そろそろ HTTPS でしか使えない新機能なんかを使いたくなるので、すこしずつノウハウを溜めようという気持ちはあります。
localhost 自己証明書
ググって出てくるコマンドだと対話的インターフェイスでどうでもいい情報を入力する必要があってダルいので一発で自己証明書つくれるようにします。
#!/bin/sh cd dev CN=localhost openssl genrsa -out server.key 2048 openssl req -new -key server.key -out server.csr -subj "/C=JP/ST=Kyoto/L=Kyoto/O=Example/CN=$CN" openssl x509 -req -days 1024 -in server.csr -signkey server.key -out server.crt rm server.csr
server.key と server.crt を使って HTTPS サーバを立てます。
(備考) node で HTTP2 サーバを立てる
HTTP2 は一応暗号化はオプションということになってるようだが (H2C/HTTP2 Over TCP)、実際の実装では TLS に乗っているものしかないので必然的に HTTPS でしか使えない。
node の http.Server / https.Server を使っている場合、Server のインスタンス化コードを替えるだけで HTTP2 にできる (インターフェイスが一緒)
コンストラクタに server.key と server.crt を指定するだけ。
ホスト名解決
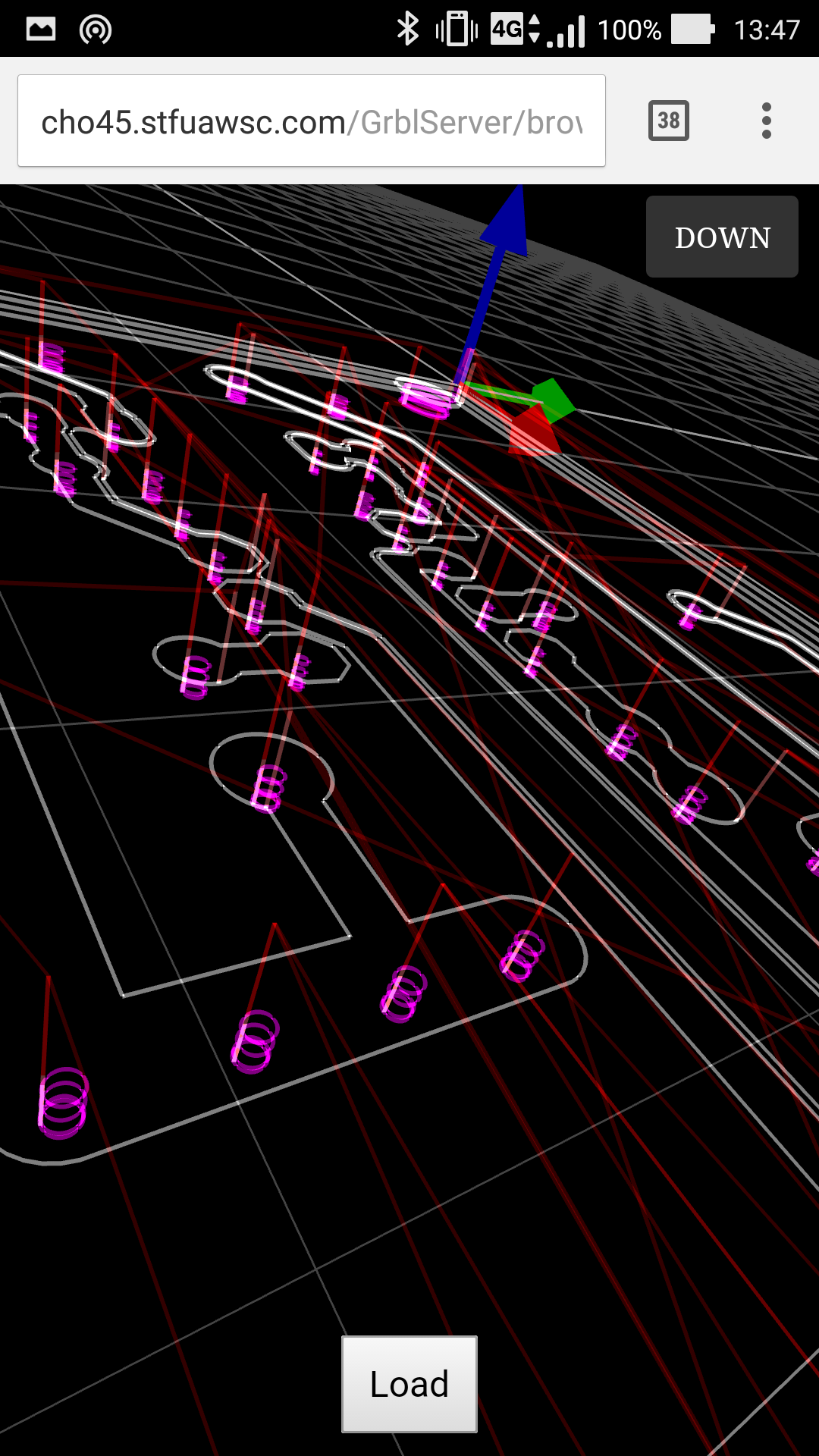
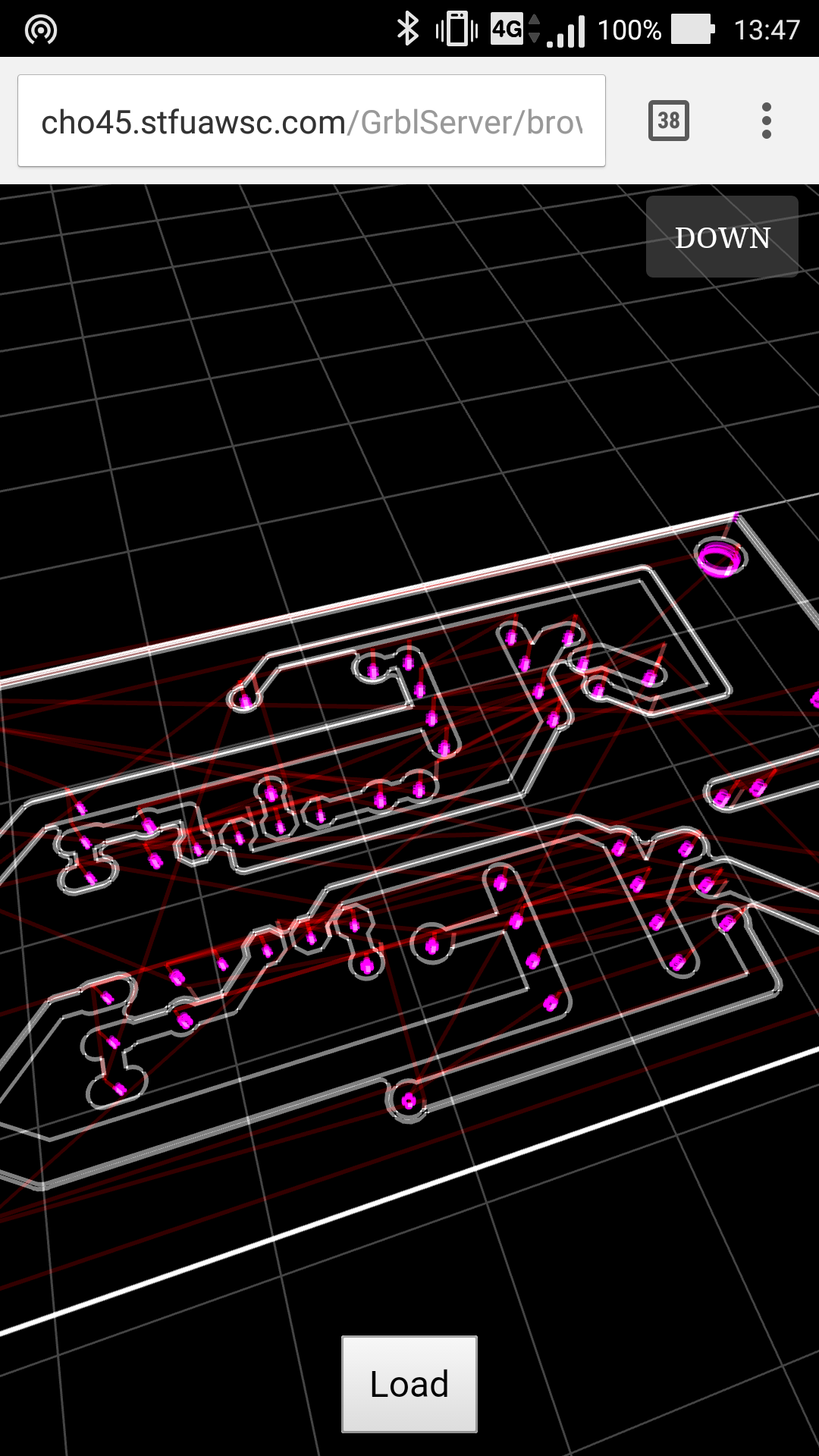
localhost だけでの開発ならいいが、LAN 内のスマートフォンなどから HTTPS な開発環境にアクセスしようと思うと、IP アドレス指定してもアクセスできない。Chrome の場合、ERR_CONNECTION_CLOSED (This webpage is not available) になる。
どうやらホスト名でアクセスしないとブラウザ側で強制的に接続を切るようで、どうしようもない。
ということで、一旦 LAN 内に DNS サーバを立てて該当コンピュータを名前でひけるようにする必要がある。(mDNS でいけないかと思ったけどダメだった)
node で DNS サーバを書ける実装もある (node-dns (native-dns)) のでこれを使えばとりあえず簡単に書ける。
/etc/hosts 形式を読んで A レコード返すだけのは雑に書いた。
立てた HTTPS サーバと同じマシン上で良いので、port 53 で起動する。sudo が必要。
端末側でもこの DNS サーバを参照する必要がある。
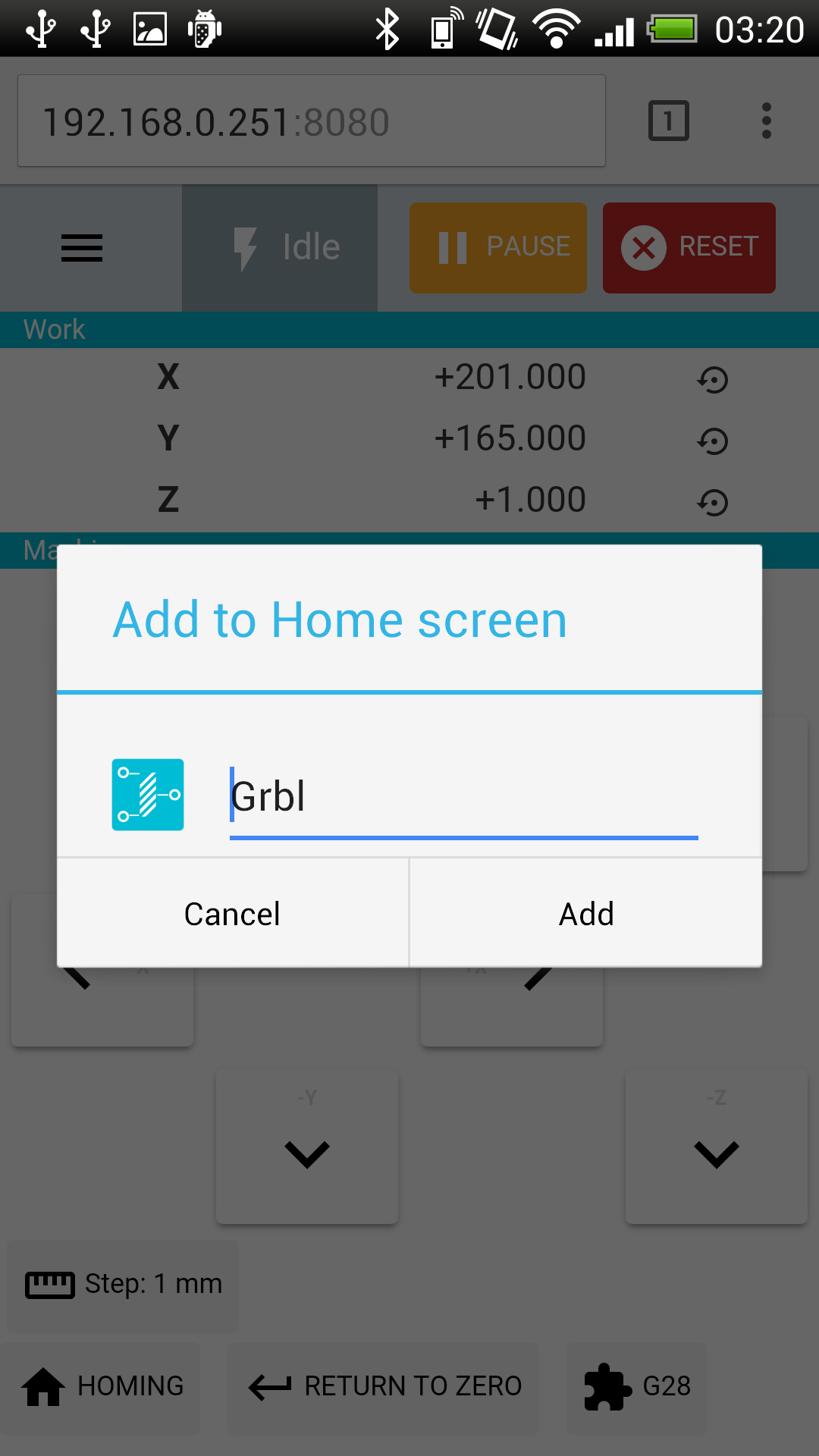
Android では Settings → Wi-Fi → (接続中のネットワーク名を長押し) → Modify network とすすんで、Show advanced options にチェックを入れ、IP settings を Static に変え、DNS 1 にマシンのIP Addressを指定すれば反映される。
またはルータの設定を書き変えて DHCP 経由で通知する DNS サーバを変えてもいいけど、これはこれで面倒。