JavaScript で閲覧者モニタの色域を推定する
このエントリの情報は古いです。現行 (2018年11月) のブラウザでは canvas の色の扱いが改善され、すべて sRGB で取り扱われるようになったため、以下のようなハックはできません。(できなくなったことは喜ばしいことです。)
(黒魔術) CSS の色を sRGB にあわせるには | tech - 氾濫原 というエントリを書いてから、ふと「もしかしてユーザー環境の色域 (モニタのプロファイル) を推定することができるのではないか」と思い至ったのでやってみました。
デモ: https://lowreal.net/2017/gamutdetect/
前提
ICC Profile を埋めこんだ画像を canvas に drawImage すると、プロファイル変換されたRGB値が描かれる。getImageData 経由でピクセル値を読むことでプロファイル変換済みのRGB値が得られる。
Chrome と Firefox だけで確認しています。これらのブラウザは上記の前提があてはまるからです。基本的に不具合に近い仕様だと思うので、そのうち動かなくなりそうです。あくまでネタってことです。
Safari と IE は OS レイヤーのカラーマネジメントなのが関係しているのか、putImageData や getImageData も sRGB として扱われていそうです。
戦略
プロファイルに影響される値がとれるということは、間接的にプロファイルを推定できるはずです。具体的には sRGB プロファイルで 0,255,0 という画像データがあったとき、これは sRGB の色域で 0,255,0 という色ですが、もしモニタプロファイルが Adobe RGB など広色域であれば、取得できる値は Adobe RGB の色域のためにもっと小さい (飽和していない) 値になると予想できます。
判定
実際にはモニタプロファイルを推定しているので「Adobe RGB の色域だ!」というのはおかしいのですが、近似として Adobe RGB / DCI P3 / sRGB の3種類の計算値の中から、近そうな色域として判定を出しています。
判定方法は sRGB で 0,255,0 (緑) の色が現在のモニタでどういう RGB 値になるかで行っています。255,0,0 (赤) と 0,0,255 (青) を判定にいれるとどうも変なので判定につかってません。もうちょっと考慮の余地がありそうです。
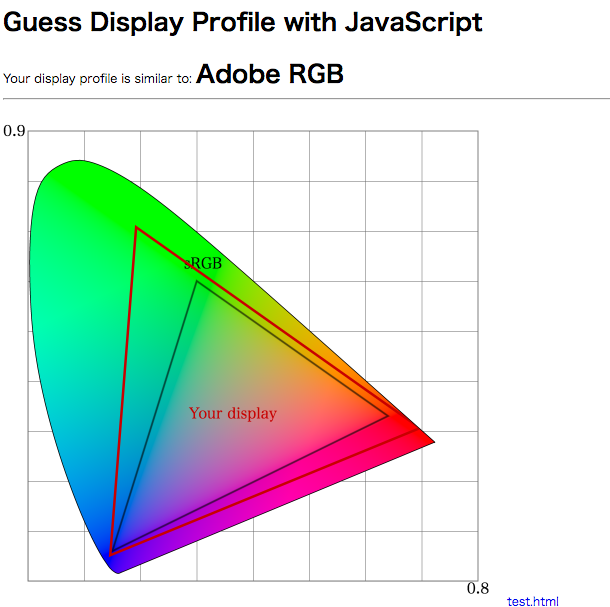
xy色図に色域をプロットする
sRGB の 200,55,55 / 55,200,55 / 55,55,200 をレンダリングした結果を読みとり、三元一次連立方程式を3つ解いてXYZへの変換マトリクスを逆算し、あらためてRGB各頂点のXYZ値を求めるという方法でxy色図に色域をプロットするようにしてみました。中途半端な値を使っているのは飽和させないためです。
こうするとやっていることが多少わかりやすいかなという気がします。
関連エントリー
- ディスプレイキャリブレーションの覚書 久しぶりにやるとカラーマネジメントまわりのことをすっかり忘れている。 キャリブレーションしてもOSのUIの色はあわない 写真を表示させるとあ...
- Google Chrome (Mac版) の色化け いろいろ確認していたところ、Chrome で Preview.app と色が違うことに気付いた。sRGB モニタで見ていると同じように見える...
- 広色域ディスプレイの広がり アップル製品は iPhone も含めて徐々に DCI-P3 という色域をサポートしつつある。特に iPhone7 はカメラで撮影した JPE...
- CSS の色空間は sRGB のはずだけど… Chrome, Firefox, Safari で調べたところ、 Chrome: カラーマネジメントされない ( sRGB は適用されない)...
- (黒魔術) CSS の色を sRGB にあわせるには Chrome と Firefox では CSS の色にカラーマネジメントが適用されず、sRGB の画像と色をあわせることが基本的に無理です。...