
以前CGI FastCGI, rubyとかいうセクションを書いたけど、ENV って普通に書き換えられることに気付いたのでもう一度やってみた。できたっぽい?
#!/usr/bin/ruby
require "fcgi"
FCGI.each do |fcgi|
$stdout = fcgi.out
$stdin = fcgi.in
ENV.replace(fcgi.env)
load(fcgi.env["SCRIPT_FILENAME"], true)
fcgi.finish
end
fastcgi.server = (
".php" =>
( "localhost" =>
(
"socket" => "/tmp/fcgi-php.socket",
"bin-path" => "/usr/bin/php-cgi"
)
),
".rb" =>
( "localhost-rb" =>
(
"socket" => "/tmp/fcgi-ruby.socket",
"bin-path" => "/home/cho45/bin/ruby-fcgi.rb"
)
)
)
ruby-fcgi.rb の位置がキモイけれど、これは共有ディレクトリを /home/cho45 以下しか設定してなくてめんどくさかったから。symlink 貼ればいいんだけど……
でもって以下のようなスクリプトでテスト
require "cgi"
puts "Content-type: text/plain\n\n"
@cgi = CGI.new
p @cgi
p @cgi.accept
全く普通の CGI と同じ形式。パッと見上手くいってる。POST のときどうなるか微妙だけどあとで追試。
ちなみに、これだとエラー出力がコンソールにでるけど、その辺は適当にログ残すようにすればいいかな。というか、load してるところの例外キャッチして美しいエラー画面を出すようにすればよろしそう。どうせログなんぞ見ない。
当たり前だけど、FastCGI 前提でプログラム書くならもっと最適化ができるので (リクエストごとに変わらない部分は共通にできる)、普通の CGI でもどっちでも使いたいという場合以外は積極的に使うようなもんじゃない。
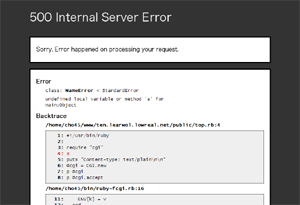
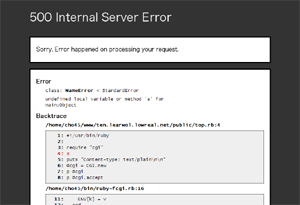
ruby-fcgi.rb, エラーをスタックトレース付きで表示するようにした。
ENV.replace があった……
Dir.chdir するように修正。
hiki が一応動くっぽい。と、思いきや、リロードごとに 500 になったり 200 になったりする。なぞい。
$SAFE を設定されていたみたいだ。(リクエスト -> hiki でセーフレベルが設定される -> リクエスト -> セーフレベルがあがっているのでエラー終了 -> 見れない -> リクエスト -> fcgi プロセスが再起動される -> 見れるように) Thread 使って分離した。callcc 使うべきだなぁ。
-
トップ
-
ruby
-
FCGI, Ruby, 変更なしで
-
トップ
-
fcgi
-
FCGI, Ruby, 変更なしで