外にリレーを置いて内から操作したいけど、そういう製品って売っていないみたいで、しかたなしに自分で作ることにした。別に現時点でアンテナが複数あるわけではないんだけど、作って試すにしてもそれがないとダルすぎるので作ってみることに。
調べてみると HF 帯ぐらいなら、通常のパワーリレーを使ってスイッチしても (つまり高周波リレーを使わなくても)、そこまでひどい特性にはならない、とのことで、一応それで実現してみることに。なにぶん高周波回路とかどういうふうに電流が流れていくのが大変わかりにくいうえ、素人なので全く自信がなく辛い感じだった。
試作1
既に解体してしまって写真も何もないけど、とりあえず2回路のものを作ることにした。リレーはパナソニックの廉価リレー AHJ3221 300円ぐらい。あとから気付いたけど、これはダイオードが入ってないタイプなので、面倒がないようにダイオード入りのを買えばよかった気がする。ただ、当面は単のスイッチで駆動するつもりなので問題ない。
グラウンドを共有にしたくなかったのと、オープン側をショートさせておきたかったので、2回路を切り替えるのに 2c 接点のリレーを2つ使うようにした。
結果的にいうと、25MHz で SWR 1.2 54MHz で SWR 1.5 程度になってしまって、あまり良くなかった。
リレーをシールドしてみたり、コネクタ部分のとりまわりを改良してみたりして、54MHz で 1.4 程度まで下がった。しかし、それ以上改良しずらい回路校正にしてしまったのでやめた。
試作2
そもそも1個のリレーでかなり単純な回路を組んでやってみた。これだと全体的に試作1から0.1ほどSWRが上がるぐらいだった。
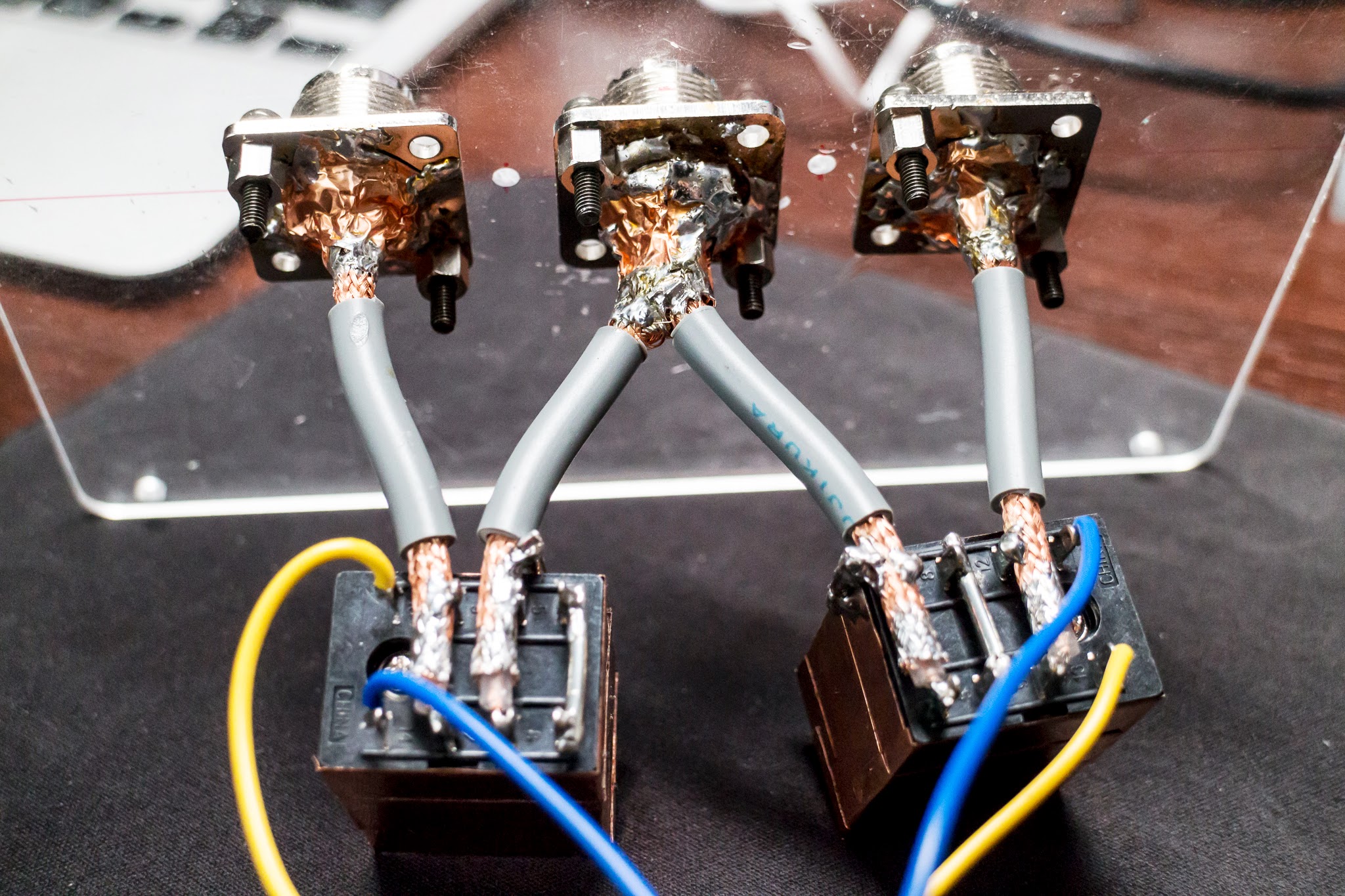
試作3
グラウンドは分ける、オープン側はショートさせる、というのは変えず、回路構成を変えて、とりまわししやすいようにしてみた。


最初の同軸が2又になってしまっているのが、素人考えではよくない感じがする (オープンになると単なるコンデンサになってしまう) が結果的には試作1とほぼ同じような結果で、コネクタまわりと丁寧にやったぶんちょっと下がった程度だった。
やったこと、気をつけたことは以下の通り
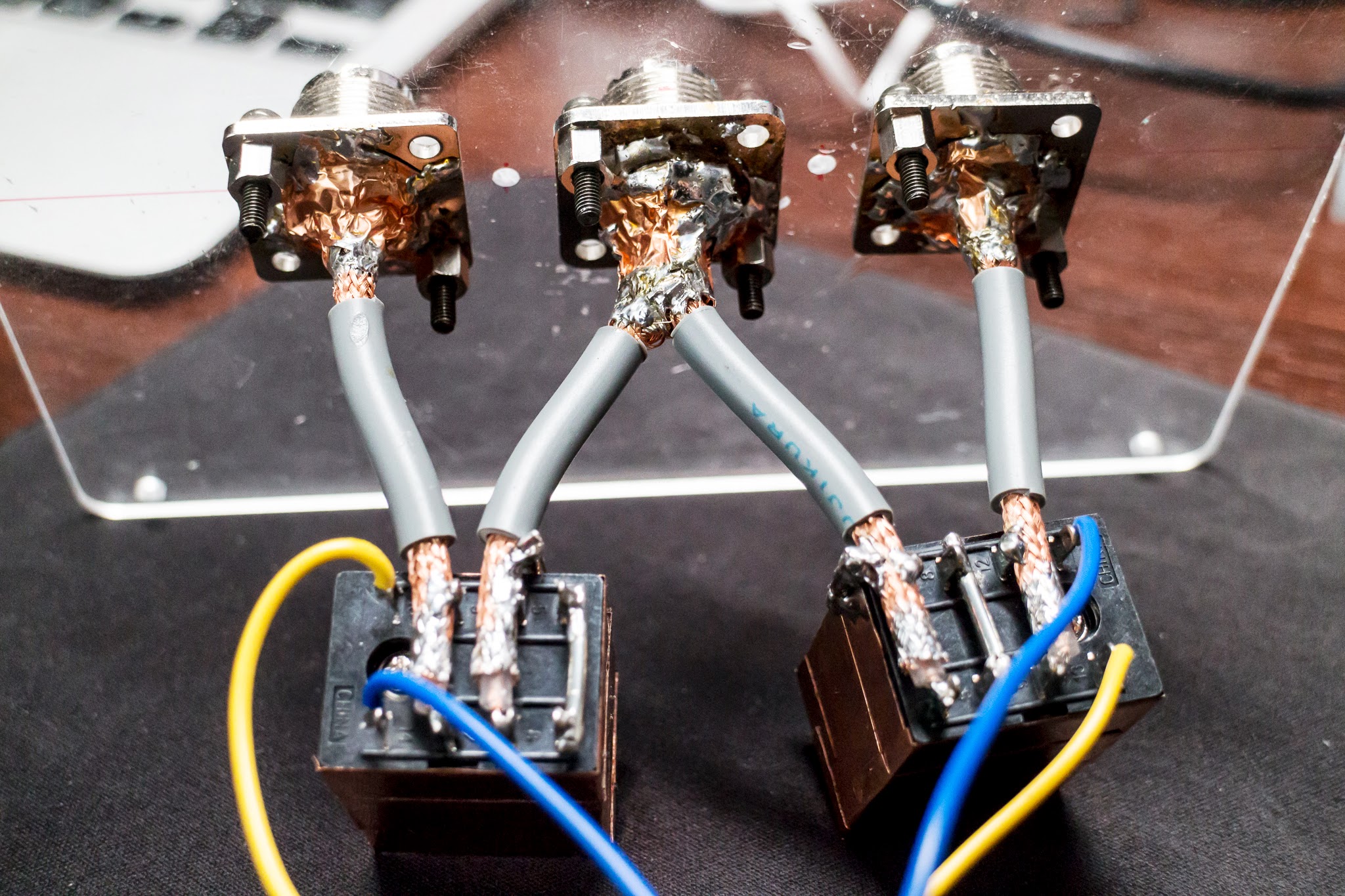
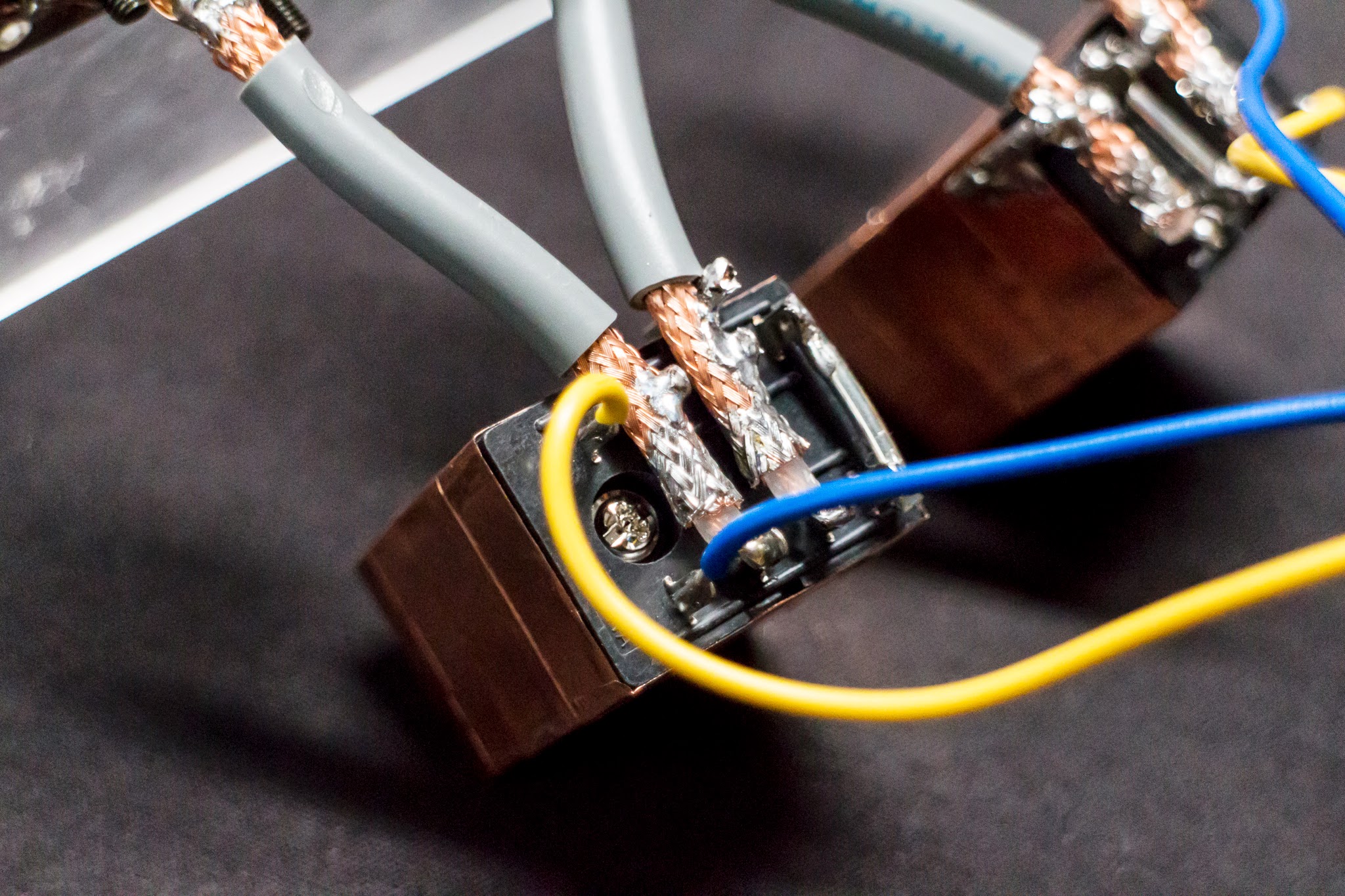
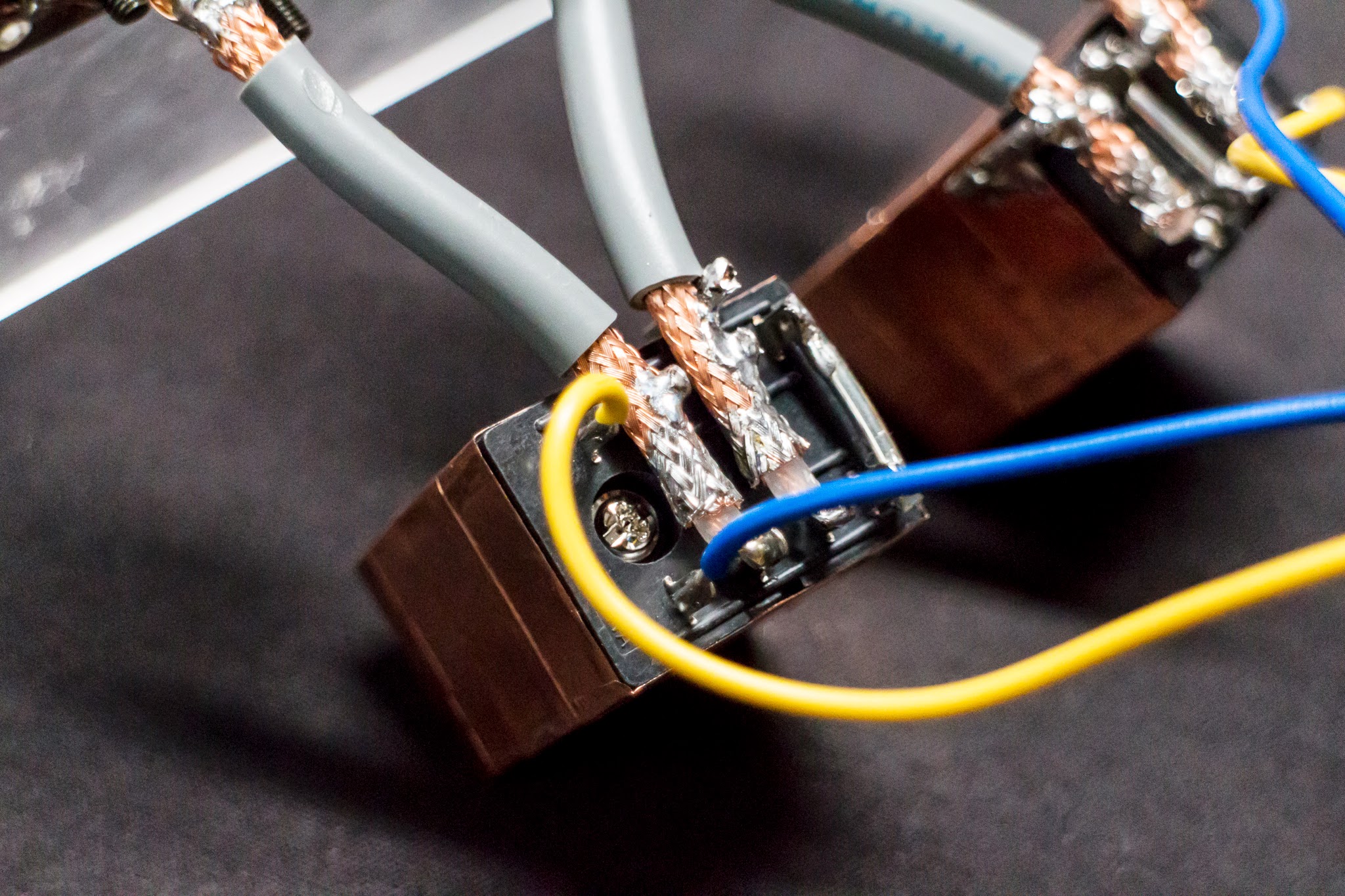
- コネクタから内部の同軸にハンダ付けするところを、銅箔テープで囲ってシールドするようにした
- 芯線のみが露出する部分が極力なくなるように (各所で 5mm 程度しか露出しない・ただしリレー内部は手を加えていない)
- → 最初からそれを心掛けたので効果のほどはわからない
- リレーをシールドするように
あと、最初ちょっと長め (8cm ぐらい) の 3D-2V で配線していたけど、最短にしようと思い 5cm 程度 (限界) まで縮めてみたが、これは効果がなかった。
やはり 54MHz で 1.3〜1.4 程度までしか下がらず。本当は 1.2未満ぐらいまで下げたいが、対策が皆目検討つかなくなったのでここで諦めた。
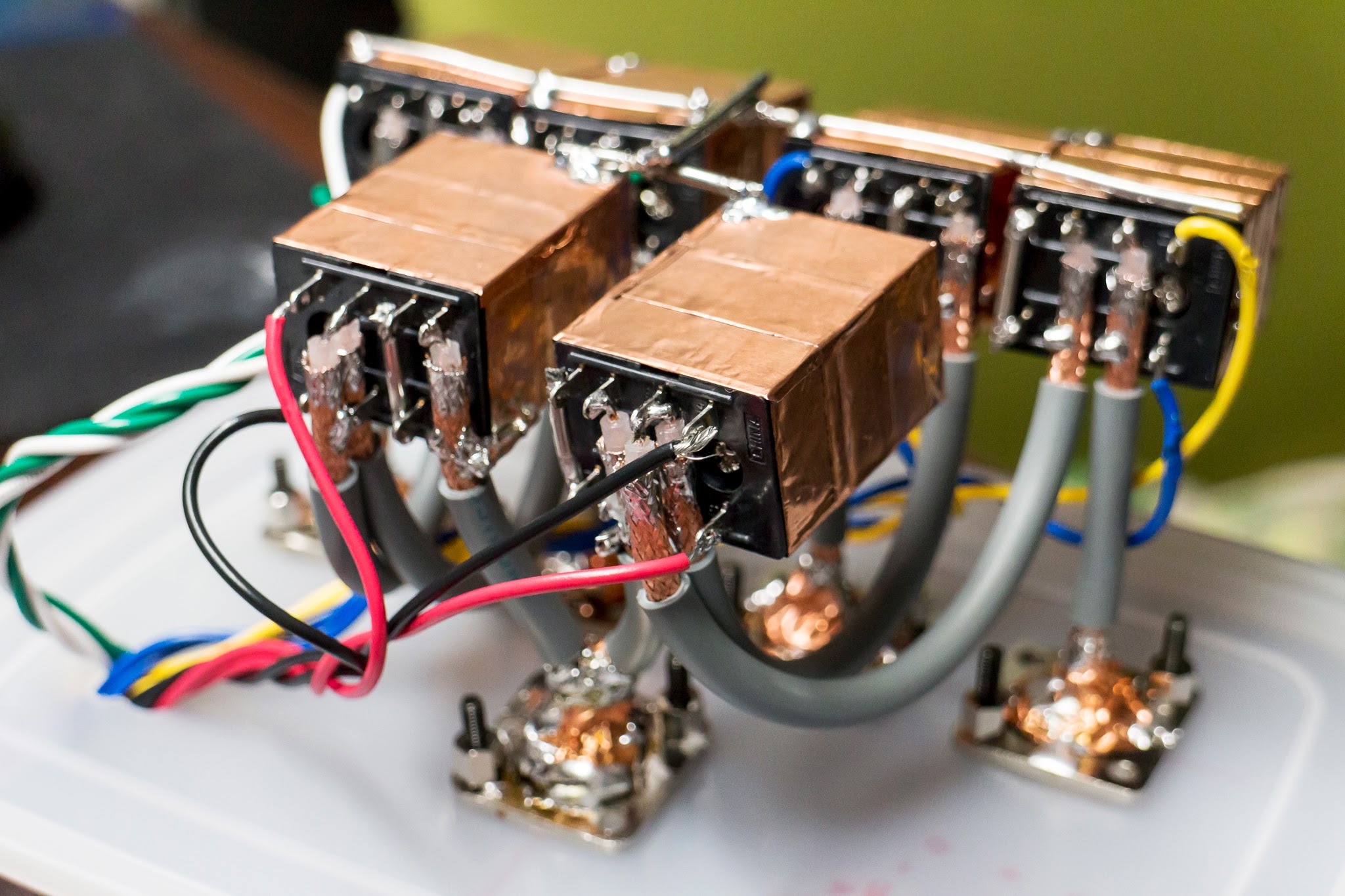
制作4
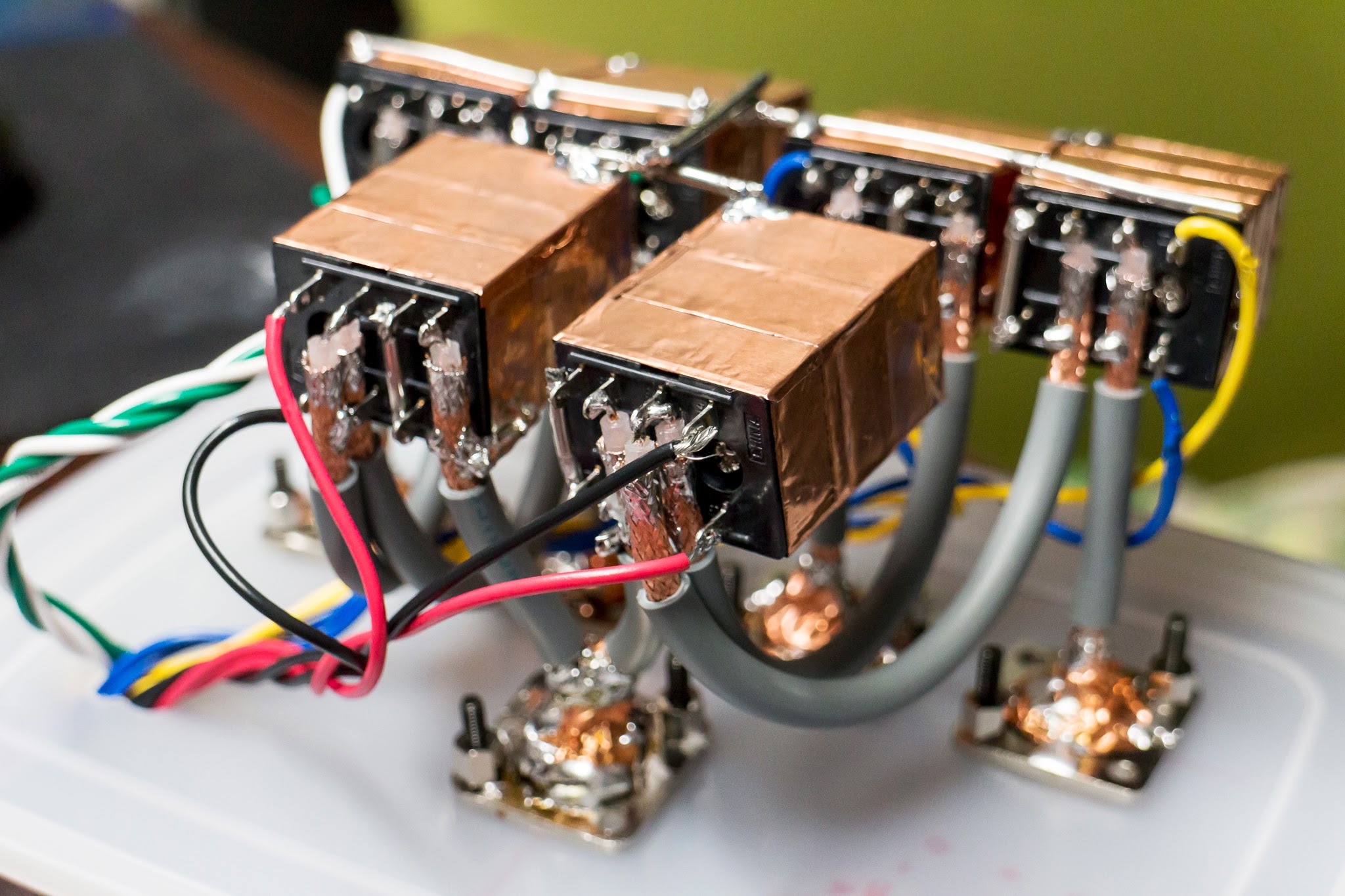
実はリレーを6個ほど買ったので、せっかくなので4回路にしたくなった。そのせいでどれほど特性が悪化するかもわからないので試す。
回路構成は試作3と同じようにし、それを2段にすることで4回路にした。直列に繋いだほうが優先順位がつくれていいかもしれないけど、今回はそうしなかった。

これは正直かなり作るのが大変だったので2度と作りたくない感じ。
計測
ちょくちょく計測しながらやってたけど、記録に残したのがあまりなかった。
基準
まずダミーロード (DL50-A) の SWR を確認すると 54MHz で 1.12 ぐらいまでゆるやかに上がっていく。これはスペック通り。すなわち、これ以下の値に調整することはできない (これ以下に下がったら逆におかしい)
また、挿入地点でのパワーを計っておく。これが基準になる。手持ちのケーブルが足りないので CMF は付けっぱなし。
- TX 設定 50W -> CMF -> メーター 48W (7MHz) 48W (21MHz) 45W (28MHz) 40W (50MHz)
リレー挿入後のパワー
ポートA (000): 46W (7MHz) 36W (50MHz)
ポートB (010): 46W (7MHz) 36W (50MHz)
ポートC (100): 46W (7MHz) 36W (50MHz)
ポートD (101): 46W (7MHz) 36W (50MHz)
アイソレーション
オープン側のアンテナはショートさせているので簡単には計測できず測定できてない。
SWR
1.3未満 (7MHz〜28MHz)
1.5未満 (50MHz)
2回路のときより 0.1 ぐらい全体的にあがってる。たぶんオープン側の同軸がキャパシタになってるせいなのかなあ。
まとめ
HF 帯オンリーであれば、かなり適当に作っても実用に耐えるものはできそうだという感触を得た。しかし、頑張って特性をよくしようとすると泥沼にはまるし、技術力がないと、あるいは運が良くないとうまくいかせることができなそうだと感じた。
当然、こんなものを挿入せずに直結させたほうが、どんな悪影響もないので望ましいことだけれど、いちいち外にあるコネクタを切り替えるぐらいであれば、多少の特性の悪化も許容できるかな、と思う。あるいは、アンテナのテストのときのみ使って、あとははずしておくという使いかたもできるかもしれない。
いずれにせよ、まだ実際に使ってみてはいない。というのも、実際にリレーをコントロールする部分を一切作っていないのと、まともなアンテナ自体が1本しかないからです。
さらに追試をして、もっと SWR を下げられないか? と試行錯誤をした
- コイルを作って直列に入れてみる (キャパシタをキャンセルする意図だけど、間違ってるかもしれない) → 全然だめ
- 全体をシールドしてみる → 変化なし
- いろんなところを触ってみる → 下がったりするところがある
- 並列に適当にコンデンサを入れてみる → 特性はよくも悪くも変化する
とやってみて、出力端子に並列して適当なキャパシタを入れてみることにした。全く理論的ではなくて、うーんという感じだけど、同軸ケーブルを10cm程度に切り、これをキャパシタにみたてて出力近くに並列に入れたところ、下がる兆候があった。
短くしていくとどんどんあがっていくので、今度は15cm程度にして再度やってみると、全体で非常に下がった。
結果的に、各出力ポートごとに 15cm 程度の同軸 + 入力ポート直後に 8cm 程度の同軸を並列で繋ぐことで、54MHz まで 1.2以下になるようになった。
この方法が正しいのか、よくわからない。計測した限りでは SWR は下がり、挿入損失もそんなにひどく出ている感じではない。疲れたのであとでもう一度ちゃんと計測する。
リレー挿入後のパワー
ポートA (000): 47W (7MHz) 39W (50MHz)
ポートB (010): 47W (7MHz) 39W (50MHz)
ポートC (100): 47W (7MHz) 39W (50MHz)
ポートD (101): 47W (7MHz) 39W (50MHz)
-
トップ
-
ham
-
汎用パワーリレーを使って同軸切替器を作る