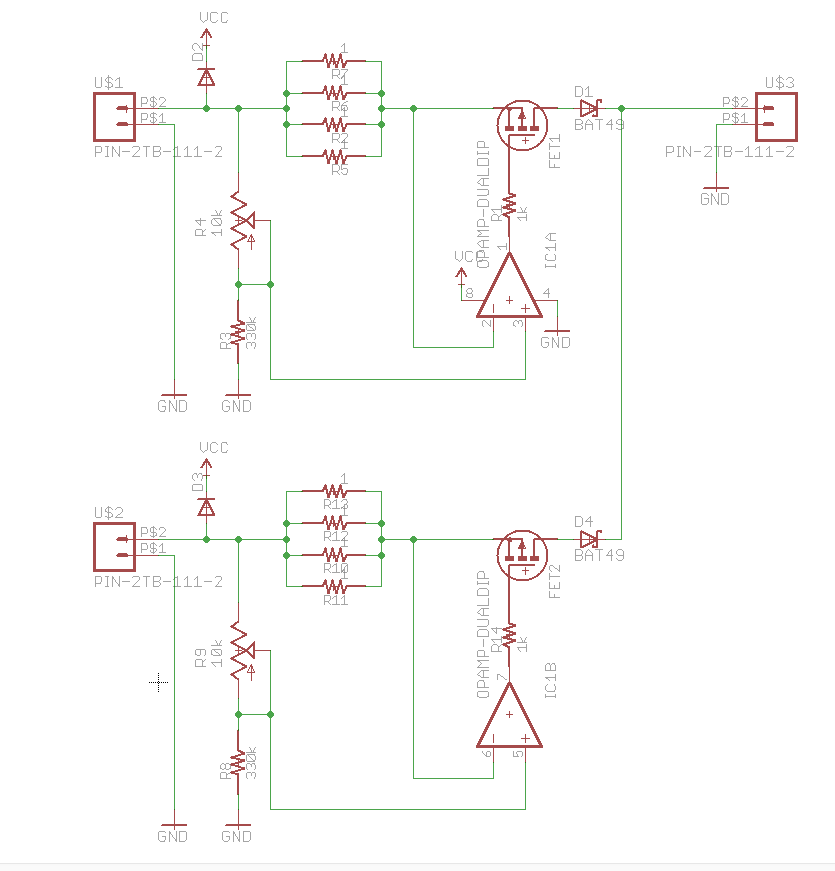
回路図
前回は 5V バッテリーの出力を直接合成しようとしていたが、それだとバッテリーの個体差によって電圧の差が大きく、うまくバランスできないうえに、損失が大きくなるという問題があった。
今回はバッテリー出力それぞれを欲しい出力電圧付近まで DC/DC で昇圧してから合成することにした。これにより、DC/DC で電圧で調整が効き、かなり近くに電圧をあわせられる。昇圧後に電流制限回路とダイオードを入れ、ロードシェアさせている。
FET は、最大で、許容する電位差×最大電流値だけの損失を発生させる。±0.5V 700mA だと 700mW。空冷でもよさそう。ただ、全体の許容電流を超えた電流を流そうとすると損失が激しく増えて熱くなるので危険。
結果
電圧を高めにして、ゆっくり電流を増やしていくと最大28Wぐらいとれた。
問題点
入力側過電流
不定期に電流をとろうとすると、DC/DC 基板についているコンデンサを放電しきってしまうようで、昇圧の入力側すなわちバッテリー出力側に過電流が流れ、バッテリー側の過電流検知にひっかかることがあった。
これは電流制限を昇圧後に入れているせいなので、昇圧前にも入れれば解決するが、それはそれで面倒くさい。
ESR が大きめのコンデンサを出力につけておけばだいたいいい感じになりそうだったがちゃんと試してない。
実装面積
DC/DC をそれぞれにつけるせいで実装面積が大きい。 DC/DC は小さくしようがないので、ロードシェアの基板を小さくするしかないが、それほど小さくはならなそう。