RS-232 TTL 変換をフォトカプラでやる。
グラウンドを分離したいと、ノイズ相互の流入を防ぎたいのでRS-232変換を専用ドライバーICではなく、フォトカプラで行うようにした。無線機側とグラウンドを共通にするとインターフェアがでやすいらしい。
面倒な点は、RS-232 側の両電源を別に用意しなくてはならないところだけど、ググってみるとRTSにきてる電圧と RX の電圧をうまいこと利用している例があったので、それに従うことにした。一応RTS CTSをショートさせて電圧を計ってできそうなことを確かめた。
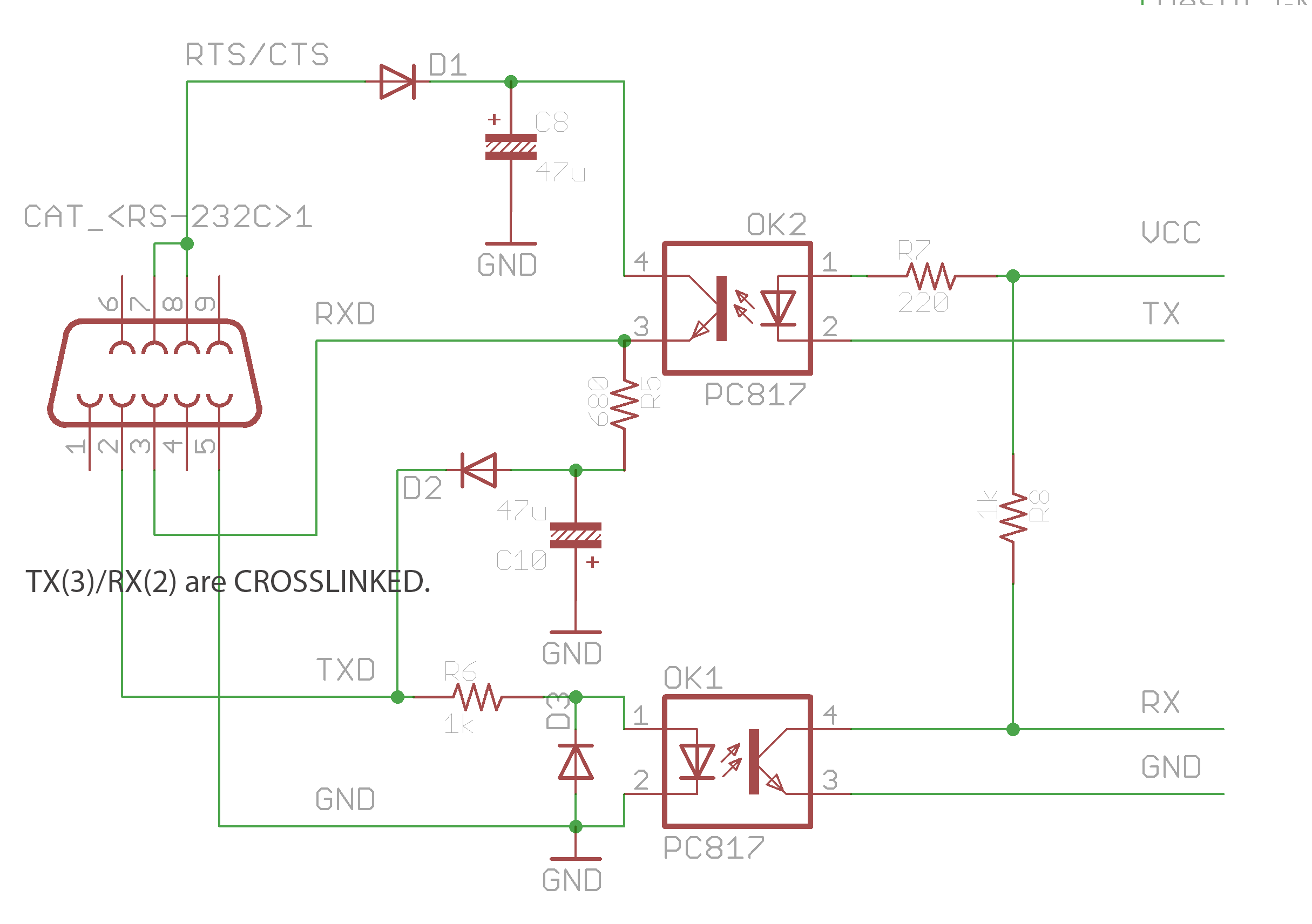
回路
RS-232 が正負電圧で論理表現をするのでそこが面倒なところ、正電圧はRTSできてるのでいいけど、負電源をとれるピンはないので、TXのアイドル (負電圧がかかってる) を使ってる。47uFの電解コンデンサは電源を安定させるためについてる。
TX のアイドル時にコンデンサに電荷をためといて、RX が正じゃないときはダイオードを通じて RX のレベルを負に保つようになっている。コンデンサの前に 680Ω の抵抗がついているのは正のときにおかしくならないようにかな……
あとは電圧をクリップするダイオードがついていたり、フォトカプラのスペックにあわせるための抵抗がついてたり。
RS-232とTTLは論理が逆だけど、フォトカプラがオープンコレクタなので自動で反転して丁度いい。
手元で試した限りだと、ボーレート 19200 でもうまくうごいた。
挙動を確認する
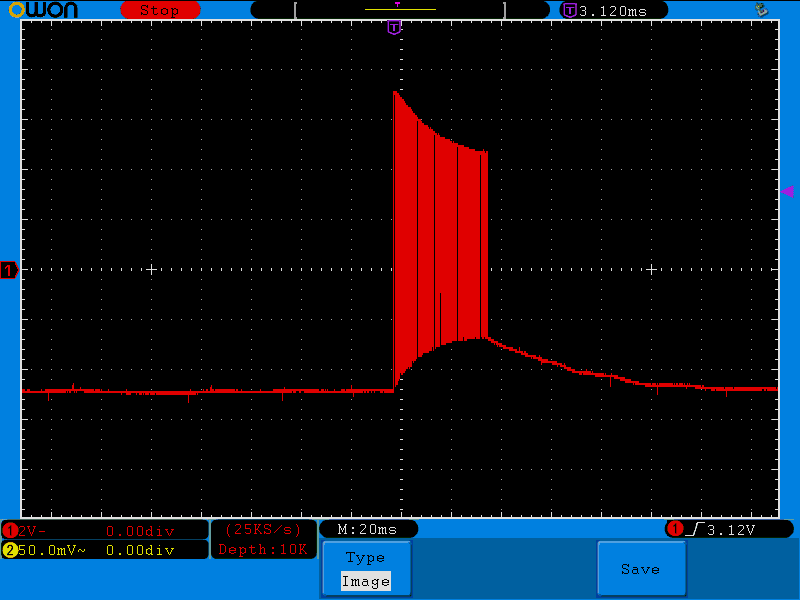
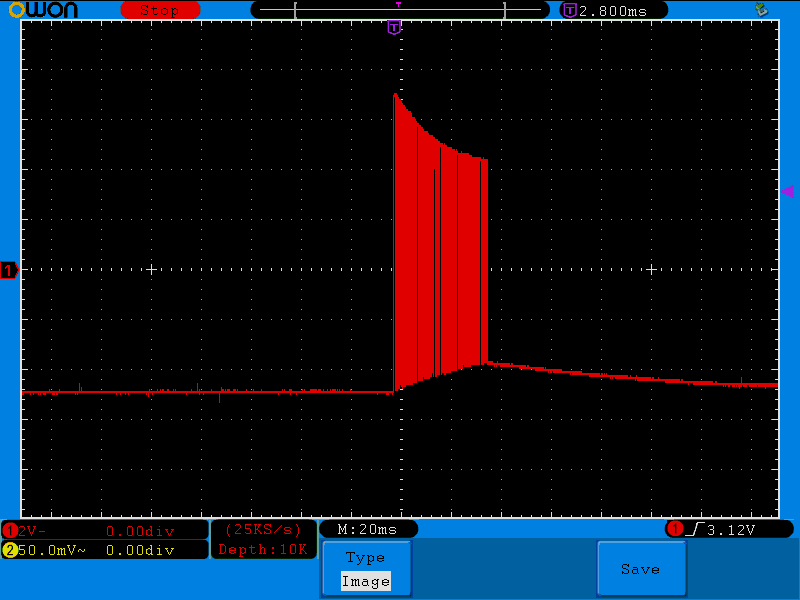
その後オシロスコープを買ったので再度挙動を確認してみた。
これは Linux → Rig 方向のもの。この方向の負電圧は 47uF に蓄えられているものが使われる (と思う) ので、連続して送信を行うと、だんだん電圧レベルがさがってしまう。最後のほうは 3V 未満になってしまっているので、RS-232 レベル的には動かない。
200uF にすると、だいぶマシになる。適切なのを選択する必要がありそう。
ハマったところ
ハマったのは、USB シリアル変換ケーブルと、無線機のRX TXの配線が逆な点だった。これは普通にドライバーIC使ったときもハマったので比較的すぐ抜けれたけど、毎回ハマる…
あとはTTLレベルのRXをRS232ドライバICに面倒くさがって繋がったままやってたら動かなかったのもハマった (電源が入ったままだったので GND に落ちていたっぽい)。変なことしないほうがよい
あと、もっと簡略化した回路(TXとRXを繋ぐ部分、負電源部分を削除したもの)もググるとでてくるけど、それだと今回はレベルが安定しなくて、エコーする現象が起きてだめだった。
フォトカプラは FOD817B300 というのを使った。応答速度の関係でものによっては動かないとかあるみたいだけど手元にあったのでうまく動いた。
参考文献
- http://www.pkfamily.com/users/solson/eeg/isoRS232.gif
- 今回コピーした実装
- 404 Not Found
- 正電圧に RTS、負電圧に DTR を使っている。今回の機器では DTR は未使用ピンとなっていて電圧がかかっていないのでこのままでは使えない。
- isors232 - progic2
- 負電圧を完全無視した回路。うまく動かなかった。









![NEC Aterm WR9500N[HPモデル] PA-WR9500N-HP - NEC](https://m.media-amazon.com/images/I/511gs8lfhgL._SL500_.jpg)