現状、あんまり効率的な開発手法みたいなことに興味が沸いていない。自分が楽できるように効率的にすることには興味があるけど、チーム的にこう進めたほうがいいみたいなことには興味がない。自分でいくらそれを考えても、どうも意味がないようだという感じだからだと思う。
ケース加工してハードウェア部分をフィックス
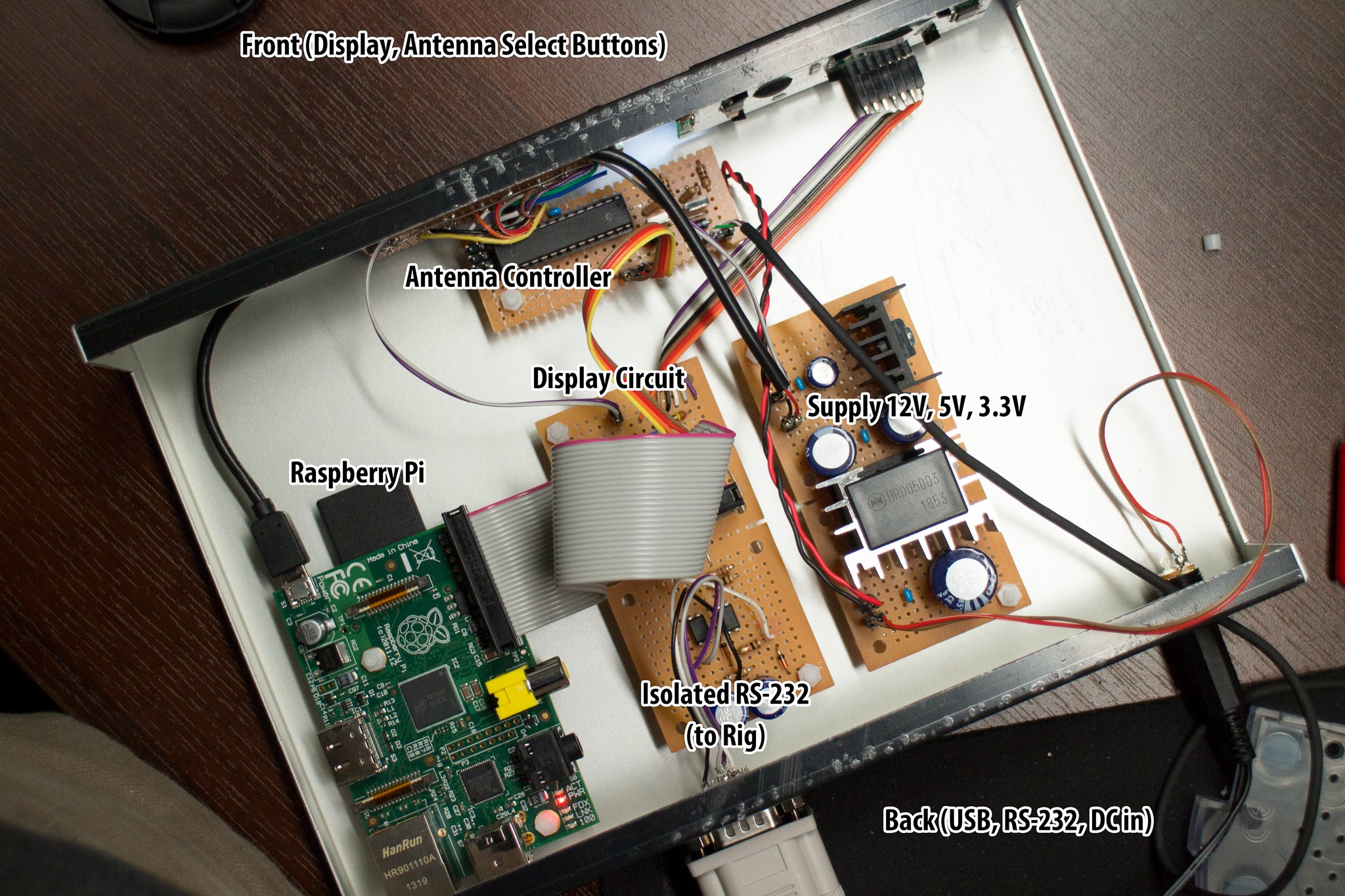
Raspberry Pi を中心にやってみようとしているところ | avr | raspberrypi | ham - 氾濫原 を実現しようとケース加工して、ひとまず収めた。ただしもやもやと考えていた以下の機能を実現せず、基本機能に絞って実装した。
- センサー類
- 外に出すべきか悩んで結局やめた
- 無線機の操作性改善的なこと
- たとえば width を変えられるボタンをつけるとか
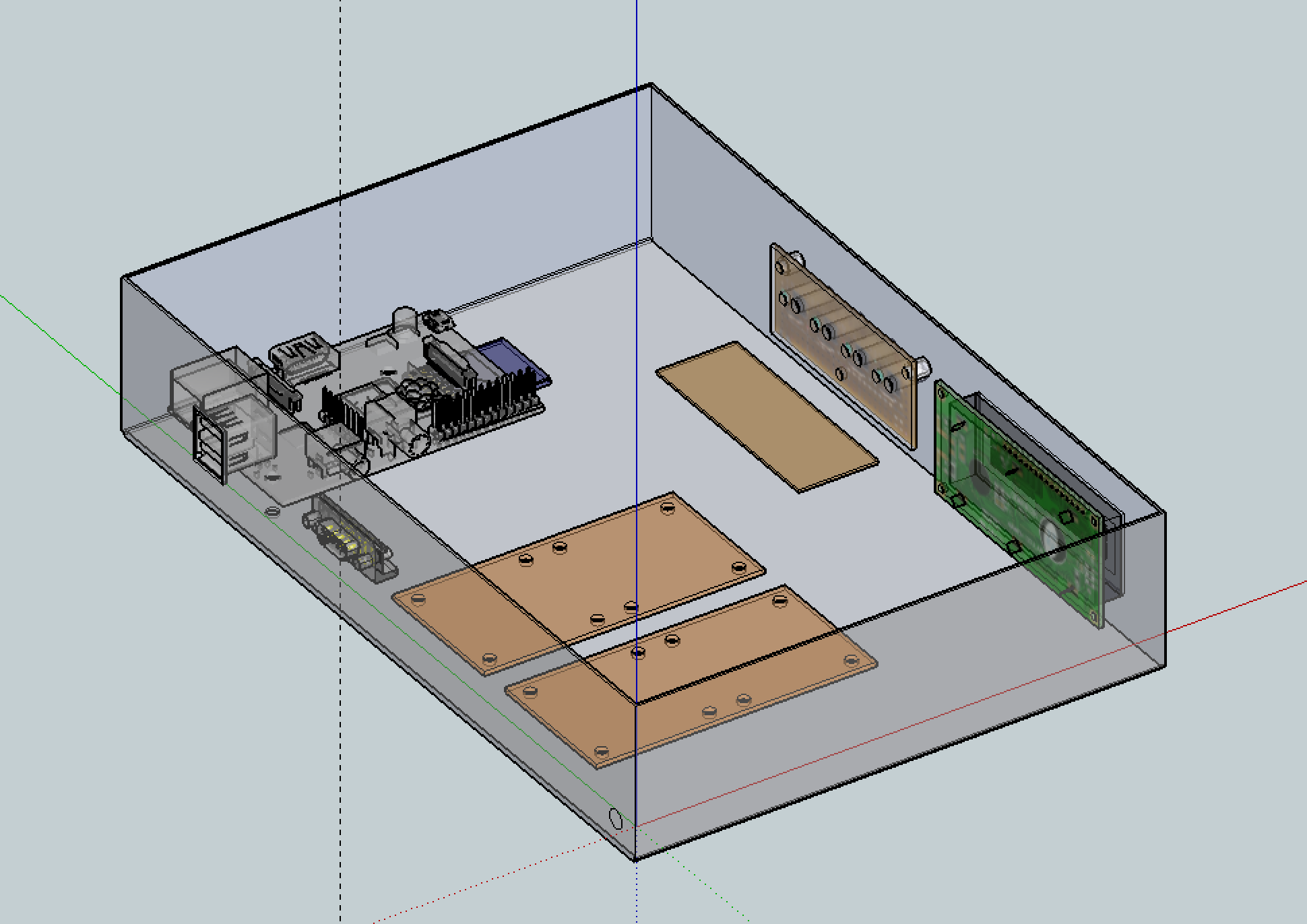
モデリング
どのぐらいの大きさのケースが必要か? というレベルから検討が必要だったので、Raspberry Pi 及び周辺回路のくみあがりをおおよそで SketchUp でモデリングして配置を検討した。
これはそこそこ意味があったと思う。組みあがった基板をちゃんと計ってフロントパネルの穴開け部分を事前に書いたりしてる。
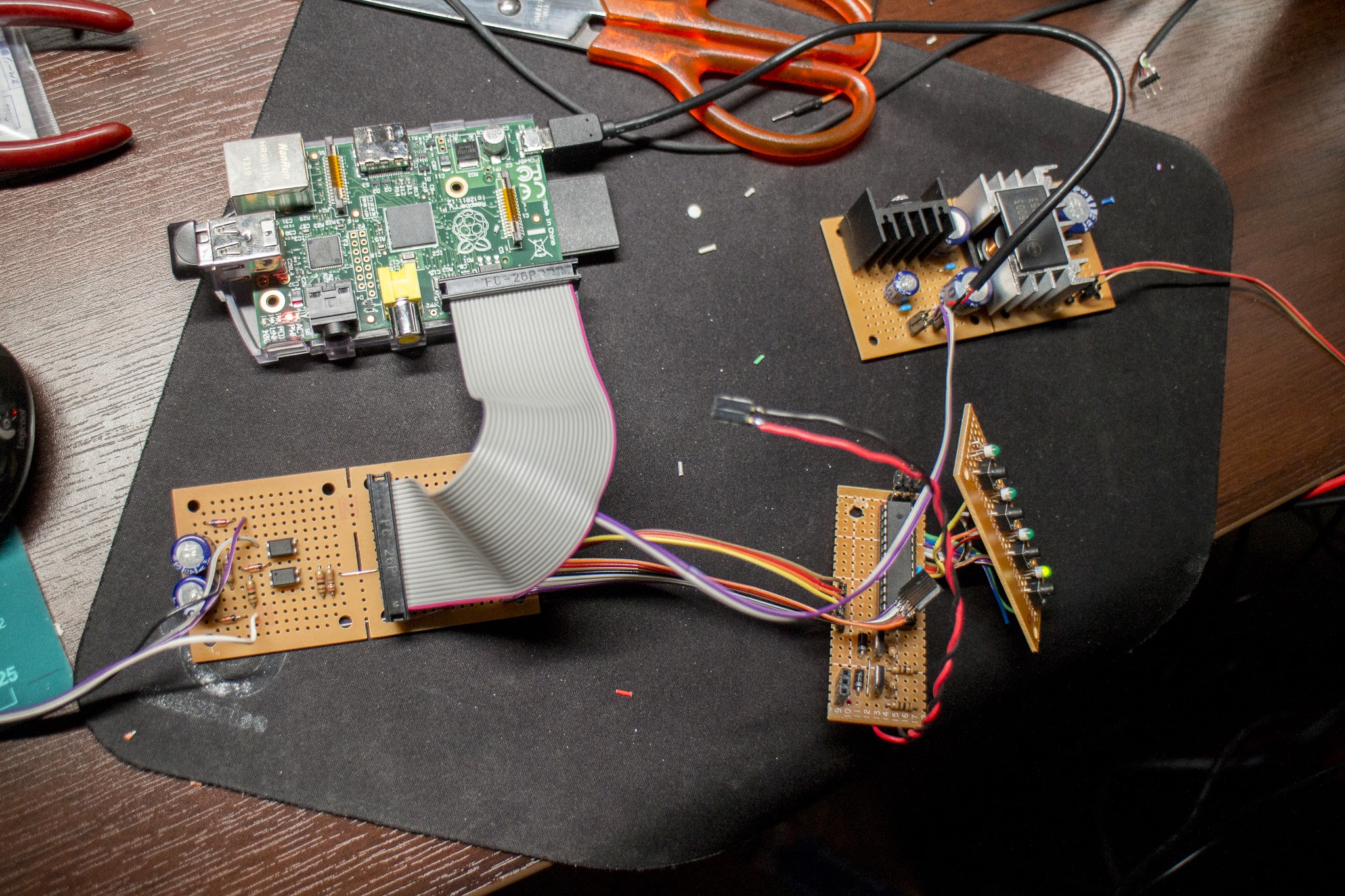
回路全体を実装
一部ブレッドボードになっていた部分をユニバーサル基板に全ての機能を実装しなおした。一発で動かなかったけど回路図を間違えて作っていて、回路図を間違えていると実体配線図も自動的に間違えるので残念な感じの間違いになっていた……
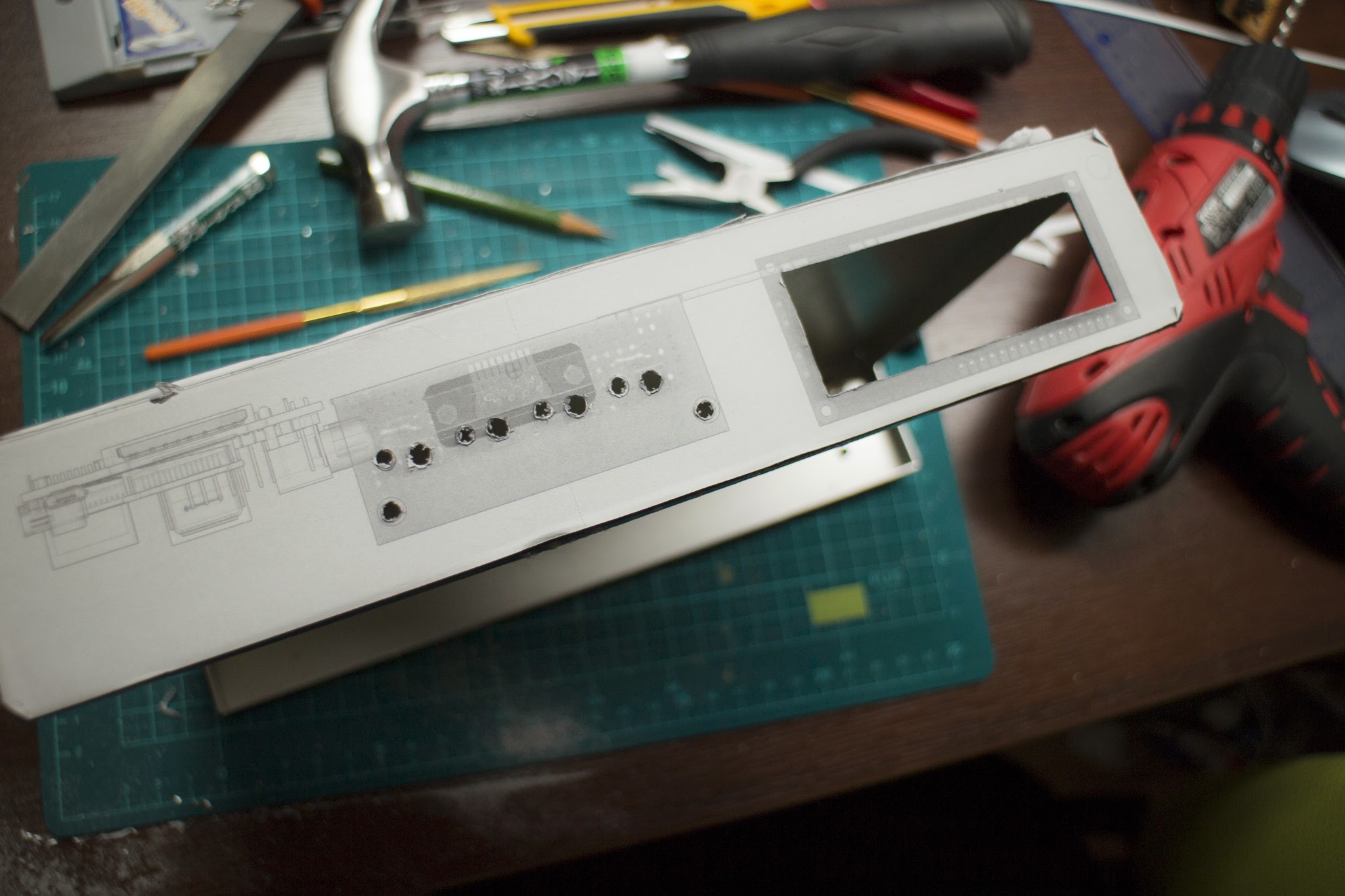
ケース加工
モデリングしたデータを等倍印刷して、普通の紙用のスティック糊ではりつけて、穴開けをした。
フロント
ボタンとLEDあたりが一番位置決めがシビアでうまくいくか不安だったけど、モデリングして印刷作戦がうまくいってピッタリにできた。
四角の穴をあけるのも初めてだったので不安だったけどなんとかあけられた。
ぴったりサイズの線ではなく、1m ぐらい大きい枠線を書くべきだったのが反省点だった。しかし四角の穴あけるの大変すぎて二度とやりたくない感が強い。
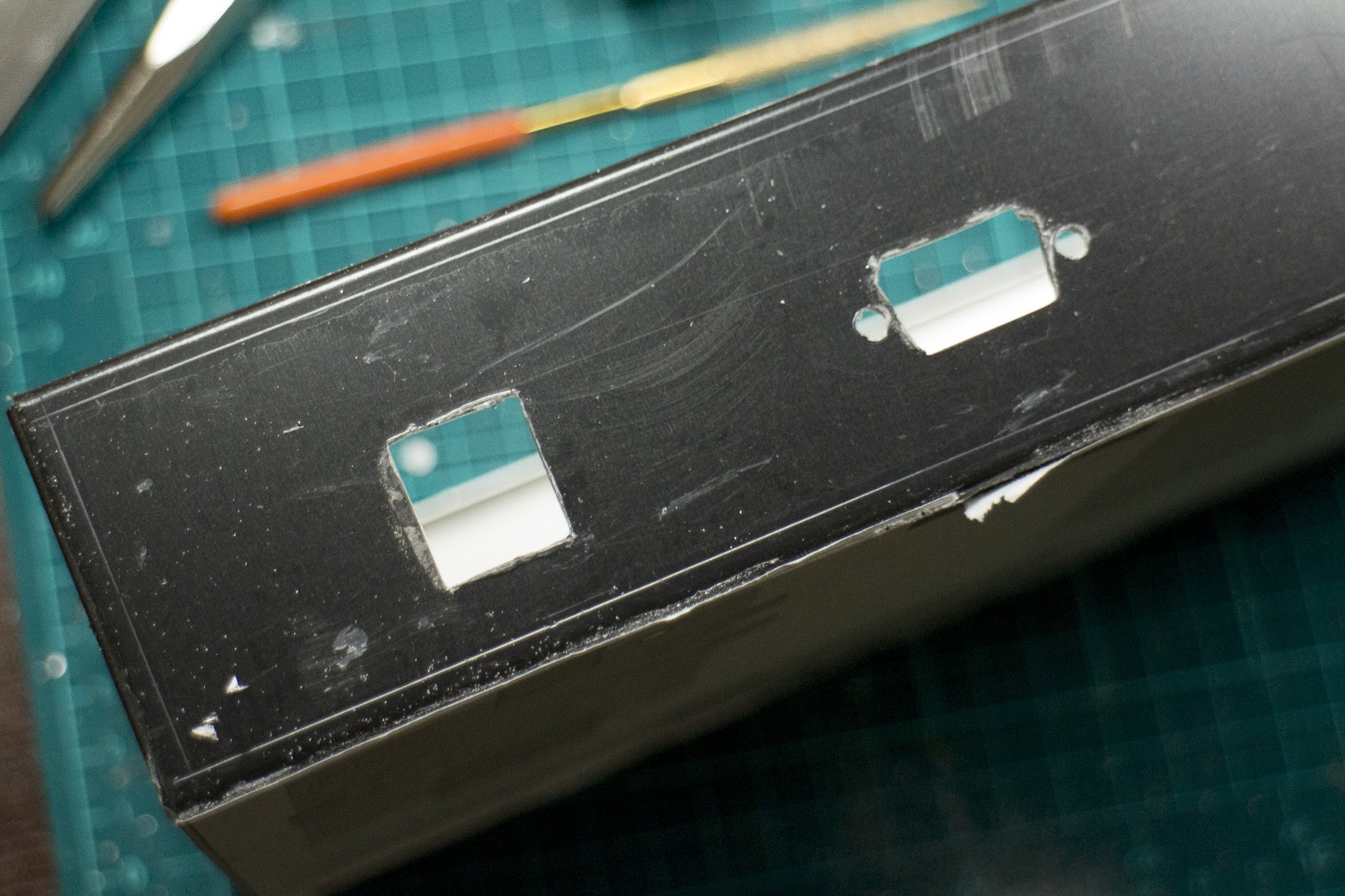
バック
裏側は Raspberry Pi の USB 端子を出す穴 (Wi-Fi があるので外に出す必要がある) と、RS-232 コネクタを取り付ける穴、DC ジャックの穴が主で、Raspberry Pi の USB 端子の穴だけ、位置が決まっているので気をつける必要があった。結果的にはうまくいったけど、取り付け穴がぎりぎりの位置になってしまって作業しにくかった。
RS-232 コネクタは最終的に穴の形がわからなくなるので適当にあけた。
完成
液晶の表示内容は考え中で、ソフトウェア側は (だいたいできてはいるけど) ちょいちょいいい感じにする。