作品名:中村屋
過激な内容ですので、18未満のエロゲをできない方や、心臓が弱い方はご遠慮ください。
ライセンスは Public Domain ですので、どしどしこれを使って CSS を書いたりしてみてください。mixi の画像にも最適です。ということで、mixi 用の画像 もありますよ。
- mixi コミュニティ: ナカムラやんぐなゲルニカ
- Latest topics > お絵描きチャット - outsider reflex

ついでに洗濯機。
作品名:中村屋
過激な内容ですので、18未満のエロゲをできない方や、心臓が弱い方はご遠慮ください。
ライセンスは Public Domain ですので、どしどしこれを使って CSS を書いたりしてみてください。mixi の画像にも最適です。ということで、mixi 用の画像 もありますよ。

ついでに洗濯機。
何か思ったよりも3カラム破壊 CSS or GreaseMonkey Script がブックマークされてて怖い。たぶん ma.la さんのところからリンク張られたせいだ。しかし ma.la さんのアイデアがすごいと思った。「忘れてた (CSS の) プロパティを思い出すよ……」なんて詩的になってしまいたくもなる。どこが詩的かはともかく、ね。
それにしても、スクリプトを書くに当たって mixi のソースを眺めたけれど、「これはひどい」って感じだ。Web 2.0 にちなんで mixi は Web 0.8 とか Web 0.9 とか言われているけど、ホントそんな感じ。まぁソース気にするのなんて一部のアレ気な人だけだろうけど。
しかしまぁそんなところにですよ、この謎の固定幅3カラム化とか、不思議だなぁなんて。レイアウトを変えて、要求するブラウザサイズを上げて、正直どこでも得られるような情報を表示されても、なぁ。なぁなんてなぁ。
関係ないけど、mixi がいくら閉鎖的って言ったって、人口一位ってねぇ、会員一杯いたらさ、結局 WWW と大して変わらないじゃまいか。個人情報とか、危ない、ぜ?
どうせやるなら、ウェブサービスとか、Ajax とか、もっとウェブウェブした、先駆的なことをして欲しかった。会員だけ多くたってねぇ。
ああなんか書こうと思ったことを忘れてしまった。すかいぷめ。
いくつかの SNS から mixi が選ばれたのは、足跡のせいだよね。mixi を使えば使うほど、誰かに足跡を残せば残すほど、「誰か」が自分を見てくれるという幻想が足跡にあるんだよね。気持ち悪いけど、そういうものみたいだ。

個別記事へのリンクに対してはてなブックマークの数を表示する GreaseMonkey スクリプトを自分用に書いた。結構便利。del.icio.us meets Hatena Bookmark を参考にして、処理を実用レベルで問題ない部分まで削った。E4X をちょっと練習してみたかった。
del.icio.us も一緒に表示するように作ったんだけど、問題があってコメントアウトした。del.icio.us は一括でとってこれないっぽいので仕方なく /url?url= にちまちまアクセスしたいたわけなのです。しかしながら、やはり結構アクセスしまくるからか、503 エラーを食らうという罠が待っておりました。切ない。確かはてなはドメイン指定でブクマ一覧が見れたはずなので、del.icio.us のほうがドキドキワクワク (謎) かなぁって思ったのだけれど。
横スクロールバーが出っ放しです。f*ck-mixi.user.jsf*ck-mixi-p.user.js 一番右のやつを消す GreaseMonkey スクリプトを書いた。すっきり!
XPath 使うように修正。iterateNext がなんか使えなかったので snapshot 使った。
副作用がでにくいように修正
副作用でログイン画面が消されていたのを修正。
User CSS でやったほうがよさげ。
@-moz-document domain("mixi.jp") {
*[width="950"] {
width: 840px !important;
}
table td > img[src="http://img.mixi.jp/img/smenu_bg.gif"],
table td > img[src="http://img.mixi.jp/img/smenuf_bg.gif"],
table td > img[src="http://img.mixi.jp/img/smenuc_bg.gif"],
td[width="224"] {
display: none !important;
}
} 関係ないけど Stylish がいいってのりさんがいってたので入れてみた。
iwaim さん からのパッチで表示・非表示がリロード無しで切り替えできるようになりました。f*ck-mixi-p.user.js
スクリプトの名前とかは一緒なので何も考えず上書き Install できるはず。
リサイズで勝手にでたり入ったりするように変更。1024 が境目。
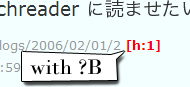
rep2ch.user.js, 2ch のスレを開くといちいち rep2 で開くか聞くようにするスクリプト。rep2 への URL は初回起動時に指定する。指定しなおしたいときは、2ch のスレを開いて、[Open with rep2?] で Cancel を選択後、ページの一番上の Reset rep2 URL をクリック。
bbs2chreader から rep2 に移行した。ubuntu のほうに PHP5 (php5-cgi) を入れて lighttpd に fcgi の設定を追加。無駄に簡単にインスコできて怖い。PEAR (php-pear) も使うらしいので apt-get install。rep2 の指示に従ってモジュールをインスコして終了。
やっぱ root で実行させておくと怖いっていうか、はぁ? root で実行してたのかよ、とか怒られそうなので (誰に) ごにょごにょ。これでいいかは知らない。
# ユーザ作成 sudo useradd -s /bin/false -d /www www # なんか既に www-data はあったので追加 sudo usermod -G www-data www sudo vi /etc/lighttpd/lighttpd.conf で server.username, server.groupname をアクティブにして変更
これだけやって起動してみるといろいろエラーが出る。/www とその中身やらログファイルやらが root 所有なので chown www:www-data **/* とかやって所有者変えておいた。fcgi なやつは chmod +x した。rep2 のデータディレクトリ以下も root 所有になってパーミッションエラーがでるので chown www:www-data **/* しといた。
とりあえずここまで。まだなんかありそうで怖い。

これから見る。ジャケットの裏側もはてダでした。
VOLA は思ったよりカッコイイ系だった。もっと可愛い系かと勝手に想像してた。可愛い系って何?
daimas さんの声が誰かに似てるんだけど思い出せない。
椿屋四重奏ってなんか和風だよなぁ。唄い方かなぁ。
クリップボードへコピーを実装した。
実は Firefoxでテキストをクリップボードにコピーする方法 を見てからずっと「やろうやろう」と思ってたんだけど、めんどうくさがってやってなかった。
プレビューエリアの左上に Clipboard と書かれた四角が追加されているので、それに色をドラックアンドドロップ。16進数 (#RRGGBB) でコピーされる。
iframe 版を使っているせいかローディングされるのがちょっと気になるかな。
Fx でしか動きませんよ!
スクロールさせると表示が乱れる。対処法が全く思いつかない。表示確認するときスクロールもしないとだめだなぁ。今回の CSS は IE でも大丈夫だと思ってたのに……
今気付いたけど Opera だと左の影が表示されてないなぁ……だめだめじゃないですか。
Opera は大丈夫っぽい。なんか手元の Opera (8.5) が挙動不審すぎる。タブを切り替えないと他のページにうつれない。リロードもできない……
場当たり的だけど対処した。
IE では float: right は使っちゃだめみたいだ。前もはまったのを忘れていた。

想像力でどうにか! エロとか思ったより難しいってことに気付きました。真剣にエロについて考えた数日がありました。諦めました。
やけに晴れた日に制服着た女の子が振り向いて涙を浮かべながら笑顔を浮かべる画像とかあったら CSS なんて body { background: .. } ぐらいしか書きませんが!!
bbs2chreader.user.js 誰かもう作ってるんだろうけど、見つけるより書いたほうが早い。
とにかく 2ch のスレは全部 bbs2chreader で読む。でもリンクを書き換えるだけなので、2ch に直接アクセスできなくなるわけではないですよ、みたいな。
GreaseMonkey は bbs2ch: だと実行してくれないので不便だ。bbs2chreader を直接改造すべきか。
って、bbs2chreader のオプションに「2ch スレッドの URL を bbs2chreader で開く」とかいう項目があった。この user.js いらん。