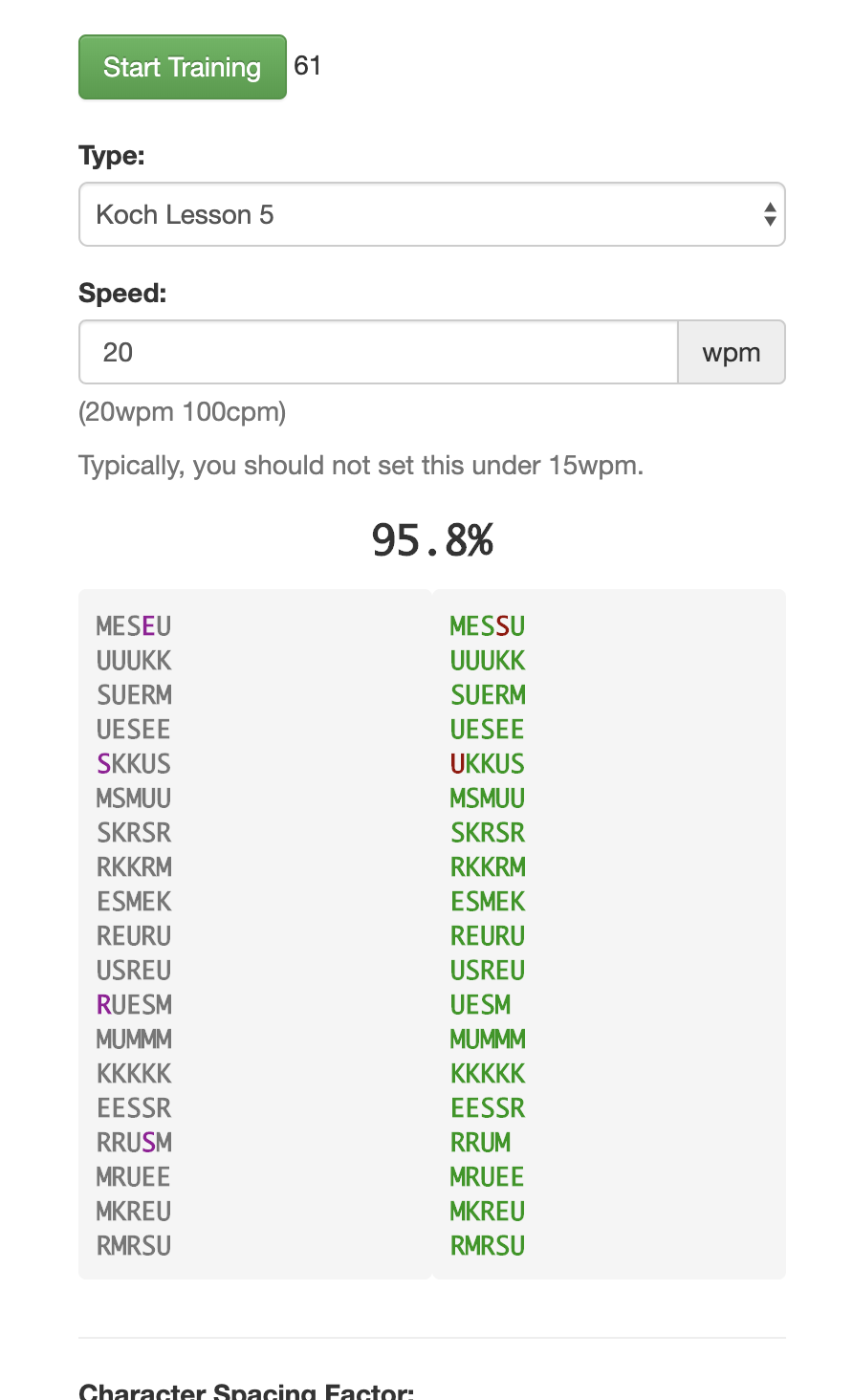
WebAudio 使ったモールス練習機を自分で作って使っているので公開する。
ほんとに全く聴きとれないときから使っているので、コッホ法というスタンダードなモールスの覚えかたに従って練習してくように作ってある。
見た目的に想像つくと思いますがスマートフォンでも動きます (Chrome for Android でだけ確認)。
コッホ法とは以下のような特徴のトレーニング方法で、無線電信の巧みと技にも書いてあるが、心理学者のルドウィグ・コッホさんが効率的にモールスを習得するための研究した結果を反映したもので、知られているトレーニング方法の中では唯一根拠があるといえそう。
- 送信スピードは最低でも15wpm (word per minutes) 以上にする
- 1文字の「符号」をまとまって認識するため
- 最初は2文字だけから始まり、90%以上聴きとれるようになったら1文字足していく
最初は文字間の無音を長くして、だんだん狭くしていくといいらしい。文字間の無音は長点と同じ長さしかないので、聴いてみると案外短い。1文字ずつシーケンシャルに聴きとっていると間に合わないので、脳内でバッファリングしながら解読する必要がある。
覚える順番は LCWO.net準拠にしてある。LCWO.net もブラウザでモールス練習できるサイトで便利。グラフ化もしてくれるので、学習成果をテストするのに使ってた。ただ、mp3 をいちいちダウンロードしてくる感じなので、そのへんがちょっと使いにくい。コッホ法一通り終わって (20wpm 90%) からは Code Group のほうで 24wpm ぐらいまでちょくちょくテストしてたけど、最近はランダムじゃなくて意味のある単語の練習をしているので、やってない。
もう1年ぐらい前に作ったやつだけど日記にしていなかった。

![『生還』 live at NHKホール 2013/05/08 [Blu-ray] - 五十嵐隆](https://m.media-amazon.com/images/I/21212so6MFL._SL500_.jpg)