✖
Ruby Sequel で生 SQL をメインに使う
Sequel はドキュメント見ると SQL そのまま書くやりかたもとクエリビルダを介すやりかたも許されていると感じるので (別に他のライブラリでも可能だろうが)、導入負荷が低くてよさそうです。結構機能はもりだくさんありますが必要なければ使わないのも許されてる感じもよさそうです。
Sequel でのクエリ発行のしかたは sequel/querying.rdoc at master · jeremyevans/sequel · GitHub を読むとだいたい網羅できるが、特に自分に重要なところだけ別途メモしておく。
モデルを使っても使わなくても SQL クエリはそのまま発行できる。複雑な JOIN も安心。
モデルを使わない場合
SQL を発行して Hash として取得できる。
dastaset = DB["SELECT * FROM foo"] dataset.all # 全インスタンス化
モデルを使う場合
任意の SQL を発行しつつあるモデルとしてインスタンス化したい場合
class Foo < Sequel::Model(:foo)
end
dataset = Foo.with_sql("SELECT * FROM foo")
dataset.all # 全インスタンス化 Sequel::Model(:foo) の :foo はテーブル名を渡す。何も渡さないとクラス名を複数形にしたものを探そうとする。が明示したほうが良いと思います。
どういうときにモデルを使うか
使いたいときに使う。単にクエリ投げたいだけならモデルはいらないし、特に JOIN がからむなら余計なことせず Hash で返ってくるのは気楽で良い。
機能的な面からいえば、DBからひいてきたインスタンスにメソッドを生やしたいというときはモデルを使ったほうが楽。既存の行を update したいときもモデルがあったほうが楽。
Sequel のモデルも若干マジカルで、DBコネクションがないとモデル定義できなかったりする。キモいけどテーブル情報を使ってアクセサを定義したりするっぽい。
JavaScript で MQTT するなら MQTT.js が良い
https://github.com/mqttjs/MQTT.js
- ブラウザ (MQTT over WebSocket) でも node.js でもほぼ同じ使いかたができる
- 自動でリコネクトしてくれる
- API がモダン
Eclipse Paho の JS 版を一時期使っていたが、完全に乗り換えました。
MQTT over WebSocket の場合
ドキュメントの通りだけど以下のようにする。TLS なら wss にするだけ。
const client = mqtt.connect("ws://" + location.hostname + ":" + (location.port || 80) + "/mqtt", {
username: USER,
password: PASS,
reconnectPeriod: 500
}); ✖
Material Design Lite のテキストフィールドと Vue.js の相性があんまりよくない
Material Design Lite のテキストフィールドの input 要素を Vue.js で扱うとき、普通に v-model で two way binding すると、ラベル位置が更新されなくて文字が重なってしまったりする。つまりこれは Vue.js側の更新処理がMDL側に適切に伝わっていないために起こる。
MDLのソースを軽く読んだ解決として、mdl-js-textfield クラスがついている親要素に v-mdl 属性を追加し、以下のようにカスタムディレクティブを定義すると解決する。あんまり美しくないがしかたない。
静的な要素だけなら upgradeElementは必須ではないが、動的になると必須になるためついでにやっている。
Vue.directive('mdl', {
bind: function (el) {
componentHandler.upgradeElement(el);
},
update: function (el, binding, vnode) {
const textfield = el.MaterialTextfield;
if (textfield) {
Vue.nextTick(function () {
textfield.checkDisabled();
textfield.checkValidity();
textfield.checkDirty();
textfield.checkFocus();
});
}
}
});
✖
✖
✖
✖
Google Photos の ICC カラープロファイルの扱いの続き
Google Photos の ICC カラープロファイルの扱い | tech - 氾濫原 の続きです。前回のまとめとしては
- Google Photos は基本的に sRGB に変換
- s0 (オリジナル同等サイズ) のみ元々のカラープロファイルが保持される
- 500px 未満の場合はカラープロファイルが削除される
でした。
ただしある程度時間が経つまではオリジナルのプロファイルの画像が配信されることがあることがわかりました。
検証の試行錯誤
今日追試してみたところ、前回わかったルールよりもうすこし複雑なようだぞという挙動にみえ、ついでにいうと法則性がわかりませんでした。
あらたなファイルをアップロードして検証
今日あらたにアップロードしたファイルで検証してみました。以下のようにして s0 の部分をかえています。
curl https://lh3.googleusercontent.com/-4gapCD_T4ag/WOT-_iAPFkI/AAAAAAAAu-I/KXcMpxSoEcMurTrZ3umFh8nfOfOV88knQCE0/s0/IMG_7343-16MP-2.jpg | exiftool -
- s320 - なし
- s480 - なし
- s499 - なし
- s500 - sRGB IEC61966-2-1 black scaled
- s1024 - sRGB IEC61966-2-1 black scaled
- s1280 - sRGB IEC61966-2-1 black scaled
- s1919 - sRGB IEC61966-2-1 black scaled
- s1920 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
- s1921 - sRGB IEC61966-2-1 black scaled
- s2047 - sRGB IEC61966-2-1 black scaled
- s2048 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
- s2049 - sRGB IEC61966-2-1 black scaled
- s0 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
前回のファイルを再度検証
一方、前回検証したときに使ったファイルを再度検証してみましたが、こちらは前回と変わりませんでした。
curl https://lh3.googleusercontent.com/-BDMfJtqE7Mw/WIlEQ29H7II/AAAAAAAAnw0/2ZUwqimJUcQUbiLomaBrvwcrAebJFSjWQCE0/s0/IMG_9415-16MP-AdobeRGB.jpg | exiftool - curl https://lh3.googleusercontent.com/-pEtCDwM8HhQ/WIlEQ5CSwLI/AAAAAAAAnw8/rAyZIkuFVzEk3x68vRLPAkkevHUxEicJQCE0/s2048/IMG_9415-16MP-ProPhotoRGB.jpg | exiftool -
- s320 - なし
- s480 - なし
- s499 - なし
- s500 - sRGB IEC61966-2-1 black scaled
- s1024 - sRGB IEC61966-2-1 black scaled
- s1280 - sRGB IEC61966-2-1 black scaled
- s1919 - sRGB IEC61966-2-1 black scaled
- s1920 - sRGB IEC61966-2-1 black scaled
- s1921 - sRGB IEC61966-2-1 black scaled
- s2047 - sRGB IEC61966-2-1 black scaled
- s2048 - sRGB IEC61966-2-1 black scaled
- s2049 - sRGB IEC61966-2-1 black scaled
- s0 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
よくわからないので、前回と同じファイルをアップロードしなおしてみましたが変わらず。
同じ内容ですこし違うファイルを再アップロード
しかし s0 をダウンロードしたものを再度アップロードすると今度は以下のような結果に…
curl https://lh3.googleusercontent.com/-ykbJTkOQRME/WOUC9VszXHI/AAAAAAAAu-g/E5q6Ds_DJu06zrYiOK8J2FKNbmMjlU34ACE0/s2049/IMG_9415-16MP-AdobeRGB.jpg | exiftool -
- s320 - なし
- s480 - なし
- s499 - なし
- s500 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
- s1024 - sRGB IEC61966-2-1 black scaled
- s1280 - sRGB IEC61966-2-1 black scaled
- s1919 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
- s1920 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
- s1921 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
- s2047 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
- s2048 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
- s2049 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
- s0 - オリジナルのプロファイル (ただし EXIFやXMP などは削除)
なぜか s500 でオリジナルが適用されていたり、だいたいオリジナルが適用されるかと思いきや s1024 や s1280 では sRGB になったりと意味不明です。
落ち着く
あきらかに挙動に疑問があるので、一旦冷静になります。さすがに Google といえどファイル内容を見てプロファイルを埋め込むかどうかを判定しているわけではないだろうし、なぜこんなことに……
と少し時間が経過してから再度検証してみたところ、結局 s0 以外は全て sRGB になりました。つまり
- 動的にリサイズする場合はプロファイルが保持される (s0 はリサイズしないのでそのまま)
- リサイズ結果は sRGB となり静的にキャッシュされる
が真相のようでした。動的にリサイズする場合はプロファイル変換までやるとオーバーヘッドがあるためプロファイルを埋め込むみたいな戦略なんでしょうかね?
✖
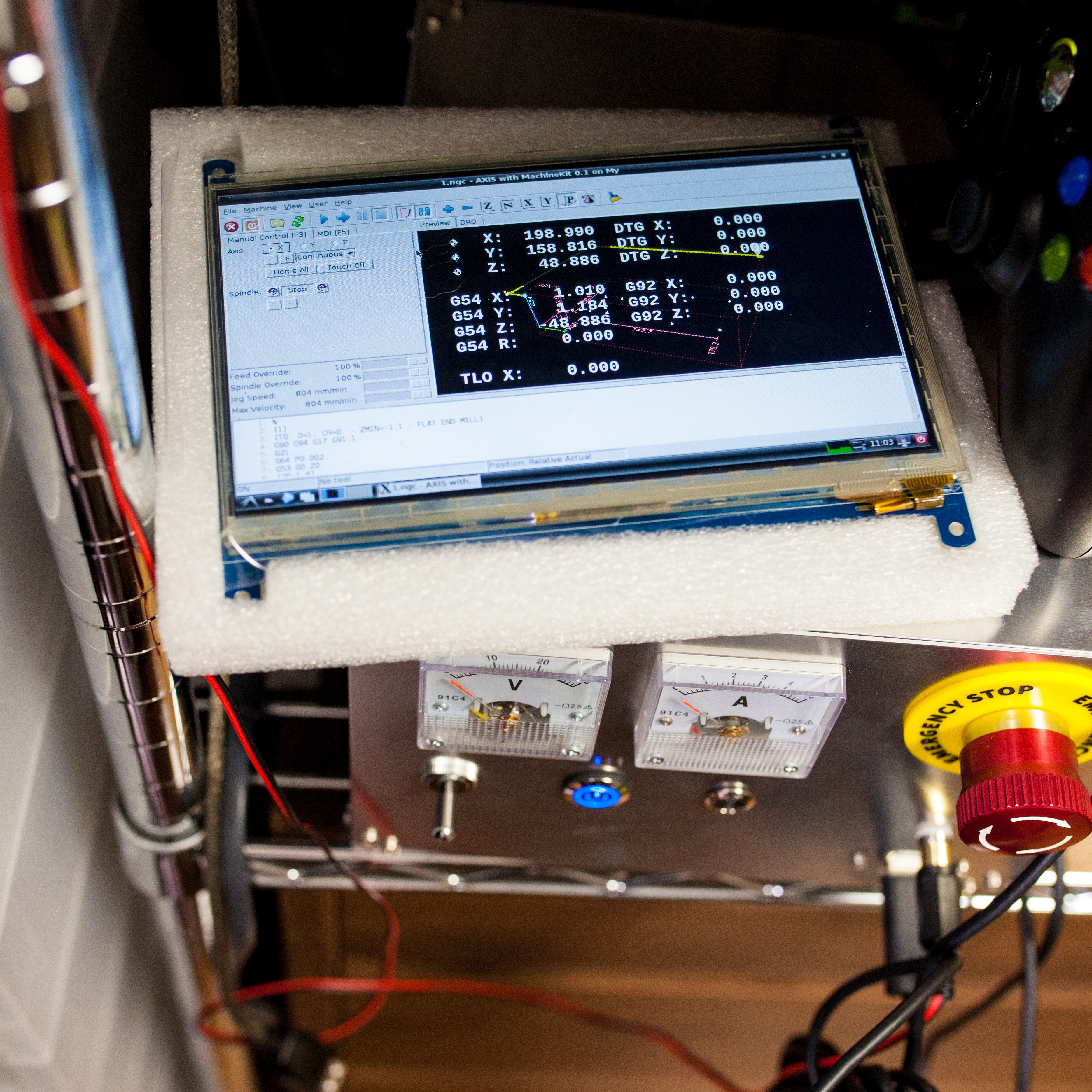
waveshare 7inch LCD (USB Touch センサー付き) を買ってみた。
✖
サントリー東京・武蔵野ブルワリー
工場見学にいってきた。府中の森に行く途中にあるので存在はしっていたが「本当にここでビールを作っているのだろうか?」と半信半疑だった。どうやらほんとうに作ってるらしい。
見える部分は案外こじんまりしているように感じたが、実際はどれも高さが結構あって、容量はあるようだ。見学はおおむね写真撮影しても良いのだが、動画禁止なのと釜の中は撮影禁止になっていた。しかし釜の中を覗きこむことはできる。止まっていて攪拌用のものが見えたが全く詳しくないのでどこに撮影禁止にする理由があるのかはわからなかった。
酵母室の配管はおもしろくて、大量に圧力センサーか何かが並んで一様に緑のランプを点灯させていた。冒頭の写真。
写真にはないがビールが一時的に溜められるタンクの中を歩く経路がある。宇宙船みたいで面白かった。
原料の麦を食べさせてくれる。ほんとにこのまま「良く噛んで食べてみてください」と言われる。噛んでると結構甘い。あとホップを固めたペレットの匂いもかがせてくれる。ホップの匂いを嗅ぐことはまずないので貴重な体験。鮮度を保つため現地でペレット状に固めて輸入するといっていた。
最後にプレモルシリーズの試飲がある (普通のプレモルとマスターズドリーム・香るエールがある)。3杯までは飲んでいいんだけど、そんなに時間があるわけではないので、3杯飲もうとすると現実的にはキツいと思う。2杯半ぐらい飲んだけど酔っぱらってしまった。そして最初の1杯が一番うまいという。
ちなみに飲まない人はジュース(なっちゃん)が無限。運転手はオールフリーが提供されるみたいだった。案外子連れが多かった。
Safari 10.1 から CSS でも広色域対応
New Web Features in Safari 10.1 | WebKit
Editor’s Draft の CSS Color Module Level 4 を実装する形で Safari に color() が入ったみたい。
color() = color( [ <ident>? [ <number>+ | <string> ] [ / <alpha-value> ]? ]# , <color>? )
Apple はデバイスの DCI P3 対応をすすめてるのでその一貫なのかな。写真はもちろん広色域表示が現状でも可能なんだろうが、これがウェブのCSS色でも可能になる。広色域な画像とサイトのCSS色とを完全に一致させる方法は今までなかったが、これによって実現できるようになる。
Amazon Cloud Drive に写真をバックアップ
Amazon プライムに入っていると無限に写真をアップロードできるので、バックアップのバックアップという位置付けで、たまに Amazon Cloud Drive にもアップロードしています。
Amazon Cloud Drive の定義する無料の範囲の「写真」には RAW ファイルも含まれるため、完全なバックアップとすることができます。そして容量がかさみがちな RAW ファイルのバックアップ先としては、プライム価格に含まれていることで Google Drive など競合サービスよりも圧倒的に安い選択になります。
転送が止まる
「待機中」のまま全てのタスクが止まることがあります。よくわかりませんが Amazon Drive のプロセスを再起動すると継続されます。
たぶんクライアント側のバグなんですがサービス開始当初からずっとなおりません。この挙動のためアップロードを放置しておくことができず、定期的に再起動する操作がいるのでだるいです。
アップロード済みフォルダの再アップロード
観察した限りではアップロードフォルダを再度指定しても再転送は行われず、即座にアップロード完了になるようです。
不要なファイルを除外したい
できないようです。
サイドカー XMP ファイルや動画ファイルはバックアップから除きたいわけですが、バックアップしたいファイルだけを含んだディレクトリ構造をつくるしかありません。
写真以外の無料枠も多少はあるので XMP ファイルぐらいなら上げておいてもそれほど問題ではない気もします。