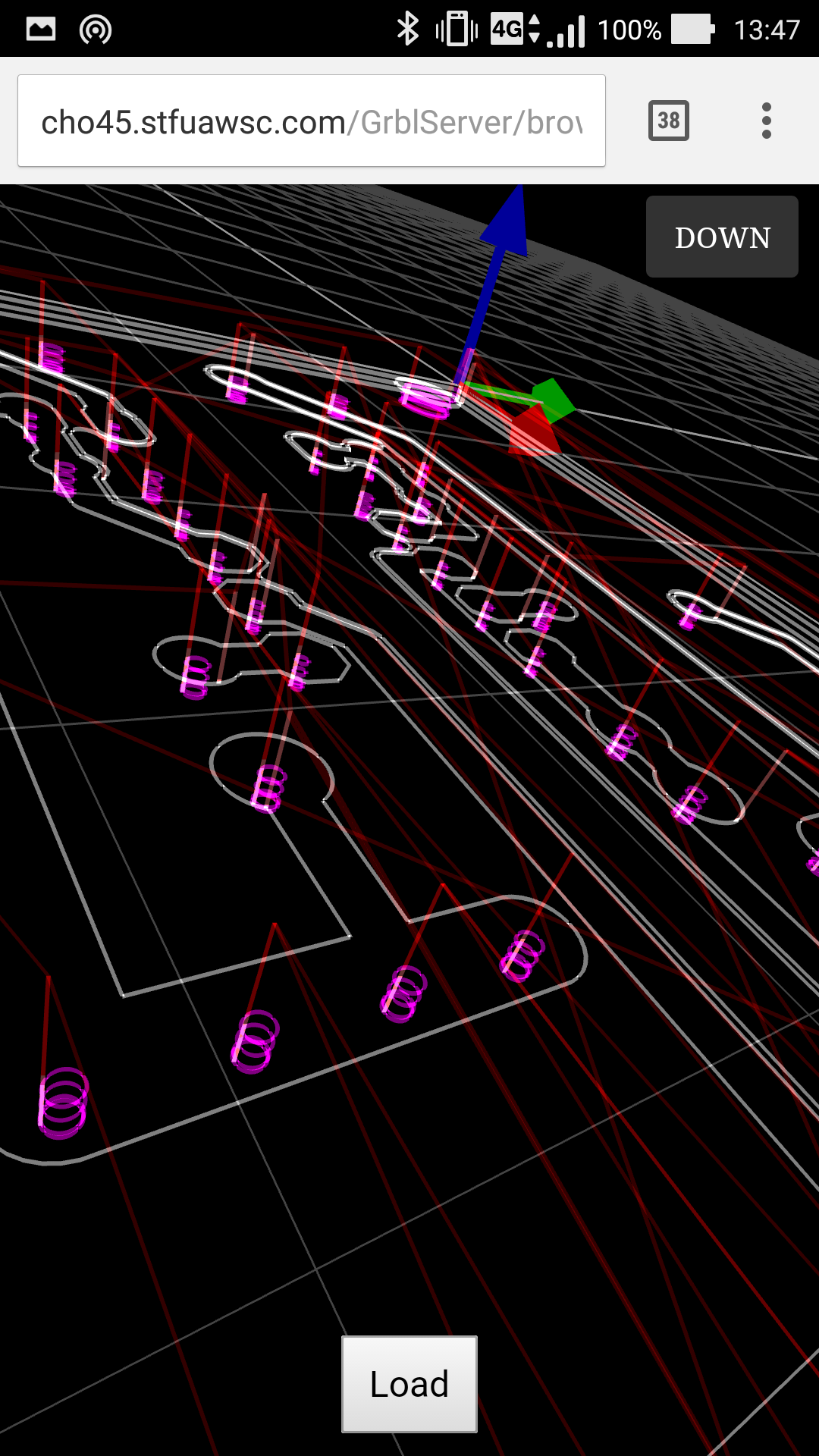
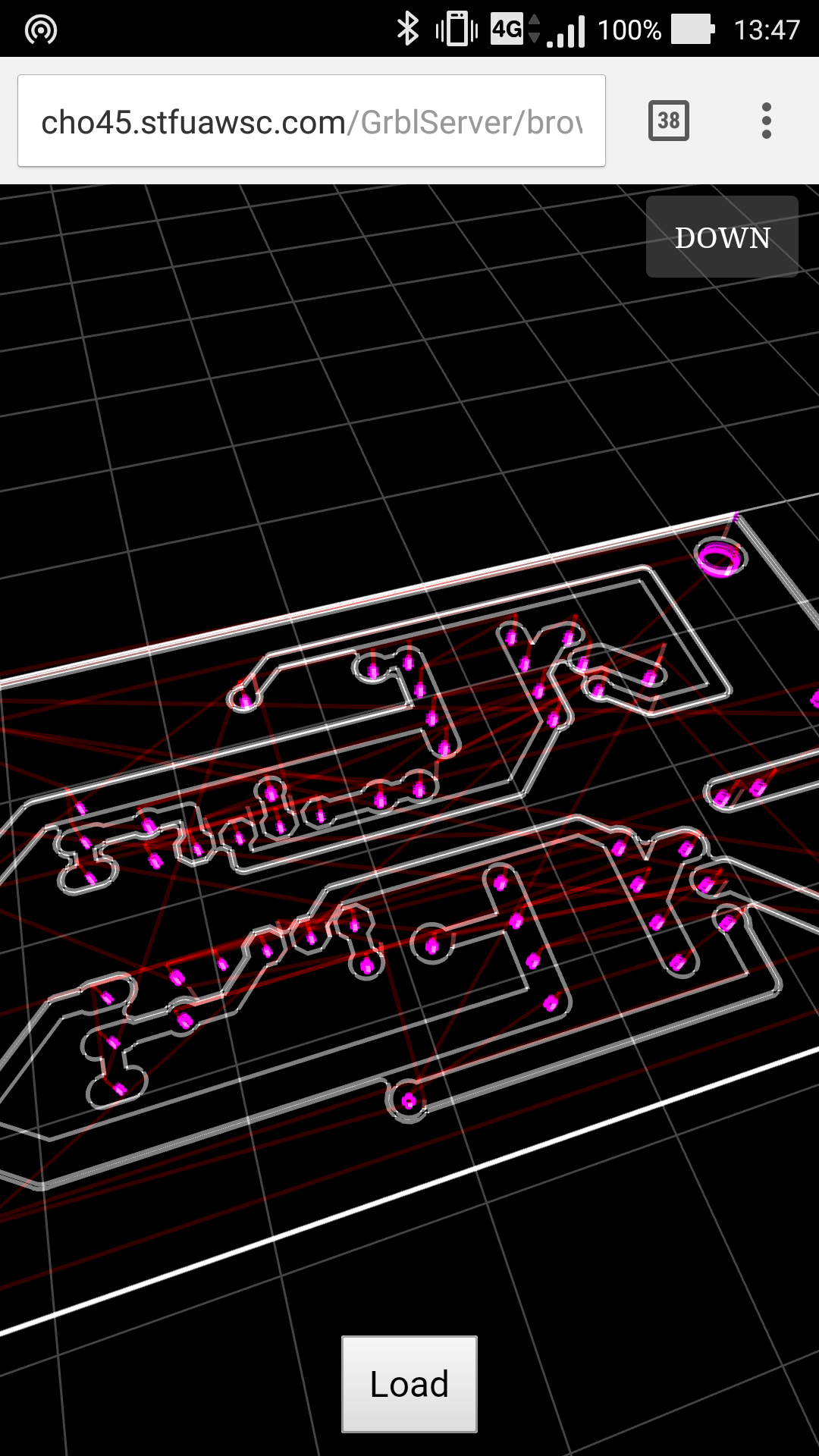
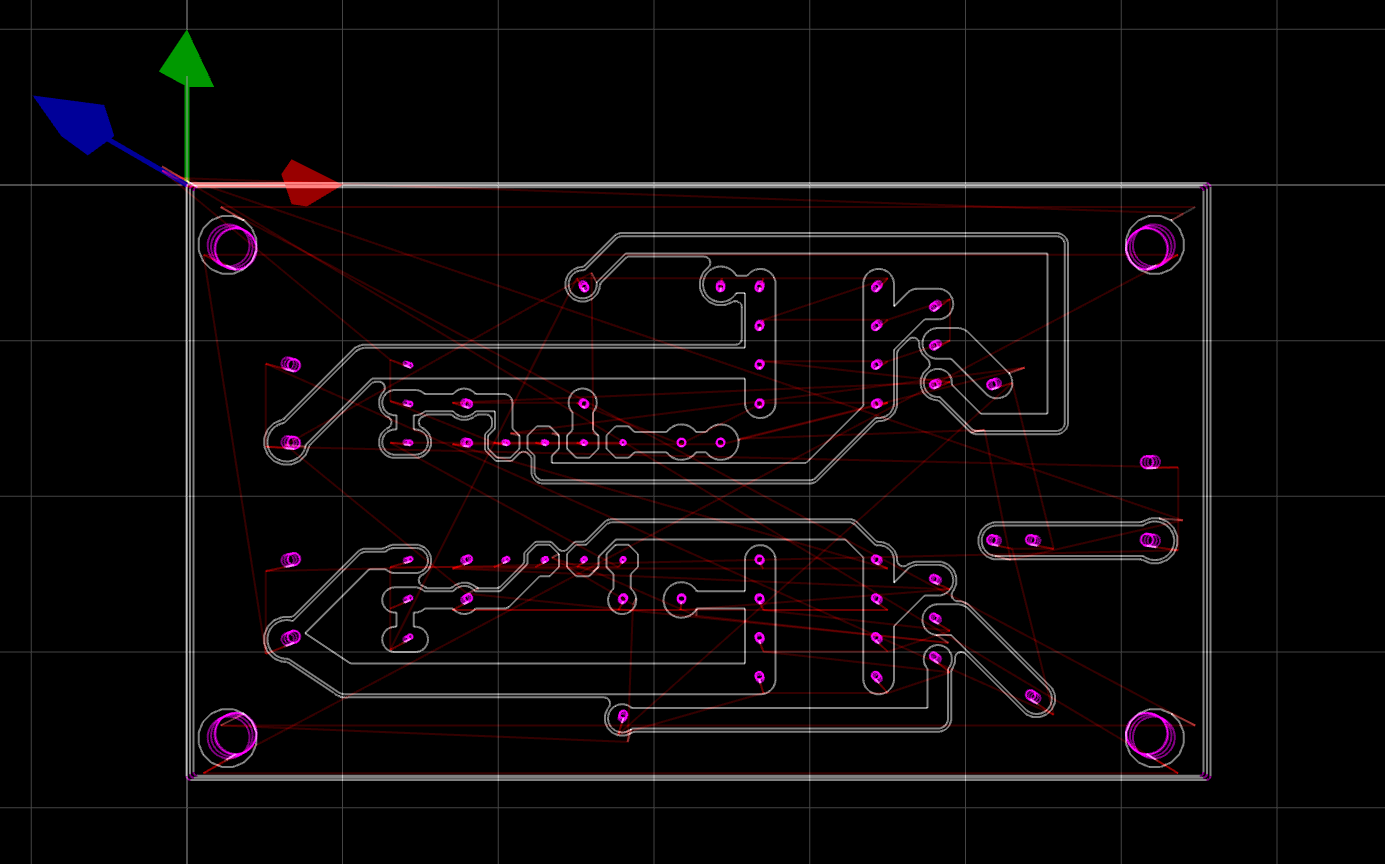
G-code での切削パスをブラウザでプレビューするやつを書いた
http://cho45.stfuawsc.com/GrblServer/browser/gcode-viewer.html
GrblServer で使うために実装を書いた。もともとプログレスバーを時間ベース(パスの長さとフィードレートから求めた値)にしたくてG-codeパーサを書いてたけど、結局ビューワー作るのと同じコストがかかることがわかったので、デバッグがてらビューワーも書いた、という感じ……
three.js を初めて使ってみたけど、かなりお手軽の WebGL 使えて良かった。WebGL の API はかなりローレベルなので 3D 初心者には使えない感じだけど、three.js なら誰でも使えるレベルになっている。
ただ、ちょっと凝ったことをしようとすると自力でシェーダープログラムを書く必要はある。今回 Z 軸が 0 以上ならパスを半透明にしたくてシェーダープログラムを書いた。
そして最近のスマートフォンだと three.js で書いたコードがものすごくヌルヌル動くのですごい。ブラウザゲームとかマジでネイティブ疎遠ないレベルで作れるのでは!!??? と思ったけど、別に作りたくはない。
関連エントリー
- 2015年つくったもの 2015年もたくさんコードかきました。他人に承認されないことはせめて自分で承認しましょう。つらい Chemr [tech] リファレンスマニ...
- CNC フライス Grbl 制御編 Grbl を使うのはいいとして、Grbl をコントロールして G-code を送りこむプログラムと、そもそも G-code を生成するプログ...
- 結論: chrome.usb は使えない 直近の Mac OS X Mavericks アップデートの直後あたりから (これが直接の原因かはわからないけど)、例え HID デバイスで...
- 2D 描画でも WebGL を使うべきか? スペクトラムウォーターフォール最速決定戦 上のように、スペクトラムのウォーターフォール表示ではよく下に1行追記して全体を上にスクロールさせていくみたいな見せかたをするが、全体の再描画...
- デカい文字をA4で分割して印刷するツールをJSで書いた デカ文字A4ジェネレータというのを書いた。 https://github.com/cho45/dekaimoji-a4 原寸印刷について い...