✖
ブルーシートの番号の意味 #3000 #2000 どれを選ぶか
この番号の意味は「3.6m×5.4mサイズでの重さ(g)」を表現している。用紙の厚さの目安を重さで表現するのと似ている。
メジャーなのは表題の通り #3000 や #2000 あたりのようだ。軽さと耐久性のトレードオフがあり、このあたりがバランス良い。#3000 はテントのグランドシートにも代用される。
とりあえず買うなら #2000 でいいと思う。#2000 ぐらいならすぐに破けそうな感じはしない一方、新品でもゴワゴワ固くて扱いにくいということもない。
100均とかで売ってる激安シートはめちゃくちゃ薄いが、あれがだいたい#1000ぐらいだと思われる。#1000 は敷物としてまるで使えないレベルだと思ったほうがよい。
マキタ レシプロソー 10.8V JR104D 買ってみた
ストローク13mm。切断能力50mm。掃除機やドリルとバッテリー兼用にしたいので10.8Vにした。
文字通りのこぎりの代替の目的もあるが、基本的には粗大ゴミを好きなときに自由に解体して一般ゴミで出したいという目的のほうが大きい。
替刃
レシプロソーはメジャーメーカーで統一規格のようで、基本的にどれも挿さる。
またこのレシプロソーはジグソー B タイプのブレードも使える。本体を立ててシューを押しあてればジグソー風につかえる。
Bタイプのブレードって何だ?と思うが、最近のモデルはメーカー共通でこのBタイプ(Boch互換という意味)になっているらしい。
ブレード取り付けは六角レンチで行う。結構キツく締めないと動いてるときに抜けやすいので、必ずレンチはトルクがかかりやすいように使う。
正直、どれを買うかよくわからないので一通り買ってみた。
USマキタ純正。
- 円切り用 (取り付け部が違うだけで機能的にはジグソーブレードと一緒)
- 6TPI 複合材用
- 10TPI 複合材・メタル用
- 18TPI メタル用
- 厚さが違うプログレッシブ刃2枚
- よくわからない。解体用ってこと?
ジグソーブレード。小物を切りたいときに使うかな?と思って買ってみた。使わないかも。
切り方
ある程度速度を出さないと刃がひっかかって余計にあぶない。できるだけシューとワークが密着するほうが楽に切れやすい。
やってみた感じだと、金属切断には解体用ではなく金属用を使うのが正解っぽい気がする。まだ木製品の解体はしてないがMDFは普通になんでも切れる。
薄板にはどうしても細かい刃が必要。
しばらくパワー出して使うと結構熱くなって心配。
備考
防刃手袋も買いました。電動工具は制御外の力が出易く、どうしても事故りやすいので念のため。回転工具のように巻きこまれる危険がないなら手袋はつけたほうが安全みたい。
3M バーチュア V4 保護めがね 11672 cho45
保護メガネもかけましょう。
ref
Chrome で保存したパスワードをウェブサイト側から利用する
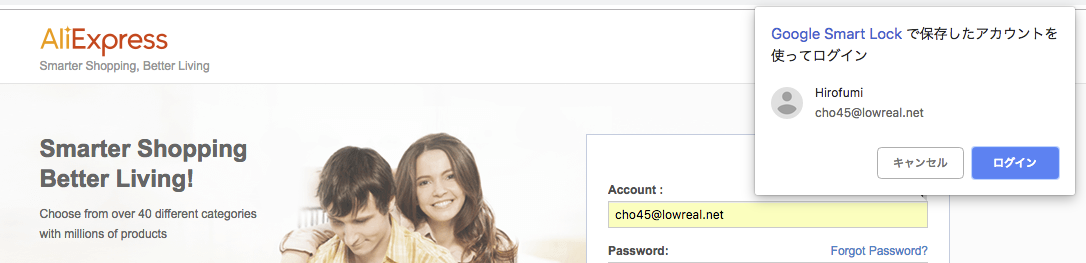
Aliexpress を利用しているとサインイン時に自動的にログインする仕組みが導入されていることに気付く。知らない人のために説明すると、以下のような挙動をする。
- ログインページにいくと「Google Smart Lock で保存したアカウントを使ってログイン」というブラウザのUIが表示される
- そのまま「ログイン」ボタンを押すと自動的にサイトにログインしてページ遷移する
- セッション切れのときに My Orders などにアクセスしようとすると、一度ログインページに遷移した後、自動的にログインして My Orders ページに遷移しなおす (ログイン済みになって見れるようになる)
あまり他のサイトだと見ない挙動なので最初は驚いたけど、便利。
仕組み
これは Credential Management API という仕組みを使うと実現できる。現状では Chrome しか対応していないようだ。Google が公開しているエントリにこれの実現方法も書いてある。https://developers.google.com/web/updates/2017/06/credential-management-updates 割と詳しい説明が書いてあるのでこれを読めばよろしい。が、自分でも試してみたのでメモしておく。
雑に自分のサイトに自動ログインを導入したい、と思った場合、ログインページに以下のようなコードを仕込むだけで実現できてしまう。
(async function () {
const cred = await navigator.credentials.get({
password: true
});
// console.log(cred);
document.getElementById('username').value = cred.id;
document.getElementById('password').value = cred.password;
document.getElementById('login').submit();
})(); もちろんこれだけだと欠点がある。すなわち、ログインページを表示した際に強制的にログインしてしまう。もしあなたのサイトが認証状態がないときにログインページにリダイレクトして戻ってくるような仕様だとすると「ログアウト」が不可能になってしまいます。この実装だけではダメですね。
これを防ぐにはログアウト時に preventSilentAccess() を使ったり、 get() に指定する mediation の値を変更したりする必要があります。詳しくは前述の Google のエントリを読むと良いでしょう。
コードを見るとわかるが全く複雑なことはないですね。id と password が JavaScript から取得できるため、それを既設のフォームに埋めているだけ。console.log() のコメントアウトをはずすと、自分のパスワードが console に表示されるのでビビることができます。
JSからパスワードとれんの??? こわくない??
こわいわ〜と直感的に思いますね。その感覚は正しいと思うんです。でもね、「ブラウザに保存しているパスワード」は実情、自動フィルインされるわけですが、このフィルインされたパスワードって Credential Management API に関係なく、そもそも input.value で JS から読めるんですよね。
そう考えると、このAPIは単にフィルイン+ログインボタンクリックという操作を、確実かついい感じに(ログアウトも考慮して)行える方法で代行しているだけという仕組みになりますね。複数アカウントを考慮しつつ1クリック減らせるという感じです。
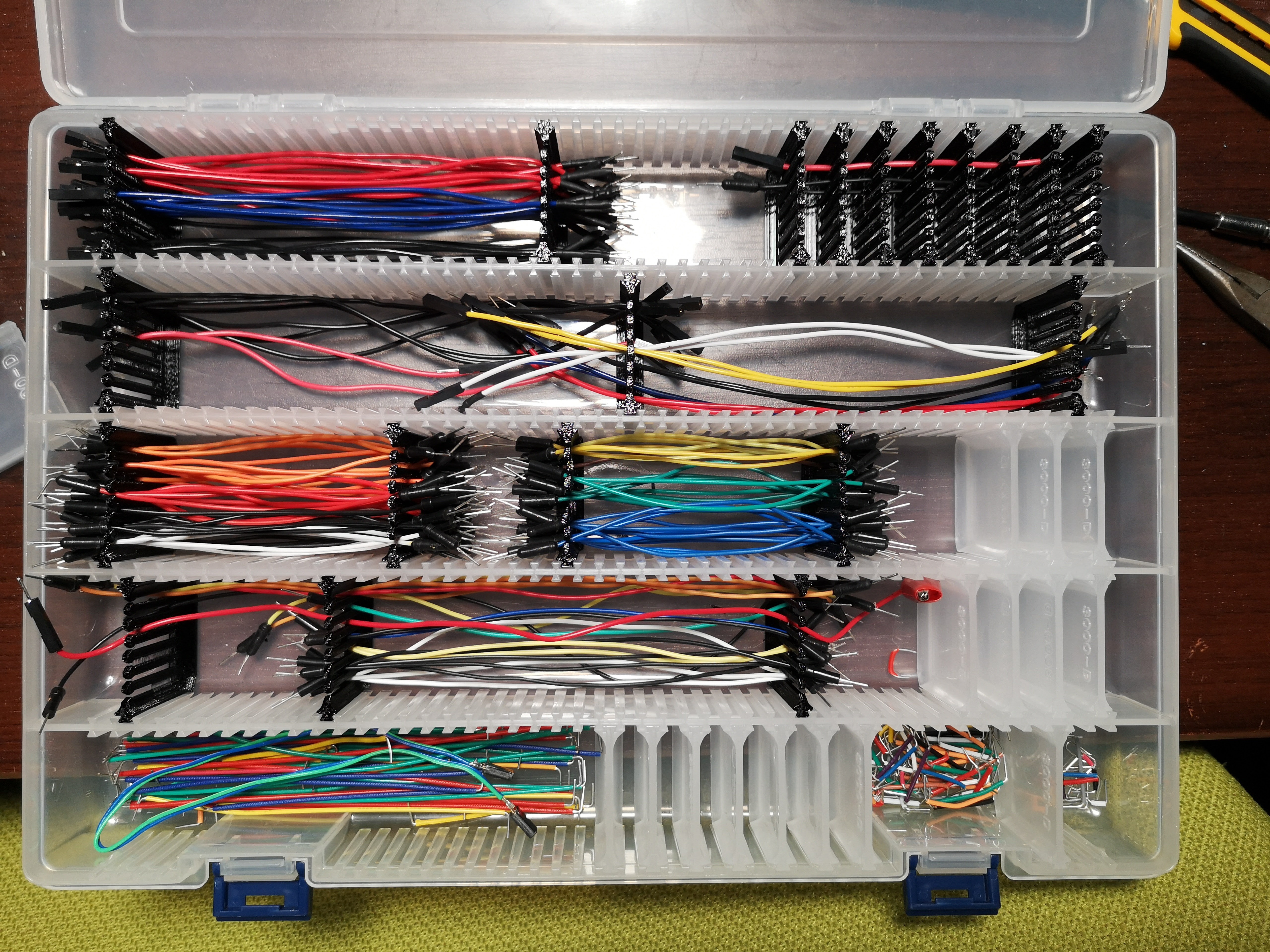
ジャンプワイヤー整理
リングスター スーパーピッチ クリア L300×W206×H39mm 仕切板20枚付 5個セット SP-3000D-5S cho45
リングスター スーパーピッチ SP-3000D に納めるようにクシ型の仕切りをつくってた。
ワッシャー用のインナーケース
リングスター スーパーピッチ クリア L300×W206×H39mm 仕切板20枚付 5個セット SP-3000D-5S cho45
リングスター スーパーピッチ SP-3000D というケースをねじの整理に使っている。おおむね良いんだけど、ワッシャーの類だけはどうしても仕切りを超えてややこしいことになることがある。
考えた結果、ワッシャーに関しては蓋つきのインナーケースを作ってハメこむことにしてみた。
GitHub Pull Request Builder Plugin 使っている環境で手元ではテストが通るのに Jenkins では通らない場合
GitHub Pull Request Builder Plugin の PR ブランチビルドの挙動は以下のような状態で実行する
- マージ可能な場合はベースブランチにマージされた状態 (origin/pr/{pr}/merge)
- コンフリクトしている場合はPRブランチのHEAD状態 (commit hash)
表題の「手元ではテストが通るのに Jenkins では通らない場合」は表面上はコンフリクトはしないにも関わらず、ベース側に入った変更によってPRブランチ側が壊れることによって起こる。つまりコード上の意味がコンフリクトしているにも関わらず、表面的にマージされてテストされるため不可解な結果を生むことがある。
解決方法
- ベースブランチをPRブランチにマージする(または rebase する)
- 重要:GitHub 上でコンフリクト表示が出ているか否かは関係ない
PRのテスト結果の表示
GitHub 上に表示されるテスト結果のインジケータには上記のように2つのケースがあり、Jenkins 側のログを見ないと厳密に判断することができない。
GitHub 上での Conflict 表示でもある程度判断できるが、CI を通ったあとにベースブランチに変更が入って Conflict した場合は PR ブランチで再テストが走るまで過去の結果が表示されるため正確ではない。
備考
- origin/pr/{pr}/merge は普通に clone すると含まれないため、Jenkins が存在しない謎のコミットをビルドしているようにみえる
3D プリンタフィラメントの防湿
3D プリンタフィラメントの湿度管理をはじめた。
フィラメントは割と吸湿するらしく、できる限りドライな状態を保たないと、最悪印刷できなくなることもあるようだ。そういえば、と考えてみると PETG でも白っぽくプリントされて表面の状態がかなり悪くなることがあった。吸湿が原因かわからないが、可能性はある。
フィラメントをすぐ使いきるようなヘビーユーザーでもないので、できるだけ品質を長くたもちたい。
吸水率
- ABS: 0.1〜0.8%
- PLA: 0.5%
- PET: 0.3%
ref. http://www.kayo-corp.co.jp/common/pdf/pla_propertylist01.pdf https://www.jstage.jst.go.jp/article/fiber/59/10/59_10_P_324/_pdf
吸湿 (吸水) が原因で起こりうる問題
- 糸ひき (加水分解による粘性低下)
- 光沢不良
- フロー不足
- ノズルでのパチパチ音 (蒸気が逃げる音)
- ノズル詰まり
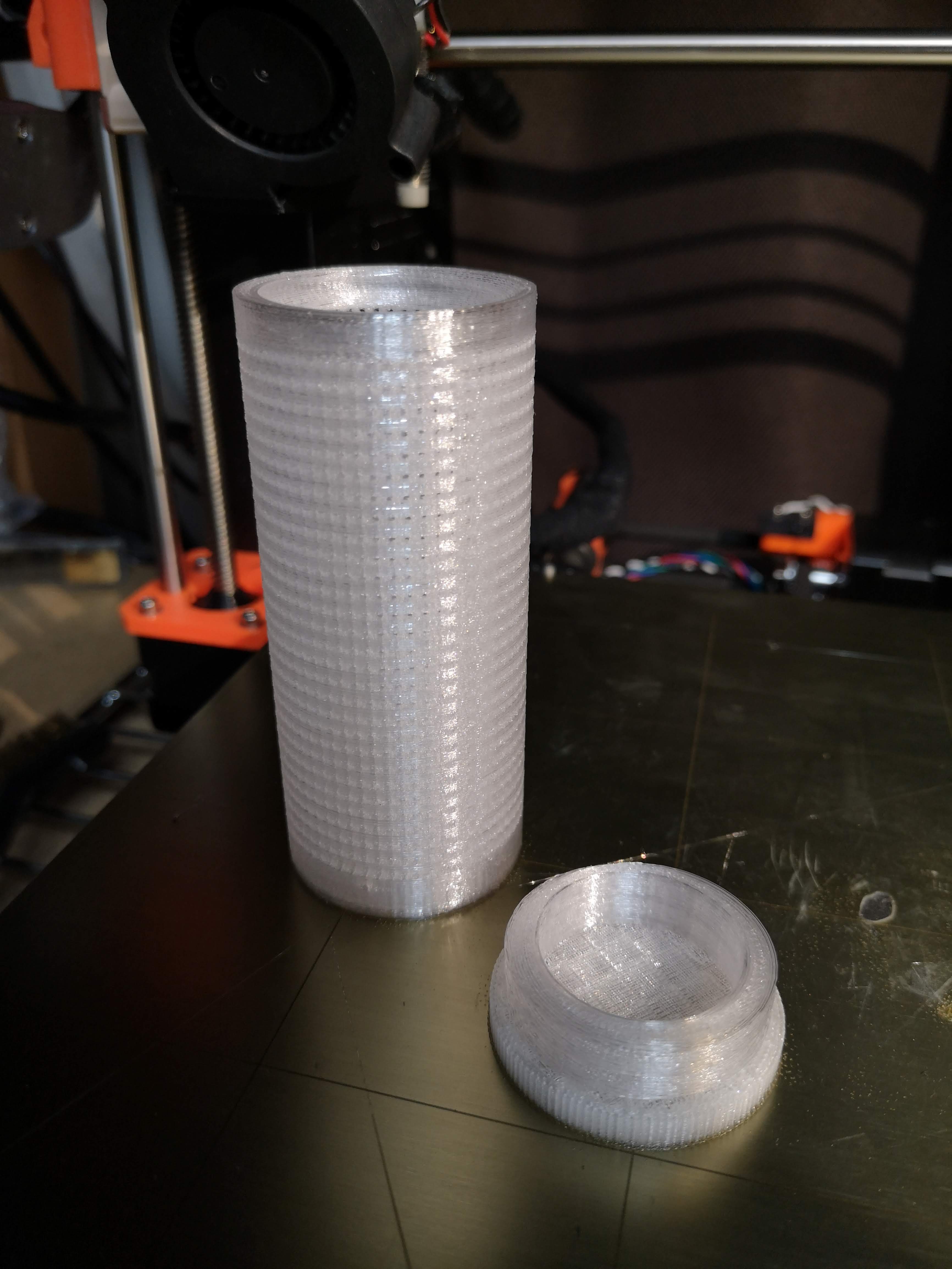
箱
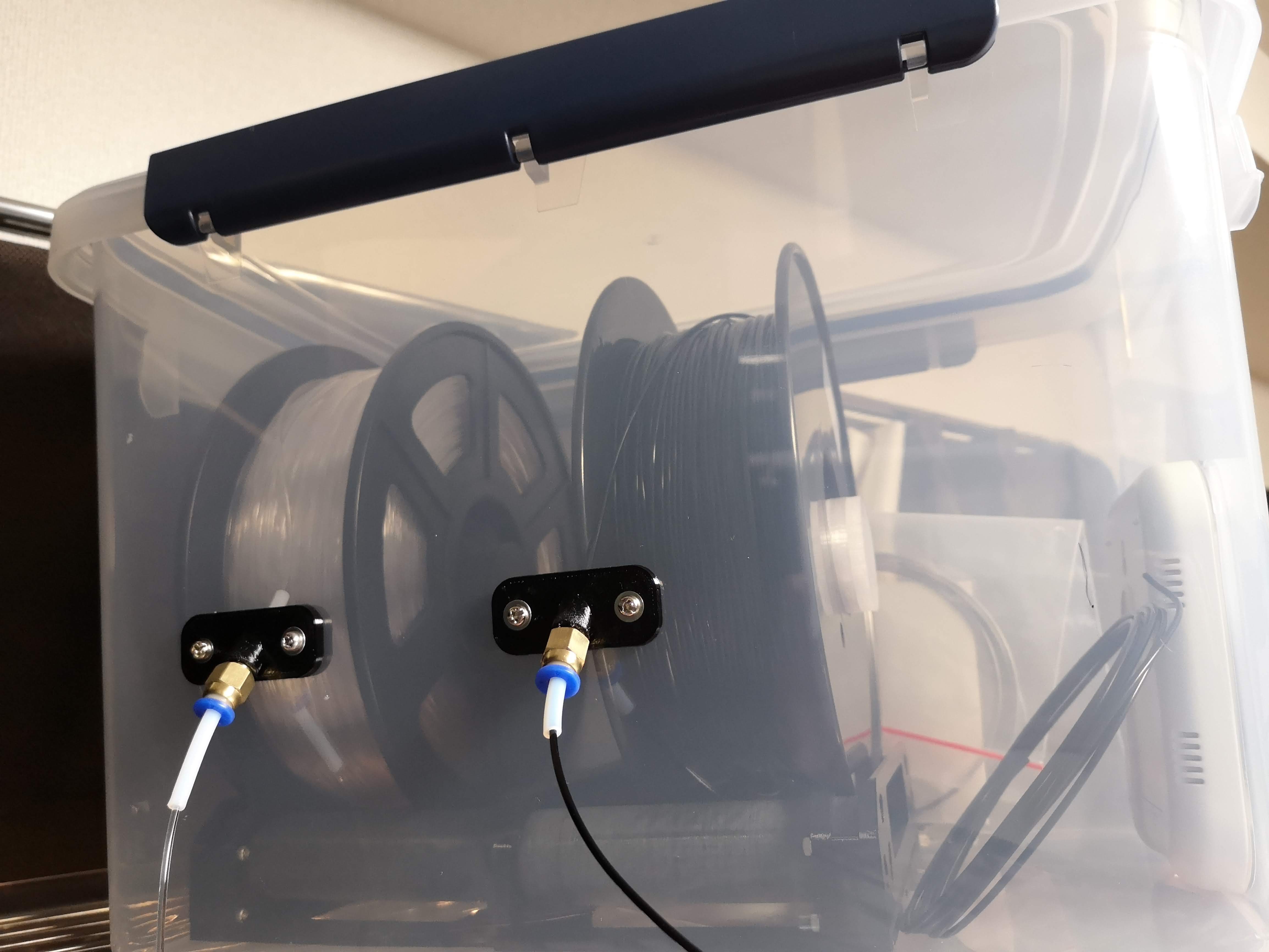
食品保存用のアスベル キッチンボックス 17L 「ウィル」 NF-45というのを買ってみた。フィラメントを納めるにはちょうどいい。3リールほど入れることができる。蓋にパッキンがついていて、これで密閉度を高めるようになっている。パッキンはメーカーでスペアも販売している。
アスベルのこのボックスは完全密閉というわけではないみたいだが、後述するようにフィラメントを通す穴をあけるので、いずれにせよ完全ではなくなる。目的は水を漏らさないということではなく湿度を下げた状態をキープすることなので、乾燥剤が十分に延命できれば良い。
加工
防湿しつつフィラメントをそのままプリンタに供給したいので、加工する。
フィラメントを出す部分のパーツは Angled Dry Box Feeder with Source を使った。ドリルするときのガイドパーツまであって親切。これに以下の PC4-M6 ワンタッチ継手と、OD=4mm ID=2mm の PTFEチューブを使っている。
フィラメントホルダーは Universal Filament Holder を使っている。これだと残念ながら3つのリールを入れることはできず、2つアクティブ+1つスタンバイという感じになる。
乾燥剤
ひとまず塩化力ルシウムのものを1つ入れている。これは使い捨てだが元の体積以上に吸湿できる。
坂本石灰工業所 なんでも除湿シリカゲル 1kg cho45
またシリカゲルをリール近くにおいている。これはフライパンで炒れば再利用可能。
今一緒に入れている湿度計は20%未満になると湿度の表示を止めてしまうので、どのぐらいまで湿度が下げらているかよくわからないが、室内湿度が55%程度でもずっと20%未満なので割といいんじゃないでしょうか。
3Dプリンタのプラットフォームシートのはりかえ
Original Prusa MK3 のプラットフォーム(磁石でつけるシート型)には両面PEIフィルムが貼ってあるのだが、片方のフィルムが破れて剥れるようになってしまった。一度破れてしまうと、そこからどんどん破れが広がってしまう。
ということでこのPEIフィルムを剥して別のを貼りなおすことにした。
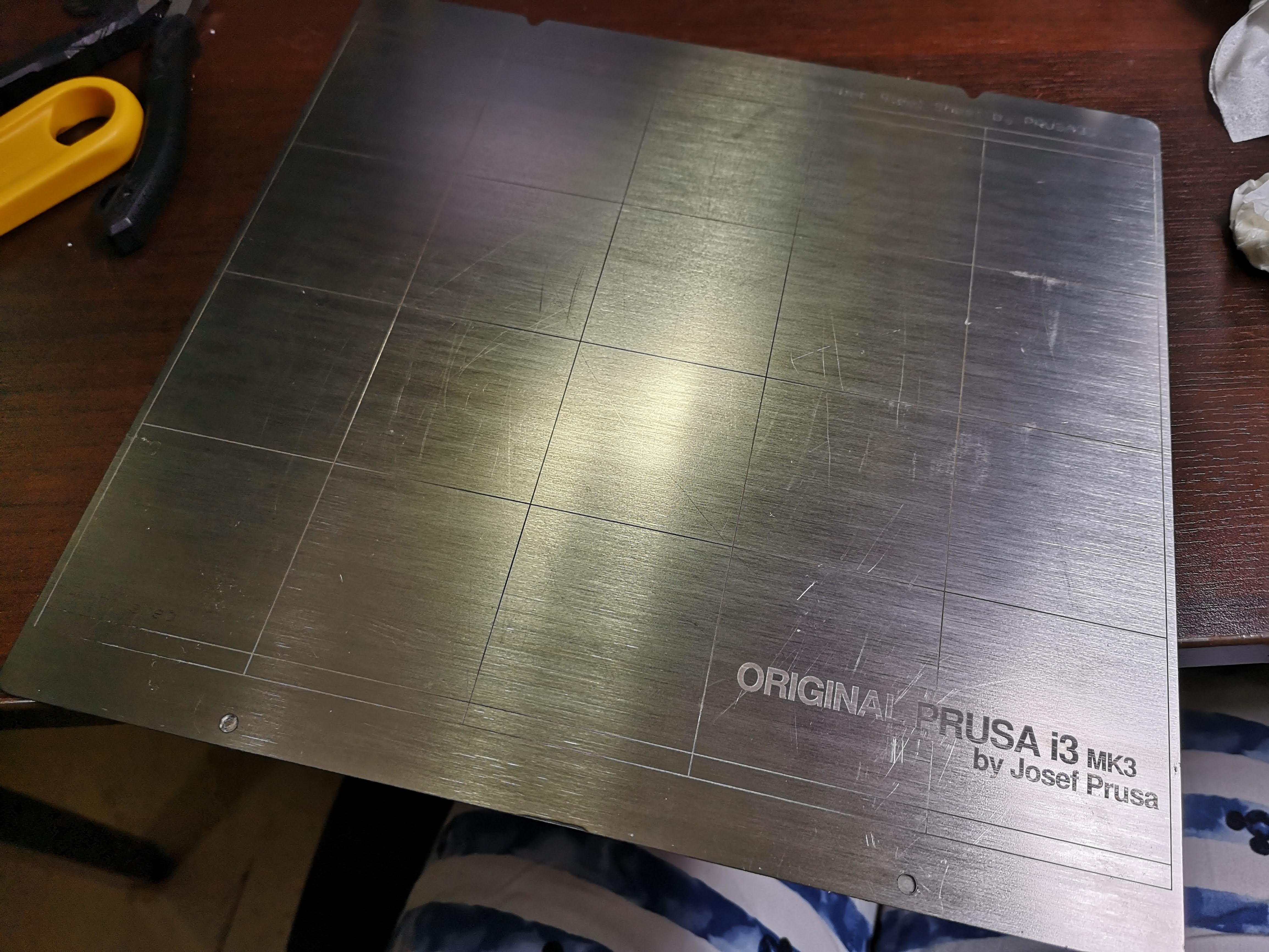
PEIフィルムを剥す
交換方法のマニュアルがある。シートを剥すまではいいんだけど、接着剤を剥すのがとてつもなく大変だった。リモネンはいまいち買えないので市販のシール剥し剤を使うのが良さそう。今回はアセトンとアルコールでやってみたけどかなり時間がかかったのでこれはおすすめしない。
公式の代替PEIフィルムは$8.96とそれほど高価なわけではないが、送料が$20以上と高いのと、一度貼ると剥すのがとてつもなく大変なのがわかったため、気がすすまなかった。
磁石にくっつくことからして、普通の鉄のシートっぽいので露出して放置すると錆が心配になる。
交換
3M 3Dプリンタープラットフォームシート3099AB(3枚入り) 330mmx270mm ABS/PLA対応 cho45
3M の 3D プリンタ用プラットフォームシートを試してみることにした。一枚あたり1500円とあまり安いとはいえない。
貼るのは難しくない。ぴったりサイズではないので結構余りがでる。もったいないけどカットして捨てている。
貼ったあとに保護シートを剥すと、すべり止めがきいたような表面材質がでてくる。このため、保護シートを剥したあとにスキージで貼りつけなおすみたいなことはできないので注意。必ず保護シートを剥すまえに密着させる必要がある。
表面は白っぽくほぼ不透明なため、元のスチールプレートの文字や印刷範囲の表示はほぼ見えなくなる。
雑感
数回 PETG でプリントしてみたが、今のところはとてもいい感じ。ちなみに最初のレイヤーも 0.2mm でプリントしている。このシートの説明では 0.1mm でベストと書いてあるので推奨設定ではない。
食いつきはよく最初のレイヤーが失敗することはまずない。PETG は PEI フィルムだとくっつきすぎることがあったけど、このシートだとそこそこ広い設置面のオブジェクトでも剥すに苦労しなかった。
ただ表面がつるつるではないのでスキージはちょっと入れにくいように感じる。あんまり強力に貼りついた場合剥せなくなるかもしれない。
耐久性はまだわからない。プリントして剥すとシートの表面の何かが少しくっついて剥れていくようにも見える。
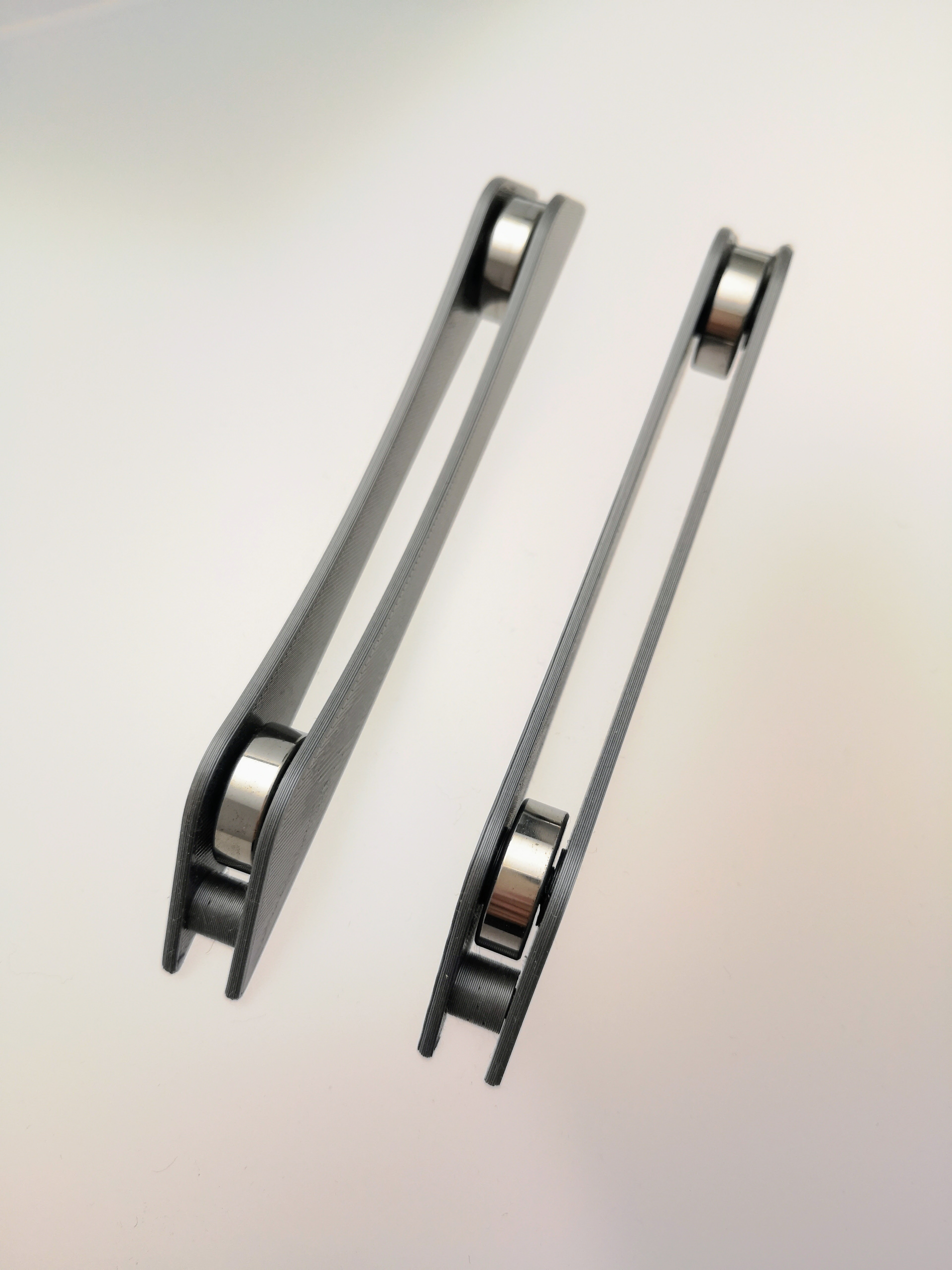
UV レジン手芸 - 花と蝶
急に思うところあってワイヤーワークをメインとしたUVレジン工作をやってみることにした。
ワイヤーは手元にあったスズメッキ銅線φ0.6mmとUEW線φ0.3mm あたり。UV LED については以前書いた
練習の様子
筒状のものにワイヤーを巻き付けて環をつくり、ペンチで形を適当に成形してUVレジンにひたして表面張力でできた膜を即座に硬化させて花弁をつくってみた。表面張力の膜を硬化できるのは硬化タイミングをコントロールできるUVレジンならではといえそう。ただしあまり大きいものは作れない。
花弁をまとめる方法とかで細かく悩んだ。特に教科書的なものがないので (買えばよかっただけだけど) 勘でやっている。たぶんちゃんとセオリーがあるはずだが調べずにやってしまった。
これは蝶の練習。大きさを揃えて四隅のカドをしっかり出すと比較的優雅な蝶っぽいものが作れた。なかなかうまくつくれなくて挫折しそうだったがなんとか自分でもできそうなやりかたを見いだせたと思う。
成果
キキョウ(キキョウの花弁は明確に分離してないけど)をイメージした5枚花びらと蝶をモチーフにした。特に型紙などはなく、練習に従ってフリーハンドで成形した。
花弁も蝶も練習より少しサイズが大きいため、表面張力を利用することが難しい。なので手間が少し増えるが、一旦マスキングテープをワイヤーに貼ってレジンを入れ、軽く硬化させてから剥してマスキングテープを貼っていた部分に再度コーティングするような方法をとった。
一度すべて透明でベースをつくってから、色を混ぜたレジンを乗せていった。また、濃い色にすると硬化させても表面がべとつきが残るため、さらにその上から透明を乗せて硬化させている。
基本的にワイヤー金属部分も保護のため表面を樹脂でコートしている。
つくったモチーフにネックレス用のチェーンをつけて完成。チェーン・カニカン・マルカン・アジャスタが必要だった。アジャスタは売ってなかったので、アジャスタつきの安いネックレスチェーンを買って分解し、アジャスタ部分だけ利用した (直接そのネックレスチェーンを使うこともできたが、チェーンを別途選びたかったので)。
花と蝶もチェーンで連結した。イメージとしては花のまわりを蝶が飛んでいるという感じだが技術的にこれ以上の表現ができなかった。
ワイヤー以外のものはおおむね東急ハンズで手に入れた。勝手がわからない分野だと、商品が集約されているリアル店舗はやはり便利。ただ、ハンズはあんまりアクセサリ手芸用品の品揃えが良いとはいえない。最近はアクセサリ手芸専門店みたいなのが各所にあるので、そこに行ったほうが良さそう。新宿を歩いてたら偶然発見したのでそこで買ったものも使っている (花の中央部)。
3日、のべ深夜9時間ぐらいでなんとか形になったか。
所感
一般電子工作向けのラジオペンチでやったけど、先が太すぎだったので、手芸用ペンチが欲しかった。
透明で一旦ベースを作ったけど、この方法だとあまり濃い色を出すことができない。濃い目にしたい場合は最初から濃い色で硬化せて、その表面に透明をコーティングするほうが良さそうだと思った。
できれば両面綺麗になるように作ったほうがいい。というのも結構くるくる裏表逆になってしまうから。片面だけ見せる場合は立体の重心をある程度ちゃんと考える必要がある。
作業中 UV LED らへんから煙がでてあせったが、よく見たらレジンから出ていた。硬化熱が思いのほか激しいようだ。ワイヤーを指で持ったまま硬化させると持っていられないほど熱くなる。
500 Can't connect to lowreal.net:443 (certificate verify failed) で買ったもの
着色剤。シアンとパープルだけ買った。割と高い。
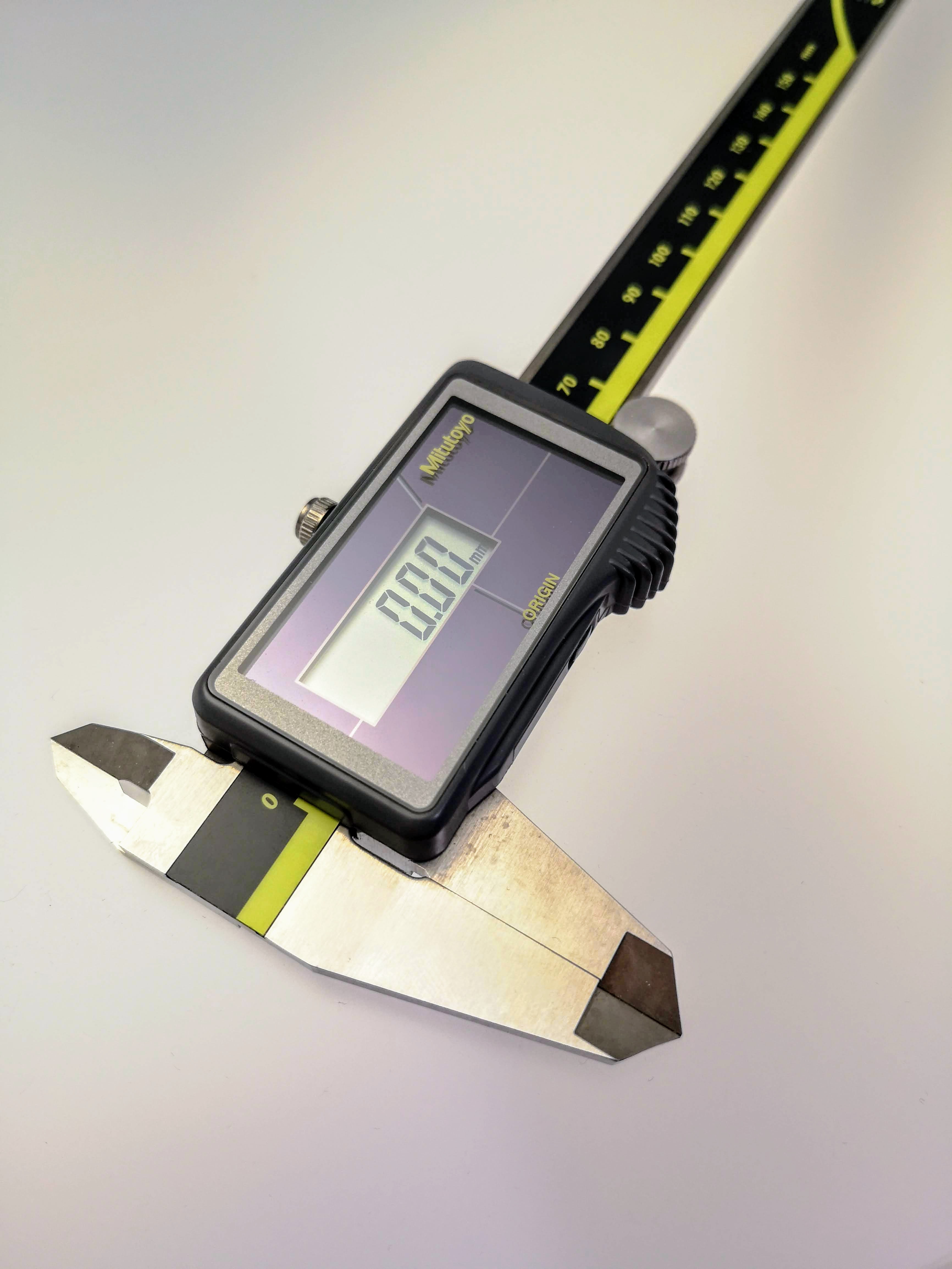
撮影用の無反射ガラスの代わり

「無反射ガラス」って名前がかっこいいんだけど「ノングレアガラス」というともうすこし実体がわかりやすい。すりガラスの目の細かいもののことで、つまり表面が細かくざらついており光を散乱させるので反射が少なくみえる (全体としての反射の量には変化がないが、散乱させるので特定方向へ反射させる量は減る)
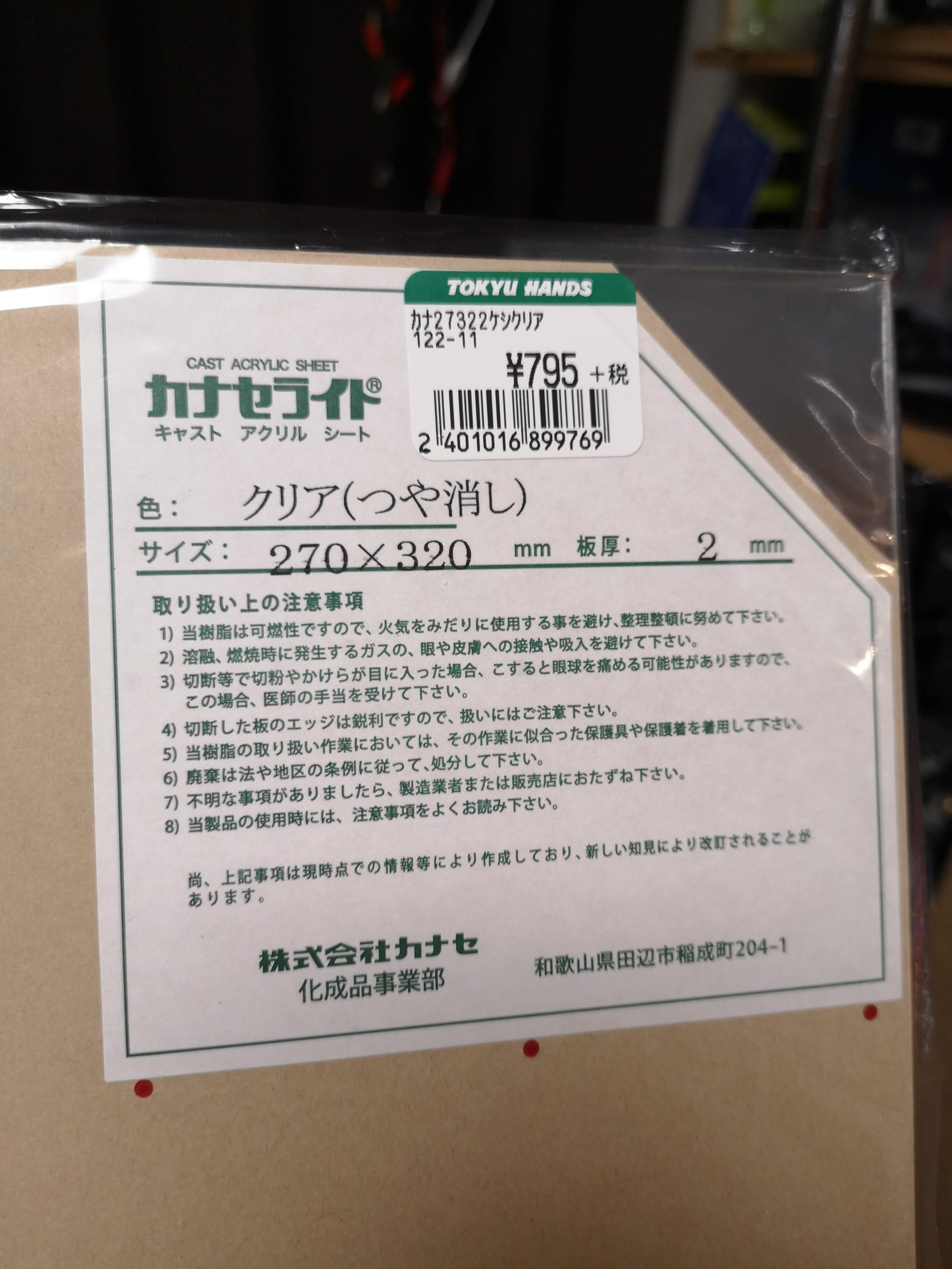
ガラスは割れる・切れるで若干扱いにくいので、あまり使いたくはない。ということでアクリルで似たようなものはないか?と探してみると、東急ハンズで普通にノングレア・つや消し加工されたアクリル板が売っていた。カナセライトの「クリア(つや消し)」というもの。
t=2mm のものを買ったけど、270x320mm でも思ったよりもたわむので 3mm ぐらいはあったほうが良さそう。
調べてみるとカナセライトはマット以外にノングレアというおそらくもっと細かい目のタイプも作ってるようだ。アクリル板マット板、アクリル加工専門販売アクリルショップはざいや 通販をやってる切板屋さんもあった。
こういう感じ
ノングレアよりはすりガラスに近いのでほぼ透けないが、背景白だとあんまり変わらないでしょう。物撮り自体 (というか写真が……) 下手なのでもうちょい練習したさはある……
今回の写真は全部スマフォ (Huawei P20)。まじでコンデジはいらないですね……
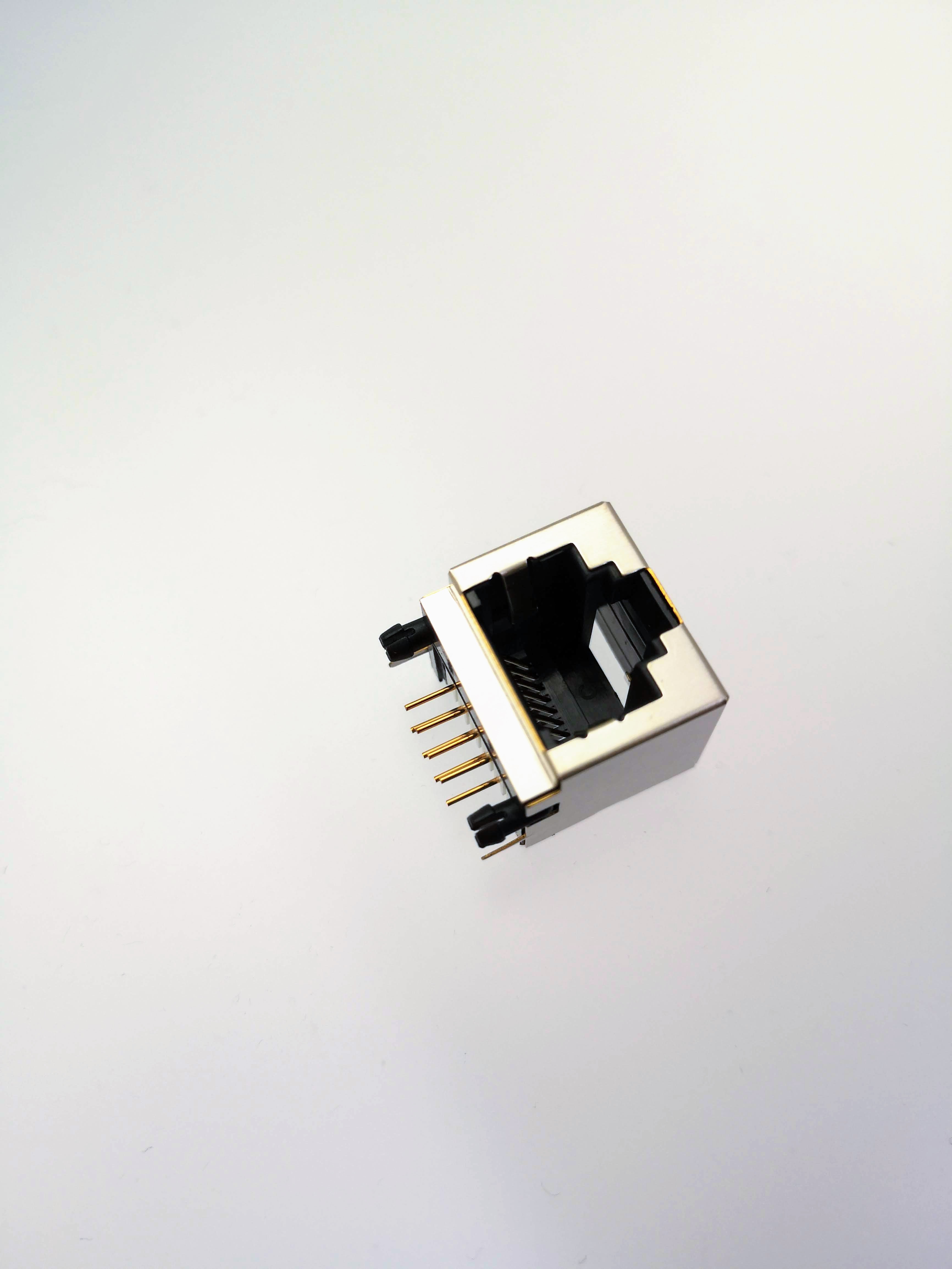
KiCAD でフットプリントを作るときに外部CADを使う
KiCAD のフットプリントエディタはちょっと貧弱なので、ピン・パッドの設定をするだけのツールとして捉えたほうが良さそう。
自分は KiCAD のフットプリントエディタで作った結果、ピン配置がうまくできていなくて失敗した経験が2度や3度ではない。IC のパッケージで「四角とピンしかないじゃん」と思っても失敗するのでやめたほうが良い。LAN コネクタとかだともっと難しい。
基本的に、外形やピン位置などは外部のCADツール、ここでは Fusion 360 を使って書いて、DXF ファイルにしてインポートするようにする。
Import DXF File で位置が毎回ずれる
フットプリントエディタで Import DXF File をするとき、カーソルを動かしてしまうと、なぜか変なポイントがスナップされてしまってどうしよもうなくなる。
User Defined で 0, 0 に設定すると DXF の原点と footprint editor の原点があった状態で表示されるので、そのままクリックして位置を確定する。
Fusion360 のスケッチを書くとき、原点を外形ではなくピンの位置にしたほうが KiCAD で配置しやすい。(誤差0にしなくても、拡大して移動してだいたいあわせれば十分だけど)
DXF Import 時に線幅を設定したい
footprint editor では不可能っぽい。諦めよう
Fusion360 の補助線まで dxf に含まれてしまう
下書き用のスケッチと、エクスポート用のスケッチをわけて、エクスポート用のスケッチでプロジェクションするとよい