✖
魚眼レンズ
BLE のエラーコード一覧
Bluetooth Explorer とかで見ることができる disconnect 時などのエラーコード
Bluetooth 4.2 の Spec PDF を落として、Vol 2 → Part D と辿ると一覧がある。
よくある系
- 0x08 Connection Timeout
- 0x16 Connection Terminated by Local Host
- 0x22 LMP (Link Manager Protocol) Response Timeout / LL (Logical Link) Response Timeout
SONY のカメラで圧縮RAWと非圧縮RAWどちらを選ぶべきか
SONY の圧縮RAWは評判がよくない。というのも記録ビット数が最大で11bit (12bitもしくは14bitの生データを記録時に対数カーブでダイナミックレンジを圧縮する) であることと、局所的なダイナミックレンジが最悪7bitな仕様となっているから。特に後者に起因して、狭い領域 (具体的には横方向16pixelごと) でのダイナミックレンジが極めて広い場合、中間階調が復元できずノイジーになることがある。
星空や夜景のように真っ黒な中に輝点が突然現れるような高コントラストなシーンでこの問題が顕在化することがある。逆に局所的なダイナミックレンジがそれほど高くないシーンでは問題にならない。
以下の記事で具体的なケースがわかりやすい。
- https://www.dpreview.com/articles/6144418951/what-difference-does-it-make-sony-uncompressed-raw
- https://www.dpreview.com/articles/2834066212/the-raw-and-the-cooked-pulling-apart-sony-raw-compression
α7R II の場合、圧縮RAWだと43MBぐらいだが、非圧縮RAWだと86MBぐらいになる。非圧縮RAW+JPEGだと合計で1枚撮るだけで100MBぐらいになることが多い。書きこみには余計に時間がかかり、ディスク容量を圧迫する。
個人的にはいまのところ圧縮で問題になってない。というかだいたいのケースでは問題にならないと思うし (SONY 的にもそう判断されたからこういう実装なのだろう)、ファイルサイズ半分にできるのは「割のあう」取引だと思う。ただシーンによっておおきな問題になるという意味ではローパスフィルターレスと同様の問題といえる。とりあえずローパスフィルタと違って選択可能なのが救いか。
個人的には以下のようにする
- 子どもの写真とかは圧縮RAW
- あんまり現像で無理に持ち上げたりしないので
- 独りでぼーっと撮るときは非圧縮RAW
- あんまり枚数を撮るわけじゃないと、現像時にかなりいじったりするので
✖
サイトの写真の表示方法の変更
サイトのCSS・JSのちょっとした変更。1ヶ月前ぐらいから写真まわりにちょいちょい変更をいれてる。
- 写真の高さを 100vh に制限するようにした
- ある程度以上のスクリーンサイズのときは16MPをロードするが、時間がかかるため、あらかじめ同等の大きさの灰色の画像を表示するようにした
- ロード中にロード中とわかるようにアニメーションをつけた (Spinner)
アスペクト比を維持した画像のリサイズがむずかしい
このサイトの画像 (img 要素) は以下のようになっている
- max-width max-height を指定
- width: auto; height: auto を指定
- 十分に大きなサイズの画像を指定
これにより、max-width/max-height を超えない限り最大の大きさで、アスペクト比を保って表示することができる。しかし問題点がある。
問題点:ロード時にレイアウトが確定しない
img 要素にはロード先画像の width 及び height を属性値で指定してあるのだが、CSSで auto を指定しているため、実際に画像のサイズが得られるまで、レイアウトが確定しない。つまり画像ロードのタイミングで不定期にリフローが起こり、ページ全体の高さが変わる。
JS では実行タイミングがどうしても遅くなるので、できればCSSで対応したいが、うまい方法がない。
せっかくwidth/height 属性値でサイズを指定していて、アスペクト比がわかっていて、理論上は幅と高さを確定することができるはずなのに、これが現状ではできそうにない。
現行の対策
いい方法が思いつかなかったため、JSで動的に対処した。img 要素の width/height 属性をもとに canvas で画像を生成して、まずはこれを表示する。
これによって本来の画像を読みこむ前に、HTMLの情報だけでレイアウトを確定させることができるため、画像がロードされるたびにページの高さが変わるということはなくなる。
しかし JS でやっているため、高さが未確定の状態で1度レンダリングされてしまう。
月
✖
✖
最近のインターネットの意識高めの記事 (意識高い系ではなく) がほんと受け付けない。客観的にはいい記事なんだろうけど、主観的にはほんとに無理。エンジニアとして成長しよう!みたいな記事も無理。お前はダメなやつだと間接的に言われてるみたいで不愉快。
ITエンジニア、変人変人いわれてるような人でも実際のところめっちゃ真面目で仕事だいしゅきみたいな人が大多数なんだけど、自分そういうんじゃないなとおもう。
多様性大事みたいなこと言う人も、仕事しない人/できない人はあきらかにバカにしているように思うし、OSSのイシューは英語で書くのが常識だろ!とか言いだすので全然油断できないし、二重基準ではないのかとさえ思う。
焦燥感みたいなのに終われてなにかするのはほんと疲れ果ててしまった。それで何か頑張っても、だからなに?という結果にしかならない。
精神を安定させて働きたいけど、ぜんぜんその方法が見つからない。今の仕事より向いている仕事はあるかと考えても、特に思いつかない。仕事と名のついて、対価として金がもらえる行為は全部ダメだと思う。
子どもがパソコン触りたいと言ったときに開くページ
data:text/html,<body><textarea style="width: 100%; height: 100%;font-size: 40px"></textarea>
多重露光みたい
α6000 + SIGMA 30mm F1.4 DC DN をしばらく使ってみて
やはり連射が便利
α6000は11FPSと高速連射が便利。あいかわらず RAW+JPEG で撮影して、撮影画像を WiFi 連携スマフォ経由で Google Photos にアップロードしているので、自動的にアニメーション GIF 画像 (動画) が作成されまくってとても良い。
Wi-Fi 連携
便利。とりあえず全画像アップロードして家族と共有しとけば、現像作業しなくても文句いわれない。
ISO AUTO低速限界が欲しいけどない
別のαだとISO AUTO低速限界といって、シャッタースピードの下限を焦点距離に応じて設定してISO感度を上げるタイミングを制御できるんだけど、α6000 にこの機能がない。α6000 には手ぶれ補正もないので、デフォルトの ISO AUTO の感度上昇タイミングだとシャッタースピードが遅めになってしまう。これがあればほとんど完全に A/Pオートでほとんど露出を気にせず撮れるはずなので、ないのは残念。
とはいえ、日中屋外での撮影ならシャッタースピードが遅くなることはまずないので、ものすごく困っているというわけでもない。
SIGMA 30mm F1.4 DC DN
SIGMA 30mm F1.4 DC HSM | Art A013 | Sony Aマウント | APS-C/Super35 cho45
価格に対して画質がほんとに良い。30mm (フルサイズ換算45mm) 画角もちょうどいい。歪曲が多めのレンズだけど気になるときはLrで現像時に補正しているので問題ない。
中央付近から外れるとAFが効かなくなること・レンズフードが外れやすいこと以外は何の不満もない。レンズフードは既に一回落として買いなおした…… いつのまにかなくなっていた。
SIGMA レンズフード LH586-01 cho45
キットズームが残念すぎる一方で、このレンズは絶対に買うべきだってぐらい満足度が高い。とにかくキットズームは買ってはいけない。
その他使用感
当初はこれ1台だけ持ち歩いて子どもの写真を撮るつもりだったが、結局フルサイズのカメラも持ち歩いてる。α6000はだいたい妻に使ってもらっている。おかげで自分と子どもが写っている写真が増えたのでこれは予期せず良かった。キヤノンと違ってフルオートモードでもRAW記録できるのが地味に親切で現像時に救える写真も多い。
子どもに COOLPIX W100
3歳になる子供の誕生日プレゼントとして買ってみた。おもちゃとしては若干高価だが、ただのおもちゃよりは面白そうだろうという感じ。いわゆるおもちゃメーカーの、おもちゃのカメラってものよりは、カメラメーカーの耐衝撃モデルのほうが良いだろうと思い、COOLPIX W100 にしてみた。他のメーカーはこの価格帯で耐衝撃モデルを出してないので、一択になってしまう。
事前に子供に何が欲しいか聞い感じでも反応は良かったのだが、実際に渡してみてもとても喜んでいて、さっそくバシバシ撮っていた。
ピンクなのは子どものリクエストだからです。
操作が理解できるか
まだひらがなも読めないのに使いこなせるのか? 理解可能なのか? という不安もあったが、普段から親が撮っているのを見ているせいかシャッターに手をかけて押せば写真がとれるということは何もしなくても理解しているようだった。
ただし「シャッター半押しでピントがあう」「そのあと全押しすると写真が撮れる」ことは何度か教えてみたけどまだ理解されてない。毎回全押しを連打する(子どもは連打する生き物なのだ)。防水モデルのためか全押しが若干固いので、子どもには押しにくくブレやすい気がする。
実際の操作は電源のオン・オフというモーダルな操作が必要なのだが、これは意外とすんなり覚えてくれた。毎回オン・オフボタンを連打する(子どもは連打する生き物なのだ)けど、なんかうまいことなってるみたいでそんなに問題にはなってない気がする。電源オン時に音が鳴るのは気がきいてると思う。起動に2秒〜5秒ぐらいかかるのでちょっと遅い。
画像再生は教えてないのだけどいつのまにかできるようになってた。撮ったやつを再生して「みてみて〜」と言ってくる。
ズームはわかってないっぽい (とりあえずいらないと思うので教えてない)。
画質
値段が値段なので仕方ないけど、最近のスマフォよりも悪い。ダイナミックレンジが狭くて、10年ぐらい前のカメラで撮った感じ。うまくシーンがハマると結構いいけど、まぁどんなカメラでもそうといえる。
何を撮ってるか
Bluetooth 転送
BLE でスマフォと常時接続していて、撮った写真が転送されるようにできる。BLE なので最大サイズ(13Mピクセル)で転送するとかなり時間がかかる (デフォルトでは2Mピクセル)が、設定しておけば Google Photos に全自動バックアップ可能なので割と便利。32GB のSDカードで4000枚超記録可能っぽいので、しばらくは挿しっぱなしでも良さそう。
アプリからWiFi 経由で接続して転送というのもできるんだけど、いまいち接続が安定しないうえでにレスポンスが悪いので、多少遅くても放っておけば転送されるBLEのほうがいいかなという印象。リモート撮影もできるけど、わざわざこのカメラでリモート撮影することはないだろう。
ストラップ
付属しているのがハンドストラップだけなので、同時にネックストラップも買った。面倒なので特に調べずにニコン純正を買ってみたが、子供用には調整してもかなり長かった。調整して余ったヒモが邪魔になる。
Nikon ネックストラップ コンパクトデジカメ・COOLPIX用 AN-CP23 シンプル ブラック ANCP23 cho45
どれぐらい使ってくれるか
わからない。
✖
✖
Sonnar T* FE 55mm F1.8 ZA
ソニー SONY 単焦点レンズ Sonnar T* FE 55mm F1.8 ZA Eマウント35mmフルサイズ対応 SEL55F18Z cho45
TAMRON SP 24-70mm F2.8 Di VC USD を手放して (しばらく 24-70mm は使わないので)、SONY E マウント純正のSEL55F18Zを買ってみた。純正レンズでは比較的コストパフォーマンスが良い標準画角。35mm〜50mm ぐらいがいいんだけど、55mmと微妙に望遠寄り。
AF はさすがに純正だけあって位相差AFエリア内なら高速。瞳AFも快適。分解能的には解放だと微妙で、F2.2 ぐらいからまぁまぁ良くて、F2.8 なら気持ち良い感じ。子供用のAF強い純正レンズをと思ったが、たしかにAFエリア的にはストレスが少ない。とはいえAFいらないなら MC-11 経由の非純正レンズのほうが総じて良いなと思った。
スペック的には寄れないのが若干問題になることがある。あと10cmぐらい寄れればなあと思う。最近のレンズはもっとフードに近いところぐらいまで寄れるのが多いのでウーンって感じ。
鎌倉
前日にふと鎌倉を散歩をしようと思いつき、5時起きして行ってきた。全体としては北鎌倉→葛原岡神社→銭洗弁財天→佐助稲荷神社→鶴岡八幡宮という感じ。だいたい鎌倉を散歩しようと思うとこのルートになってしまう。ほんとはもう数カ所行きたかったが、足が疲れていて厳しかったのでやめた。
北鎌倉から
ゆるい坂がしばらく続く感じ、ほとんど人が歩いてないので気楽。この道は好き。
葛原岡神社
富士山がかすかに見えた。
銭洗弁財天
通常時間帯だと人が多すぎて通りすぎるだけなのだが、比較的人が少なかったので、境内を一通り初めて見てまわった。
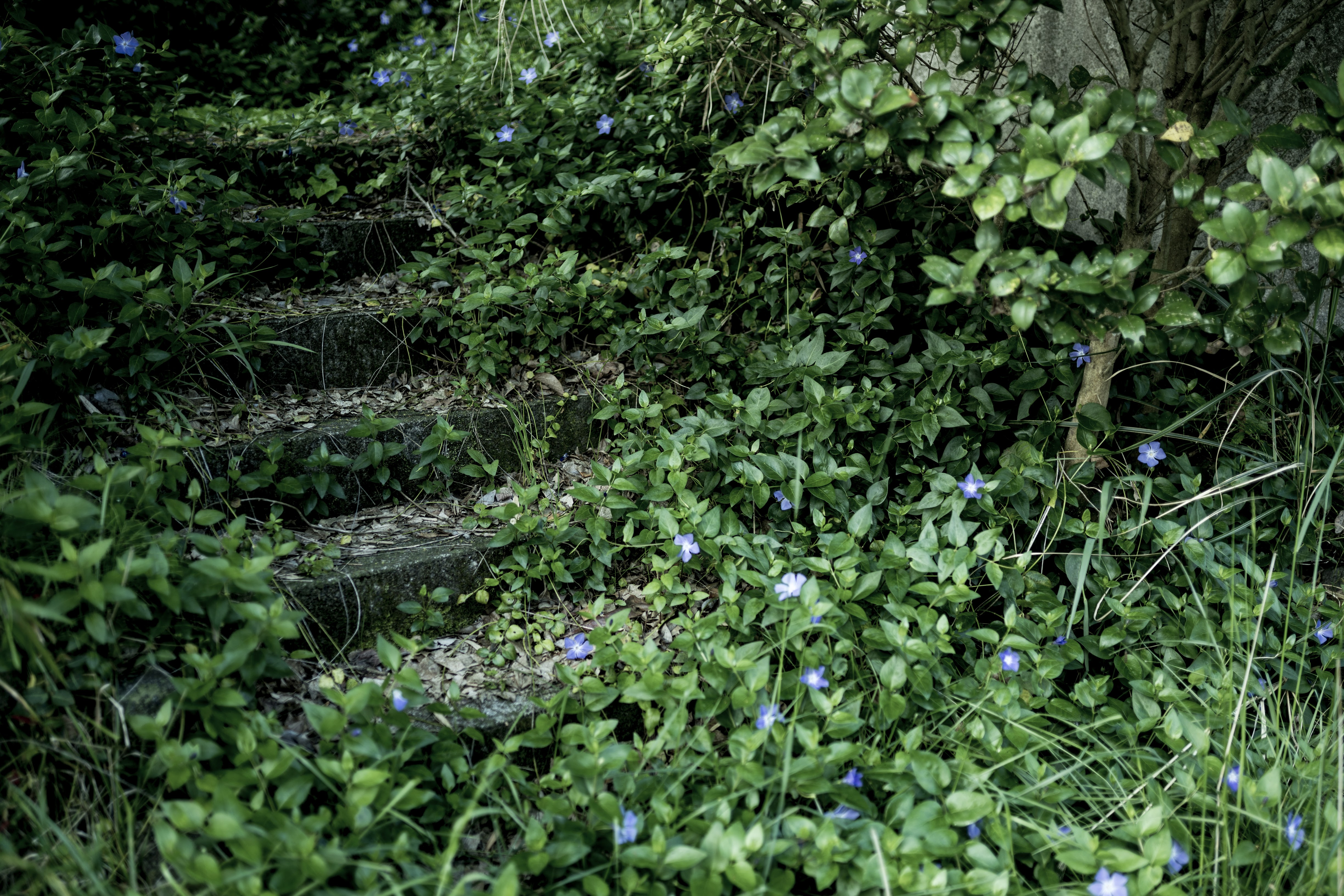
佐助稲荷神社
気に入ってる神社だけど階段があって足が疲れてると結構つらい。大きな神社ではないけど、絶妙に山の中にあって新緑〜夏の季節に行くと最高に美しい。鳥居を潜って神域に入るという体験をできる。
奥のほうにハイキングコースというのがあって大仏側の道への近道になっているのだが、山道すぎてこわいので未だ通ったことがない。
鶴岡八幡宮
そういえば本殿参拝するの忘れた。旗上弁財天社の入口の木に白いハトがいっぱいとまっていた。





ここにはボタン苑があるんだけど、今まで入ったことがなかった。入苑料がかかるのと、ボタンはそれほど好きな花ではないからだけど、今日はなんとなく入ってみた。
ボタンだけがずらっと植物園的に植えてあるのを想像していたけどそうではなくて、庭園とボタンという感じで思ったより良かった。
リスが走りまわっていた。
開苑直後に入ったから人が少なくてよかった。
このあと荏柄天神社あたりまで歩いたが、やめて帰宅した。だいたい10時半ぐらいには鎌倉駅についたけど、駅が激混みだった。とはいえ上り方面の電車は当然すいてた。
国領神社
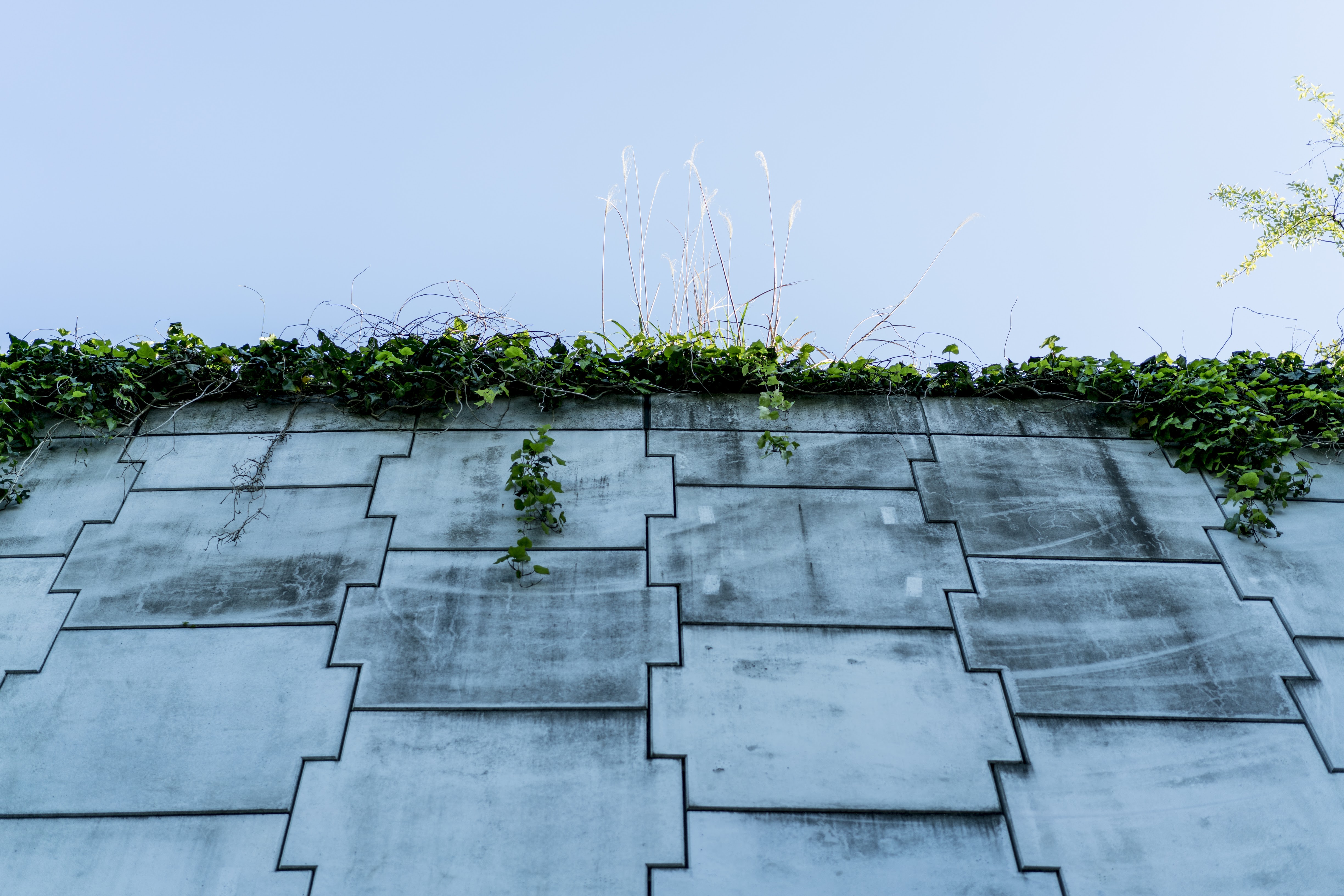
SFロボットものに出てきそうな壁
なかなかかっこいいんじゃないでしょうか。土砂崩れ防止壁だと思うんですが、このタイプはあんまりみたことない気がします。ほぼ垂直だから違う用途なのかな?
表面にボルトなどがなくて凹凸があまりなく、どう保持されてるのか一見でわかりにくいのがSFっぽいのかな。
読売ランドの近くにありました
鹿島神宮
2013年に香取神宮には行ったことがあって、このとき鹿島神宮にも行こうとして失敗したので、再トライです。
電車よりもバスのほうがアクセスが良いようなので、東京駅から高速バスに乗ってみました。最頻だと20分ごとに出発するぐらいバスが出ているので電車よりも乗りやすい。
楼門をくぐってすぐ本殿で、しかし正面に本殿がないので???となる。楼門は西向きに建っているが、本殿は北向きに建っている。なんでだろう。
奥宮。本殿からしばらく森の中で歩くと、こちらも北向きに建っている。

さらに奥に御手洗池というのがある。
境外にある二十三夜尊。しかし鹿島神宮前のマップだと「月読社」と書いてある。太陰暦でも一月は二十三ではないような気がするんだけど、なぜこの名前なのだろう。月待塔 - Wikipedia で集ったところなのだろうか? 廃仏毀釈で月読尊が主祭に変わった?
大洗町
鹿島神宮だけだと1日過ごせなそうなので、さらに足を伸ばして大洗まで行った。
大洗鹿島線で鹿島神宮駅から大洗まで約1時間。ディーゼルのようで、電車に比べるとだいぶうるさかった。
大洗マリンタワー
展望台にも登った。だいぶ古い感じで、エレベーターが遅くておもむきがあった。
マリンタワーから駅方面
大洗磯前神社。思ったより大きい神社だった。
ほんとそこらじゅうにガルパンのパネルが立っていたりする。この店観光客に関係なくない??みたいな店にもある。謎。そろそろほとぼりも冷めただろうと思ったけど、普通にファンっぽい人がいっぱい歩いていた。もうこういう人たちは動物園に行ってるものとばかり……