✖
node-canvas で scale したとき textBaseline が狂うのをなおした
数行パッチ
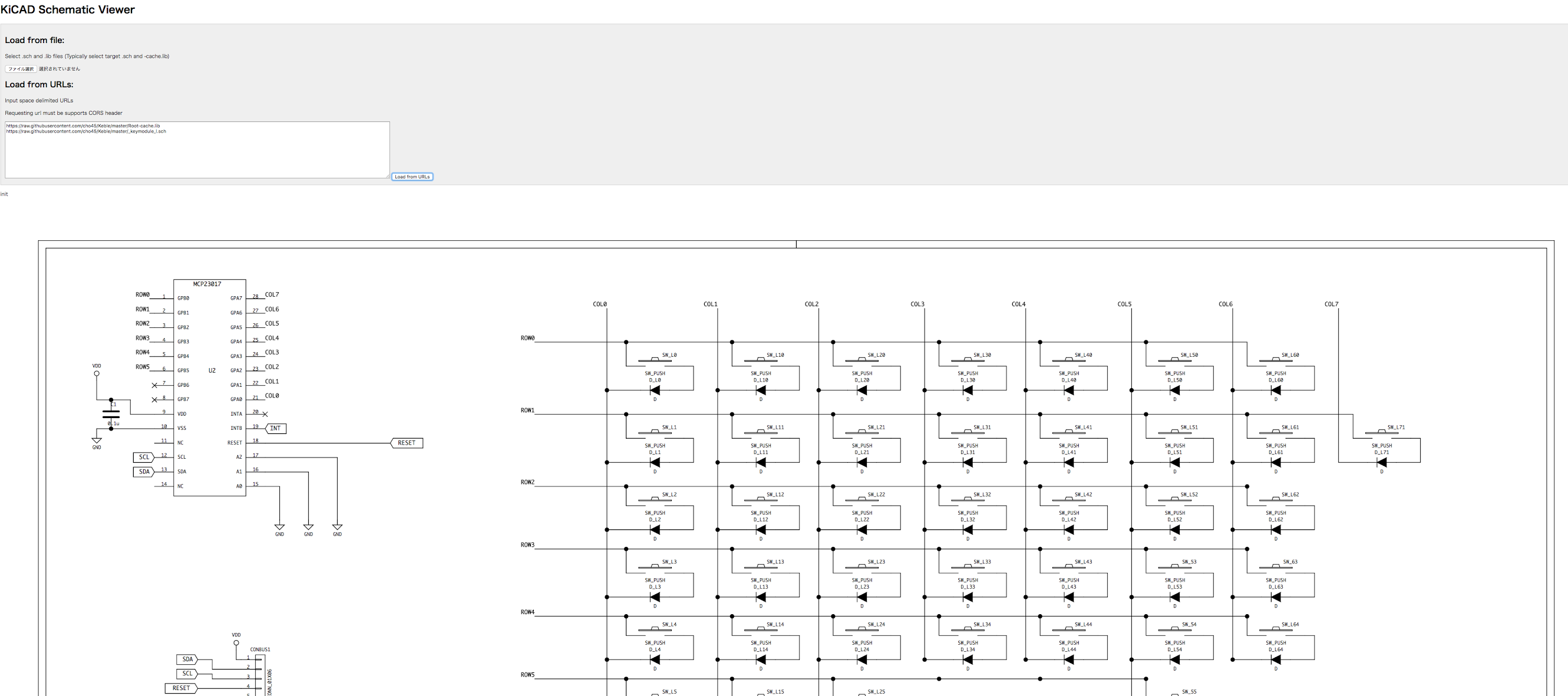
KiCAD の回路図ファイルを CUI で SVG に変換したり、そのままブラウザで見たりする kicad-utils
デモとレポジトリ
回路図ビューワ。開いてすぐ Load from url すると、github で公開されている回路図を読みこんで表示するようになっている。
CUI
npx で実行できるようにしてみた。以下のようにすると同名の .svg ファイルを生成する。
npx -p kicad-utils sch2svg path/to/file.sch
経緯
github などに KiCAD の回路図ファイルをアップロードしても実際に閲覧するためにはダウンロードして KiCAD で開くという作業が必要で、これがなかなか面倒くさい。KiCAD は同時に1つしかプロジェクトを開けないので、他の作業をしてるときに別の回路図を開く気が起きない。というかそもそもダウンロードが面倒くさい。
たとえば回路図を複数人で開発するなり、レビューするなりしようと思うとかなり面倒なコンテキストスイッチが発生する。特に github のレビューフローに慣れている人間は github 上で見れないなら見ないので良くない。
他にも理由はあるけどおおむね以上のようなことが主因で、とりあえず CUI で回路図を png や SVG に変換できるツールが欲しいと思った。
実装言語としても検討した結果、使い慣れており応用例が広いブラウザ上で動くことを念頭に TypeScript とした。
実装
最初は KiCAD 自体のファイルを再利用 (emscriptenなど) することを考えたが、全体的に wxWidgets 依存があって無闇にハマりそうと感じた。
その過程で実装を読むと移植してもそれほど工数がかからないのではないかという感じがしたため、TypeScript でフル実装を書く方針とした。
まずコンポーネントライブラリ (.lib) ファイルのパーサーと canvas API を利用するプロッター(レンダラー) を書いた。
次の回路図 (.sch) ファイルのパーサーと対応するプロッターを書いた。この途中で SVG で出力するプロッター実装も書いた。プロッターレイヤーで、canvas 出力と SVG 出力を抽象化していて、これは KiCAD の実装と同様。
というか、できるだけミニマルな実装を書こうと思ったが、そうすると対応が不完全になりがちなのと頭を使いすぎるので、本体変更に比較的追従しやすいようにコードがほぼ1:1対応するような移植を行なった。とはいえもともと C++ なので TS であまりにも不自然なAPIは変更してる。
所感
完成度的にはまだ 70% ぐらい。SheetPin など全く実装してないものもある。色もない。とりあえず見るという目的にはある程度使えるかなというところ。
Chrome 拡張化して github 上に直接表示できるようにしたい。
元ファイルが行指向のフォーマットのため、diff をとって変更したコンポーネントやワイヤに色をつけるみたいなことも頑張ればできそう。
その他
いろいろ鑑みて webpack を初めて導入してみたが設定が辛かった。
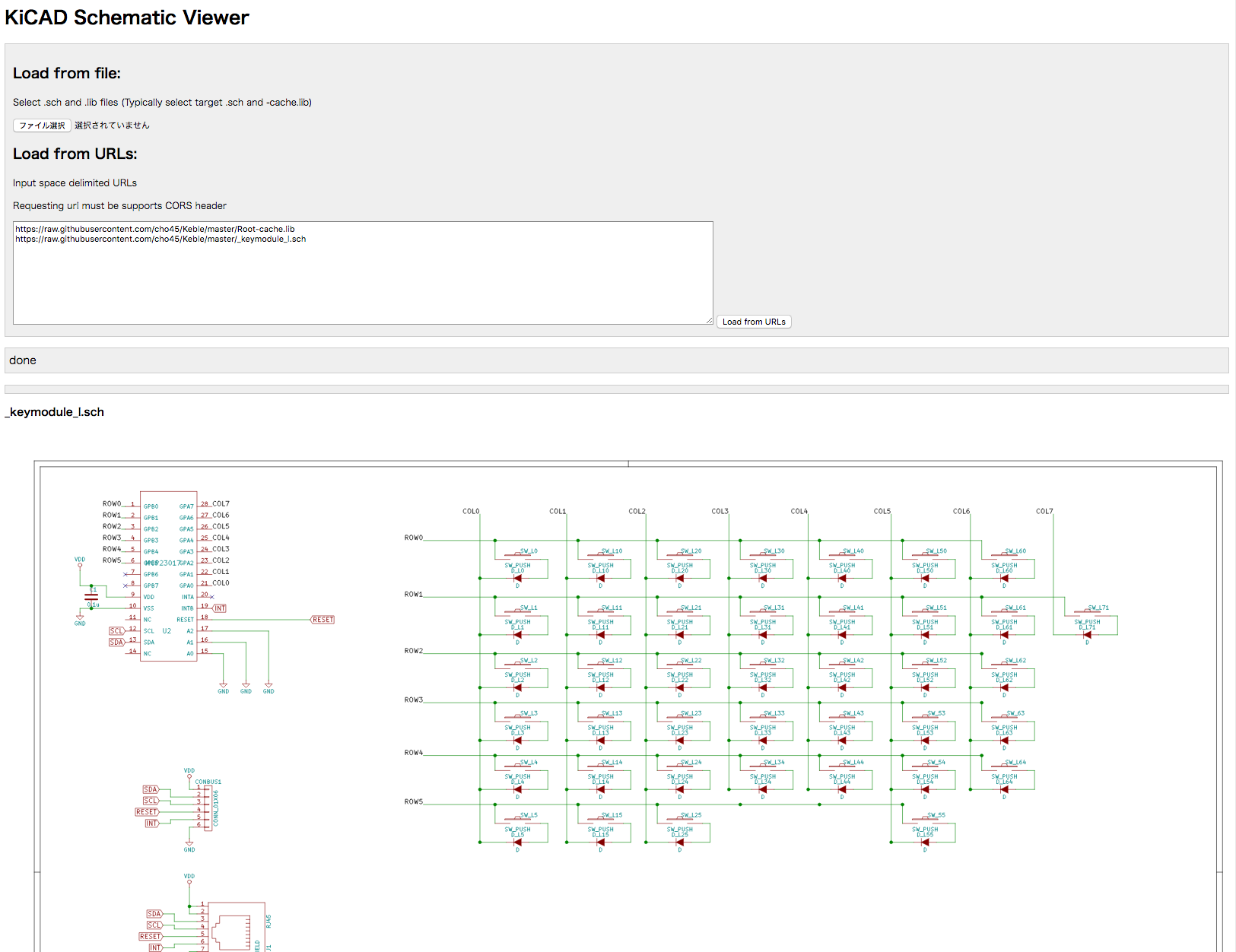
KiCAD の回路図ファイルを見るツール (続き)
KiCAD の回路図ファイルを CUI で SVG に変換したり、そのままブラウザで見たりする kicad-utils | tech - 氾濫原 の続き。KiCAD の回路図ファイルをブラウザから直接見れるようにしている。
だいぶよくなってきた。完成度85%ぐらいかな?
- 色がついた
- 文字レンダリングを KiCAD 同様にストロークフォントを自力描画するように
- これをやらないと SVG などでフォントメトリクスを正確に知る方法がないため文字位置がどうしてもずれてしまう
- ウェブのビューワーでクエリパラメータを受けるようになった
- ブックマークレット経由で即座にプレビューできるようになった
ブックマークレット
index ページから設定できる。
Open with Schematic Viewer をブックマークに追加した状態で github などにある回路図ファイルが入ったディレクトリ (例: KiwiSDR) で実行するとビューワーでひらける。
未解決の問題
回路図ファイルで、コンポーネントの名前や値を表示するときにずれることがある。
この問題はいまいちよくわからない。元のコードを読んでもかなりややこしいことをしてて、何がしたいコードなのかわからない。.sch を編集するときは、.lib 内で定義したラベル類は再配置可能なので、それのためにコードが入ってるのだが、どこ基準で再配置されているのかよくわからない。
今のところの理解ではコンポーネントの中心とラベルの中心が相対的になるように配置する、だと思ってるんだけど、そういうつもりの実装を書いてもうまくいかない。
普通にボックス計算が間違えていたので修正したらなおったっぽい
.lib ファイルが指定されてないときの挙動
- ...-cache.lib には使っているコンポーネント類がすべてコピーされていると期待しているが、そうではないことがある。
- ...-cache.lib を配布してないケースがある (KiCAD のヘルプではこれは配布しなくていいことになっている)
最初の問題はよくわからない。あんまり発生しないけどちゃんと調べてない。-cache.lib の生成タイミングがそもそもわかってない。
.lib ファイルを同梱してない .sch の場合、基本的には忠実に再現することはできない。デフォルトで https://github.com/KiCad/kicad-library の最新を読むようにする、とかはできそうだけど、互換性が保たれている保証はない気がする。
...-cache.lib は基本的には配布物に含めたほうがいいと思うんだけど、どうなんだろう。
ブルーベリージャム
ブルーベリージャム。生のブルーベリー1kg、上白糖600g レモン汁70ml、10分ぐらい煮た。
昨年も実は作ったんだけど、レモン汁を入れなかったせいか固まらなかった。今年は砂糖多めにしてレモン入れたからか固まった模様。
特に砂糖の種類に気をかけなかったけど、上白糖だとちょっと甘さがしつこい気がする。
✖
そういえばbuilderscon tokyo 2017に参加してました。今回はスピーカーやらず (応募してない)、個人スポンサーだけです。(応募しなかったのは日記を読みかえしても特に話せる内容がなかったからで、特に他の事情はない)
ただ2日目の午前中に調子悪くなって帰ってしまった。そして14時から19時ぐらいまで寝てたので、起きたらベストスピーカーとか決まってた感じだった。
やっぱ3Dプリンタで作る1次元セル・オートマトン、階差機関、アナログコンピュータ - builderscon tokyo 2017が面白かったかな〜。階差機関ってものをそもそも知らなかったのと、温故知新を流行り(3Dプリンタ)に絡ませるみたいな感じが良かった。
あと非公開だった前夜祭が面白かった。撤退技術ということで、トラブルとかうまくいかなかったという話が中心で、しかも実働サービスでのことが主軸だったけど、こういうのは語り口を間違えばなかなかやっかいなはずだと思うので、登壇するのは大変勇気がいることだなあと思った。
あとは会場でコード書くと捗るのでずっとコード書いてた。
大内宿
福島の会津のほうにある大内宿。会津若松と日光を繋ぐ街道の宿場だったところ。古い街並みが残っていて珍しい (一旦近代化でトタン屋根になったりしたようだが復元したらしい)
5時ぐらいに着いたのでお店などは閉まっていた。奥の高台から街全体が見渡せる。神社がちょっと離れたところにあったが時間がないので行けなかった。
塔のへつり
塔のような形の変な岩がいくつも連なっている地形のところ。一部に吊り橋が渡してある。水面近くの窪みの連なりは岩をめぐるために人力で掘ったものらしいが、吊り橋付近以外は現在は歩けないようになっていた。
というか歩けるところも柵とかはなくて、すぐ下が川なのでかなり怖い。奥のほうに小さいお堂がある。
minimist でサブコマンド付きコマンドを実装する
node.js 用のコマンドラインパーサである minimist は必要最低限かつわかりやすくていいですね。
しかもサブコマンド用のオプションも用意されているので、ある程度複雑でも耐えられます。
以下がサブコマンドを実装したもののサンプルコードです。ポイントは親コマンド側では stopEarly を指定して、サブコマンド用の引数を解釈させないところです。
そのうえであらためてサブコマンド用の引数を minimist にかけることで必要な機能が実現できます。良いですね。
#!/usr/bin/env node
import * as minimist from "minimist";
const commands : { [key: string]: (argv: any[]) => void } = {
foobar : function (_argv: any[]) {
const argv = minimist(_argv, {
boolean: true,
alias: {
"o": "output",
"h": "help",
}
});
console.log(argv);
}
};
const argv = minimist(process.argv.slice(2), {
stopEarly: true, // do not parse subcommand args
boolean: true,
alias: {
"h": "help",
}
});
const subcommand = argv._.shift() as string;
if (!subcommand || argv.help) {
console.log('Options:');
console.log(' -h --help: show help');
console.log('Sub commands:');
process.exit(argv.help ? 0 : 1);
}
const func = commands[subcommand];
if (!func) {
console.warn(`Unknown subcommand ${subcommand}`);
process.exit(1);
}
func(argv._);
✖
急激な体調不良
月曜日20時ぐらいに急激に全身倦怠感が起こり、だんだん体が重く、21時には寝はじめたがこのときはもうほとんど動く気がしないぐらいだった。寒気というほどではないけど体が冷えている感じがしたので布団をかぶって寝た。
23時ぐらいに起きたがかなり熱があるという感じ、体温計ではからなかったが38℃ぐらいだろうというだるさ。寒気は全くなくて暑かったので水を飲んだり窓をあけたりした。
窓をあけると外からタバコ臭が入ってきたりして不愉快なので閉めて冷房にしたりまた窓をあけたりした。タバコ臭まきちらす人間は今すぐに苦しみながら死んでほしい。
朝方あたりに体温計ではかると37℃前後。火曜日はまだ頭がぼーっとする感じでだるかったが、水曜日は普通。
骨折してる
右の小指の中手骨を骨折してる。先週の水曜日の9時ごろ子どもを保育園に送ったあと家でやらかしたが、折れてるとまでは思わず普通に出社してしまった。しかしどうも痛みがひかない気がしたので念のためにと整形外科にいったら折れてた。
しかしこの、最初にいった整形外科がどうにもこうにもで、とにかくひどくて、まぁ治療内容自体がひどくおかしいとまでは思わなかったけど、夢にでるぐらいには不信感があったので、ちょっと継続して診療してもらうことはできないと思い、土曜日に別の整形外科にいった。
固定方法が少々変わったのでぎりぎり仕事できる感じぐらいにはなったが、まだまったく治癒してないのでどうなるかわからない。
グランズレメディってなんなのか
靴の消臭に使われる商品にグランズレメディというのがありますが、商品説明の雰囲気的に主成分はただのミョウバンではないか?と思ったので、ちょっと調べた記録です。というのも焼きミョウバンは洗濯物の消臭のために常備していて大量に保有しているので、応用範囲が広いと嬉しいからです。
とりあえず成分を検索すると商品説明には書いてないものの、公式に「ミョウバン、タルク、酸化亜鉛」が主成分であると書いてありました。
特許について
グランズレメディの商品説明には特許番号が書いてあります。NZ.No. 225231 だそうです。この番号は見るからにニュージーランドでの特許番号なので、日本では関係ありません。
実際ニュージーランド特許局で調べると http://app.iponz.govt.nz/app/Extra/IP/Mutual/Browse.aspx?sid=636391773731325565 これですが、2009年に特許切れしており、実際英語版のページだと特許に関する言及はありません。
ということで、ドキュメントを見れば実は組成があきらかです。
パーセンテージは重量。
- basic components (50%)
- alum (硫酸アルミニウム) 20〜45%
- zinc oxide (酸化亜鉛) 20〜45%
- zinc undecylenate (ウンデシレン酸亜鉛) 20〜45%
- boric acid (ホウ酸) 0.1%〜1%
- talc (50%)
特許文なので読みにくいですがこんな感じのようです。basic components が消臭成分で、使いやすさのため talc によってさらさらになるように希薄されているようです。
冒頭でただのミョウバンではないかと書きましたがさすがにそんなことはなく、いくつかの抗菌・殺菌薬を組合せているようです。
タルク(食添) 500g cho45
酸化亜鉛・ウンデシレン酸亜鉛は入手性がよくないみたいなので、とくにこだわらないならミョウバン+タルクを半々で混ぜれば十分な気もします。